五月份最重量級的交互設計文!今年百度的設計師們從體驗角度出發,結合大量現有報告和資料,尋找那些已經嶄露頭角,並且會在今年形成一定規模的交互體驗趨勢。與去年不同的是,文中同時給出了這些趨勢的應用場景,絕對值得深入閱讀 >>>
移動產品篇:
2015年移動應用數量增長依然強勁,但是移動交互體驗卻在發生著變化。較之去年層出不窮的新穎形式,今年交互體驗趨勢中,更多的是某一個方面的體驗優化與深耕,而較少有創造性的引領者出現。這說明移動應用在市場在“爆發”後進入了一個新的階段。這與智能機市場趨於飽和、手機屏幕尺寸增長與用戶對應用的認知提升有著密不可分的關聯。
一、多媒體搜索實用化(Extensive Usage of Multimedia Search )
隨著技術的不斷突破,搜索的輸入方式不在僅僅局限於文本搜索,多媒體搜索在搜索結果質量以及精准度上了有了明顯的進步,創造了從娛樂向實用的過渡。在很多移動場景下,多媒體搜索較文本搜索有著不可替代的優勢。通過《百度移動趨勢報告2015》研究發現,移動互聯網下一代主力軍(零零後)對多媒體搜索的接受度更高。另外數據流量方面,4G增長迅猛也給多媒體搜索實用化提供了必要條件。
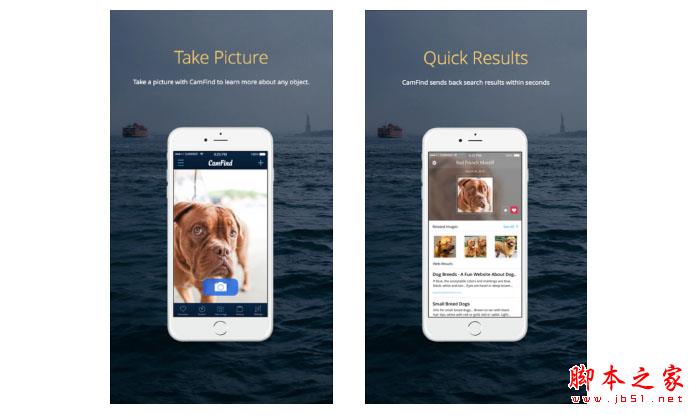
Camfind可以通過拍照物體進行搜索,准確的識別出搜索對象的顏色,質地,以及屬性。並提供相關圖片與相關搜索結果。

Google的語音識別已經成為其搜索的主要形式之一,在很多私人場景中的應用較高,並且其語音轉化成文本的精准度也有了很大的提升。

應用場景:文本輸入成本過高,沒有能力文本輸入,或無法用文本描述搜索對象的場景 。
二、場景化前置,服務觸達增強(More Entries Proposed Contextually)
根據TalkingData發布的《2014移動互聯網數據報告》中的數據,全國平均每部移動設備上安裝34款應用,平均打開20款。大量應用帶來的競爭,促使更多應用希望通過入口前置,提高使用頻率,增強易用性。但是在入口前置的方式中,只有部分提高了便捷性,更多的只是增加了用戶的使用負擔與負面情緒。而適合場景的前置則會顯得尤為貼心,減少用戶干擾,增強產品粘性與人文關懷。
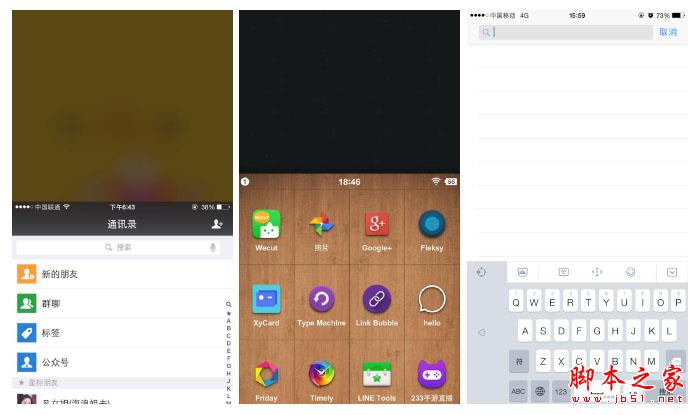
網易雲音樂將“上一首”、“收藏”、“刪除” 等快捷功能都前置到了鎖屏界面。為那些想快速操作的用戶帶來極大的便利。同時這些功能也可以收起至“菜單”,可謂是非常的貼心的設計。高德地圖將手機導航界面前置到了鎖屏,解決了走路用手機導航時需要頻繁解鎖的不便。

IOS系統的鎖屏界面,會根據用戶的地理位置以及周邊信息推薦可能需要的應用,例如用戶在招商銀行附近打開鎖屏界面,屏幕右下角會出現招商銀行應用的快捷入口。

應用場景:使用場景明確,需要頻繁操作的應用。可在鎖屏界面、通知欄等位置加入場景化前置。
三、操作極致簡化,核心效率提升(Minimalism of Interaction)
互聯網終端多樣化,使用場景復雜化,使得用戶的操作越來越碎片,而且缺乏耐心。去繁就簡,縮短流程成為了不可避免的趨勢。與此同時,用戶對主流的交互方式的認知程度有了增強,對常規的交互流程的信任度也有了較大提高,一些兩年前看似激進的簡化方式,現在並不會給用戶帶來過多的認知成本。
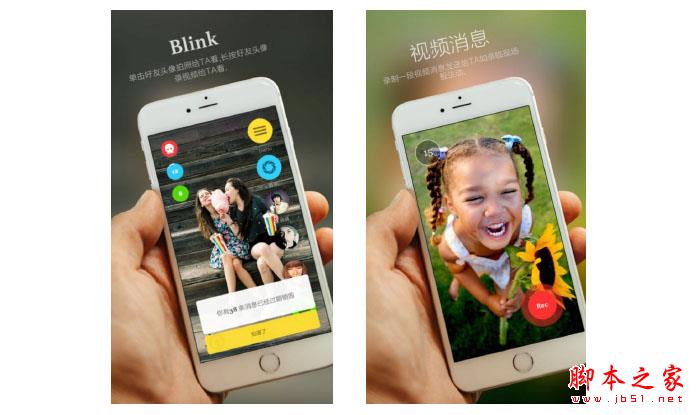
Blink將多媒體社交的過程極度簡化,進行圖片內容社交時,將”選擇發送對象”,“創作發送內容”,以及“發送”三個動作,均由“點擊聯系人”一個觸發事件完成。進行視頻社交時,只需長按聯系人,之後後松手即可完成整個過程。

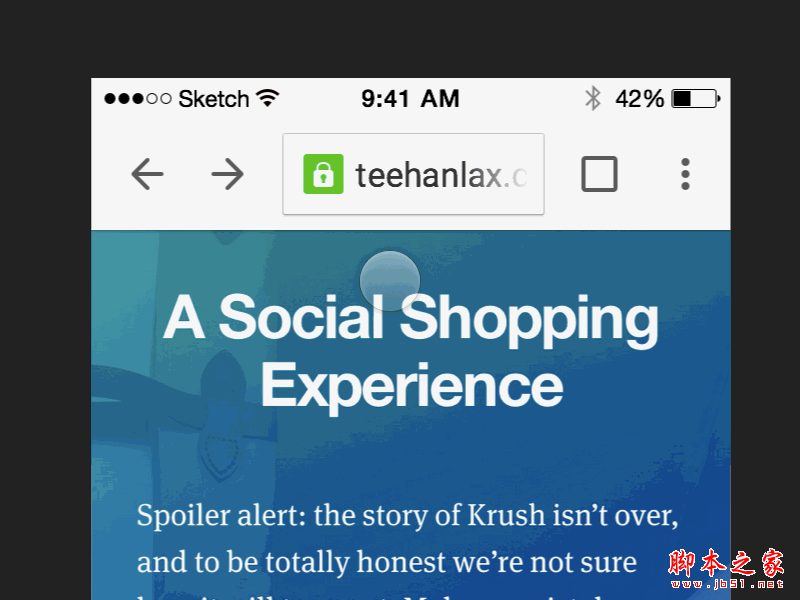
Chrome將窗口的“關閉”、“新建”融入到了“刷新“動作中,一個下拉動作的變形包含三種操作形式。避開了在多窗口中進出的繁瑣流程。

應用場景:操作步驟多且操作頻繁的流程簡化。如多媒體社交、支付等。
四、信息結構輕量化,減少負擔(Lightweight of Information Structure)
大屏空間下內容承載更為復雜。在直觀的扁平化視覺設計的背後,信息結構扁平化更為重要。出現了信息結構的輕量、清晰化趨勢。輕盈的信息結構不僅可以強化內容本身,還能夠減少用戶對信息結構和邏輯的理解成本,縮短用戶到達信息的距離。
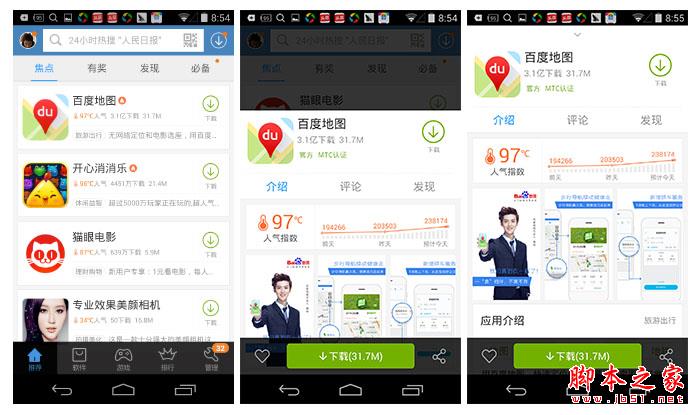
百度手機助手在浏覽應用詳情的核心、高頻路徑中,通過半層彈層模式為整體框架和浏覽行為“減負”,盡量避免了頁面級的跳轉,同時降低了用戶浏覽行為的負擔感,使操作體驗更加輕盈自然。

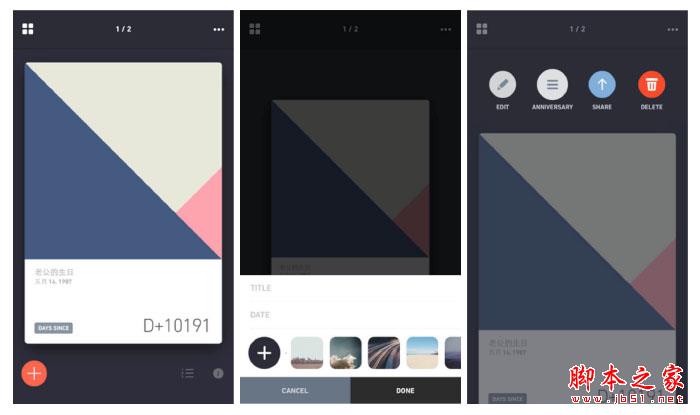
UniqDay做為 “小而美”的功能型應用,在產品設計之初會更多考慮到用戶的學習成本和接受度。UniqDay就是通過輕量化的結構設計讓用戶在第一次使用的時候就記住它。對於倒數日的添加、編輯設計,UniqDay都巧妙的通過彈層或平移方式幫助用戶理解當前所處的位置,使核心模塊穩定在用戶的視線內,減少頁面級的跳轉。

EMO突破了傳統的框架布局,極端強化了核心功能。這種沉浸式體驗設計是結構輕量化、扁平化極端的表現,使得用戶更專注於根據心情聽歌的功能與呈現內容本身,而不被其他的操作路徑打斷。

應用場景:為信息層級較多、頁面跳轉較多的應用減負,或著功能較簡單的垂類應用。
五、動效表現更具功能指向性,跨越成本收益鴻溝
2014年底Android5.0 Lollipop、iOS8兩大移動終端系統的發布,流暢的動效逐漸成為一個應用或系統中的“標配”。目前動效的使用出現了對於設計與情感的過度消費。需要讓其發揮更多指向性和功能性的作用。通過指向性、提示性等動效自然映射抽象語言,更加直觀的體現出界面、信息之間的層級和邏輯關系,讓應用更加簡單易懂,簡化用戶引導流程,降低用戶學習成本,甚至帶給用戶驚喜。
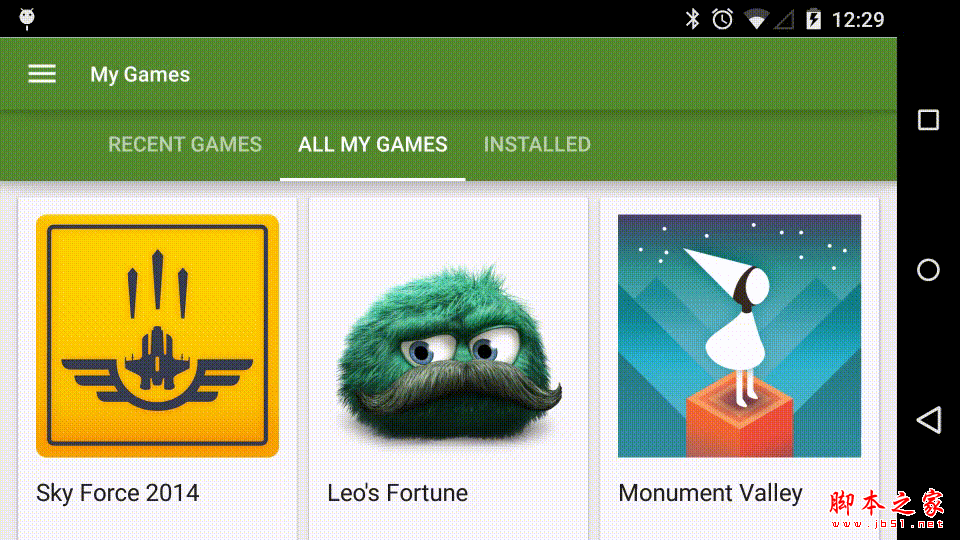
Android5.0 Lollipop系統依賴於Material design設計語言對卡片化設計的定義,做出了教科書般的量子動效設計案例。系統上使用大量擬物化,指向性明確動效來引導用戶,體現頁面層級邏輯。

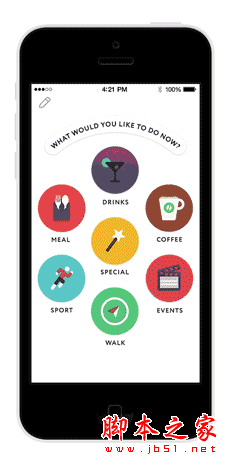
Yep!采用流暢的位移和變形動效,讓用戶理解搜索流程(選擇一個活動-發送邀請-等待想做相同事情的其他用戶匹配-搜索結果)的交互機制,使流程更平滑,更具自解釋性。

應用場景:該趨勢將普遍適用於應用的場景轉換、提示,以及復雜信息層級表現
六、HTML 5互動內容廣泛應用,持續豐富產品表現
2014年10月W3C宣布HTML5定稿。HTML5技術的發展引發了互動形式的創新:可以看到包括搖一搖、3D視圖等形態的廣泛使用。同時,可以看到2014年主打故事類場景、產品情懷等HTML5的設計,集中引爆移動互聯網傳播,並將在未來帶來持續的浪潮。
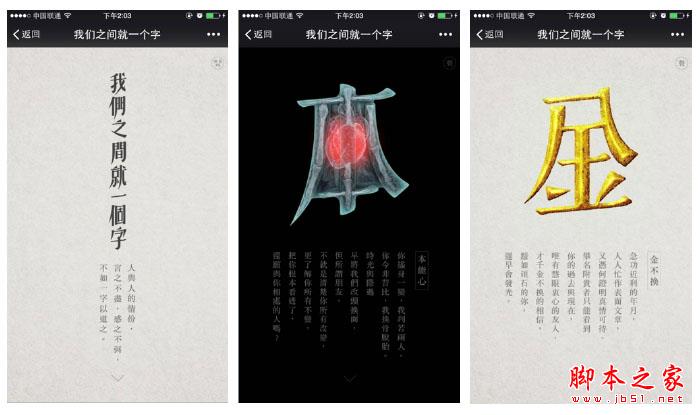
大眾點評的《我們之間就一個字》,主打文字方式的閱讀表現。以差異化的音效、動效營造出不同的故事場景氛圍,利用文字巧妙勾勒出不同主題的文字故事,通篇無人物角色卻處處引發用戶自身聯想,多維度的促使用戶產生情感共鳴。

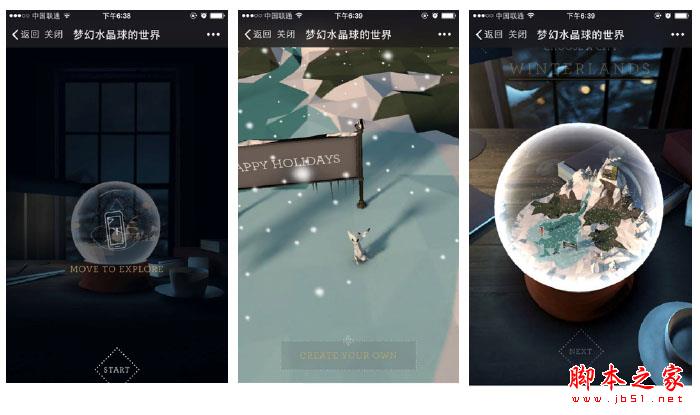
《夢幻水晶球的世界》,細膩視覺畫面呈現給用戶一個美妙的視覺故事場景。而3D視圖旋轉等動效讓用戶可以將視角拉近看細節或推遠看全局,像語言故事一樣展開故事脈絡,引發用戶好奇心並吸引用戶參與。

應用場景:強調品牌影響力的運營活動,適合情感化設計。
七、卡片化在多終端持續發揮優勢,成就經典設計模型
卡片化內容呈現打破了原有的模式:內容至上,去除一切干擾。是目前應用比較廣泛的以一種設計模式。在用戶需要浏覽大量信息的場景下,提高了內容的呈現效率。同時卡片化在多平台網站設計,以及多種屏幕尺寸適配方面依然具有非常明顯的優勢。
手機app的內容展現就采用了卡片化的形式,在信息展現上非常突出,同時針對不同尺寸的設備界面展現效果都很贊。

在最新發布的apple watch應用中,卡片化的設計應用也很頻繁。在下面這個手機百度的界面中,卡片化的設計能夠把團購的重要信息一覽無遺的展現出來。手機百度中地理位置服務也采用了卡片化的設計,保證不同的卡片組合及內容展現均能突出服務內容。。

應用場景:需要展現較大量信息的應用,跨平台應用等
八、大屏操作優化普及,塑造高效體驗
現如今,大屏手機已經隨處可見。更大的屏幕可以展現更多的內容,優勢不可比擬。根據《IDC世界智能設備跟蹤報告》分析,大屏設備市場份額會持續上升。用戶也越來越以開放的心態接受大屏手機。
屏幕越來越大,我們的手則不然。對於4英寸以上的大屏手機,用戶的操作體驗並不盡如人意。由於屏幕過大帶來的操作不便利亟待解決,“為大屏設計”應運而生。通過優化界面結構,增加手勢操作,以及適配單手操作布局,可以幫助用戶解放雙手,在大屏下更加自由便捷的進行操作。
1、重點功能底部聚焦:
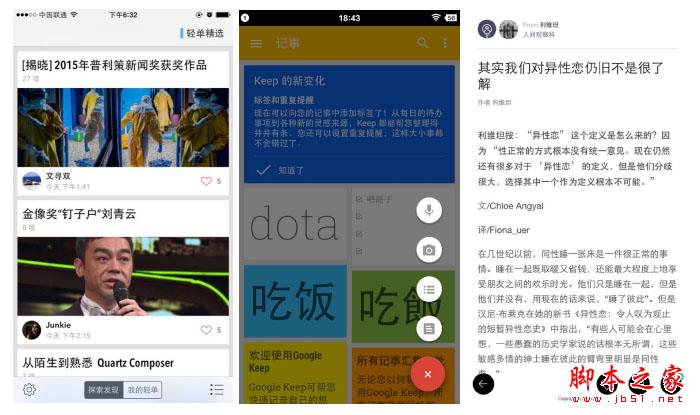
根據情況將“功能”或“導航”等原本在頂部導航欄的按鈕下移到界面底部,確保用戶在單手操作時可以在易於操控的區域內,縮短操作路徑,降低點擊成本。輕單、KEEP、MONO等內容類的應用將主要功能按鍵設計在屏幕底端,不僅提升了操作的可觸達性,同時突出了內容,改善了閱讀浏覽體驗。

2、更多手勢操作,滑動代替點擊:
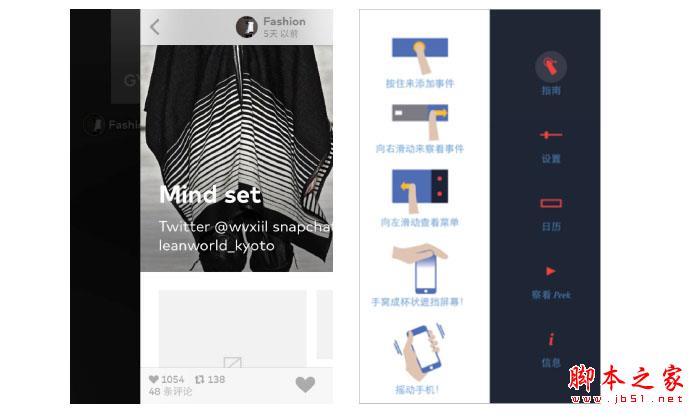
以iOS用戶為例,常規返回按鍵多設定在屏幕左上角,對於大屏用戶來說是不易觸及的點擊盲區。而Storehouse配合手勢操作輔助,右滑退出界面,帶來了極大便利性,滑動代替點擊退出的用戶習慣也逐步養成。PEEK是一個以手勢為主導的應用,通過手勢變化進行相應操作,大膽的捨棄了功能按鍵。

3、單手模式,縮小操作區域:
由於單手操作需求的普遍性,無論是客戶端產品還是系統平台都做出了相應適應單手操作的解決方案。用戶在特定場景下通過簡易觸發方式進入單手模式,縮小操控范圍,將其控制在頁面中下部手指易於觸及的區域。iOS系統雙擊Home鍵以及錘子手機的下拉懸停,都是在系統層級的交互解決方案。產品層級中,百度輸入法創新設計了可自主調節位置和大小的輸入面板,得到了很好的用戶反饋。

應用場景:平台類、工具類等,需要單手操作頻率較高的應用
九、情感化權限請求,轉化能力陡升
部分iOS應用在初次使用過程中,會因為功能服務依賴,向用戶請求調用系統功能的權限,如獲取地理位置、訪問相機等。請求方式通常為對話框詢問,直接但唐突。通常用戶應對這一場景做出的拒絕行為,導致關聯功能服務的體驗損失,進而會導致流水用戶。而在新手引導中強調權限請求的“前置化”則會有效解決這一問題。通過情感化手段傳遞服務價值,使得用戶理解調用的目的,會有效提升用戶信任感進而提高授權轉化率。
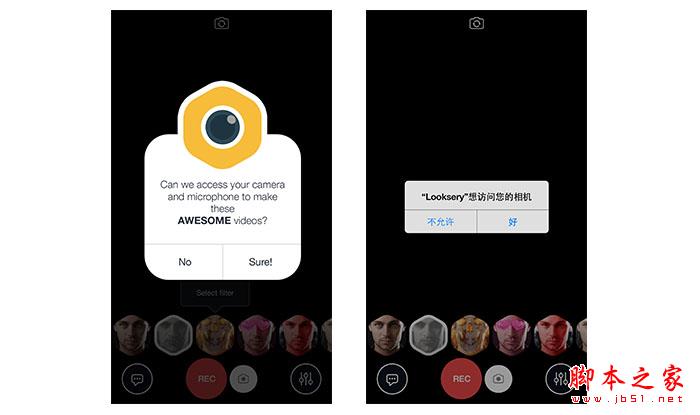
Looksery產品在調用iOS系統相機請求之前,通過情感化圖標和詢問式語言,向用戶傳達了調起相機的作用,讓用戶了解調用目的,使授權轉化率得到很大的提高。

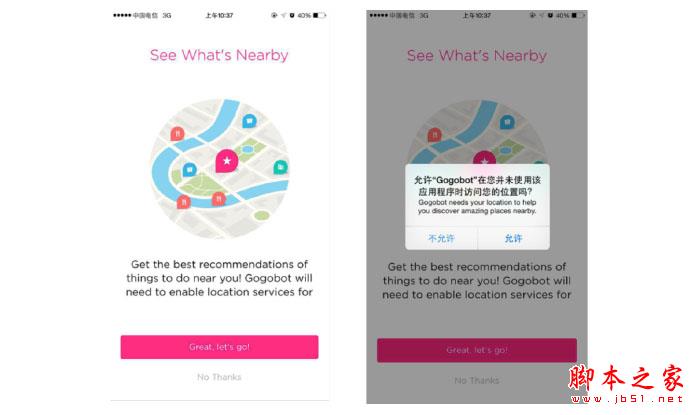
Gogobot產品在獲取用戶地理位置之前,描述對應使用場景及其必要性,滿足用戶對開放此權限的心理預期,提升授權轉化率。

應用場景:適用於需要請求系統權限的應用,尤其是對其強依賴的應用
總體來講,移動應用體驗在未來的一年內,會在各自的領域細化與深耕,將體驗向更加極致的方向推進。同時,屏幕尺寸、用戶認知積累,以及產品市場的變化,給用戶體驗提升提供了更加有利的條件。這些變化希望能夠被設計師們掌握利用,創造更優秀的體驗。
- 上一頁:一枚設計師再吐槽錘子官網
- 下一頁:網頁設計與西方建築的發展歷程有何相似之處