去年那封公開信火得一塌糊塗,甚至驚動到老羅,木想到今天作者又出新篇了,槽點依舊犀利,不過只有強迫症設計師才找得到 >>>

[核心提示] :文案啰嗦、前端奇葩、流程混亂和人才缺失,這位挑剔的設計師又有了新的槽點。
作者公眾號:OCDesigner,歡迎關注呦
老羅:
你好,又見面了。之前我介紹我說是一個有強迫症的設計師,後來發現有些強迫症的人洗手能洗一個小時,跟他們相比,我還是說我其實是一個眼裡容不得沙子的產品經理更合適吧。
去年 9 月給你寫一封公開信,裡面有關於錘子官網有不下 10 條的吐槽。然而經過和你們的良好互動,裡面 95% 的問題都得以修改和規避了。所以才有了新的這封公開信。
那封公開信:《給老羅的公開信!一個設計師關於錘子官網的吐槽》
一、免責聲明
作為外部人士,有的「猜測」未必准確。但我相信其中一些是程度問題,而不是有沒有的問題。因輕信和參考裡面的信息而帶來了任何直接或間接損失與本人無任何關系。如對此聲明有異議,則請停止閱讀來信。
二、使用環境
電腦硬件:MacBook Pro (Retina, 15-inch, Late 2013)
系統版本:OS X 10.10.4 (14E17e) [系統語言為中文]
浏覽器:Safari 8.0.7 (10600.7.5)
所有截圖均來自 5 月 9 日到 10 日期間
三、問題概括
文案啰嗦
前端奇葩
流程混亂
人才缺失
四、具體說明
(一)文案啰嗦
1)功能介紹文字的「論據」毫無說服力,邏輯混亂。
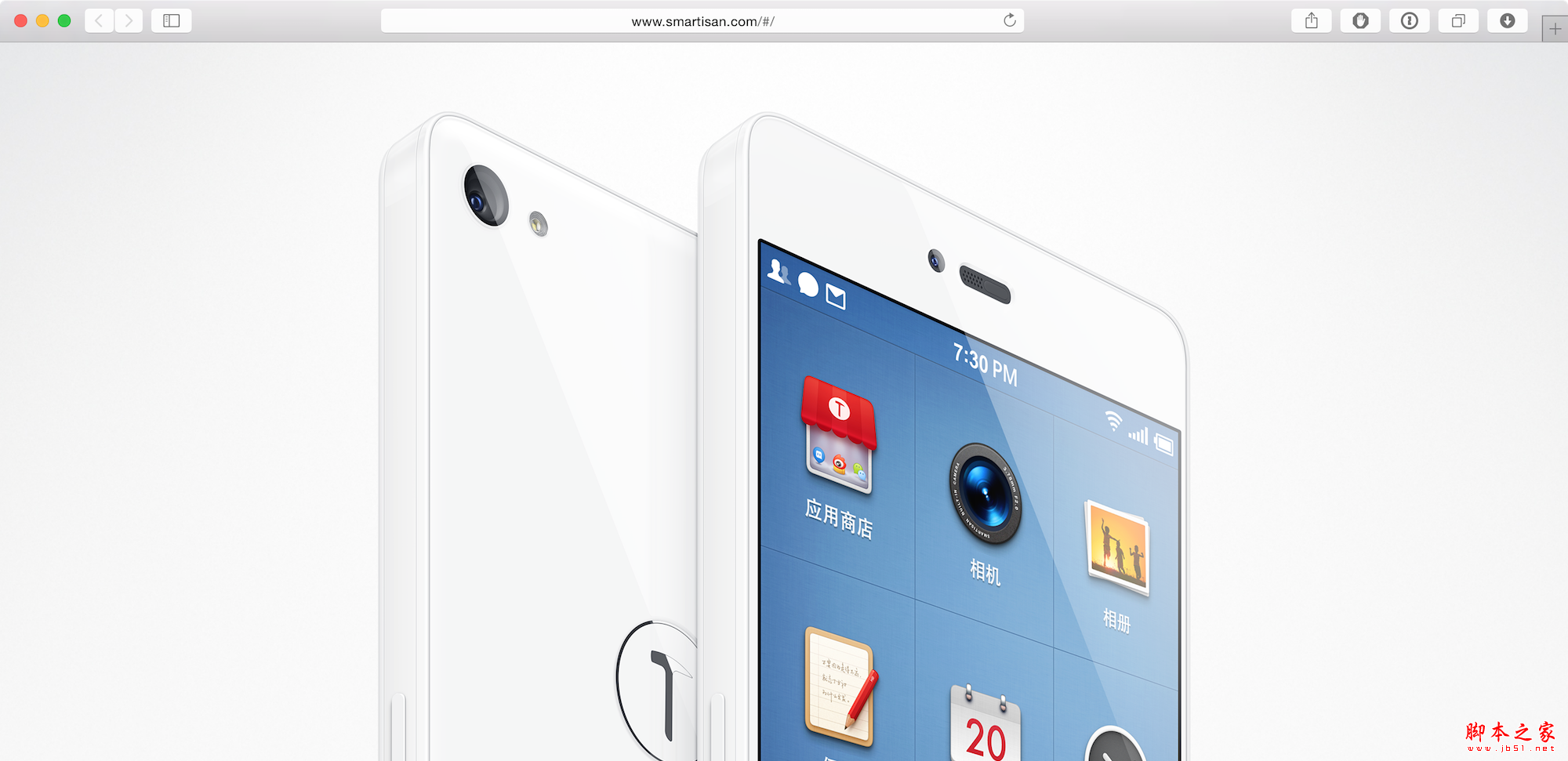
網站的每一屏就應該是一個能夠說服人的「幻燈片」,每個小標題是一個論點的話,那下面論述它的文字就應該是論據,而錘子官網的文字卻可謂是亂寫一通。

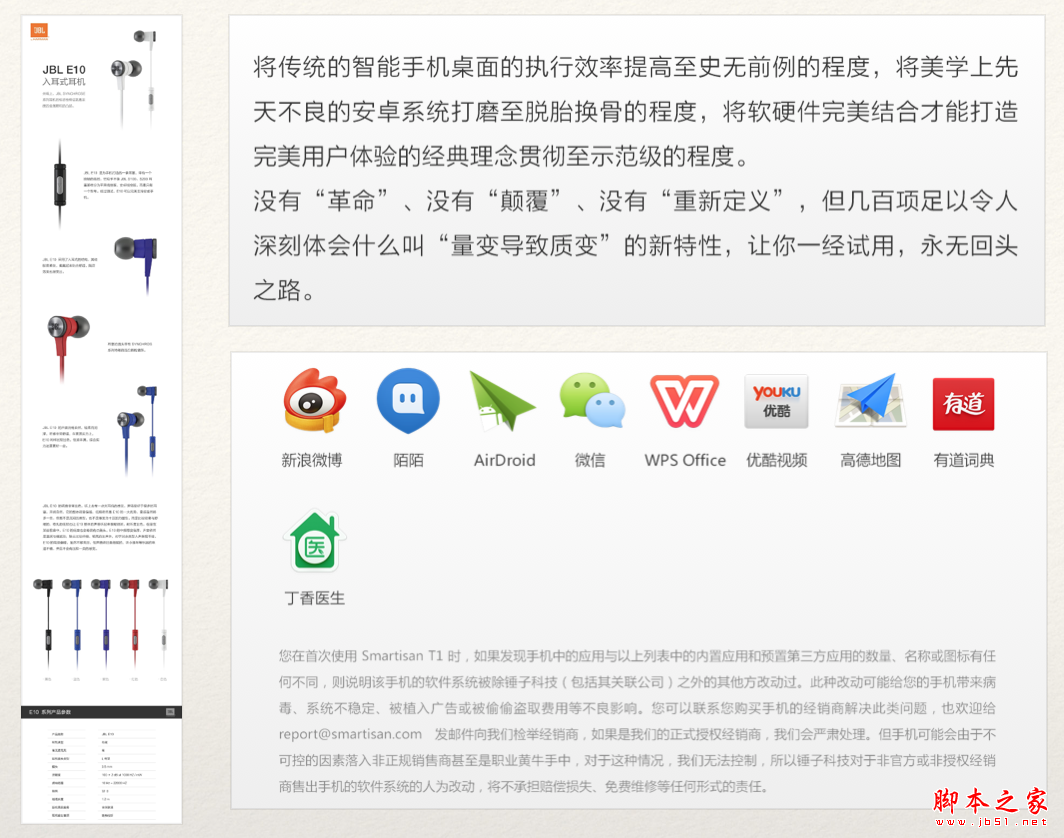
via 錘子科技官網
圖中小標題(論點)看起來是要論述「OS 美觀、易用和人性化」。正文(論據)句子主干卻是:「提高至程度」、「打磨至程度」和「貫徹至程度」,超長定語組合而成的三個排比句,沒有明確主語,讀得人雲裡霧裡,也跟「美觀」、「易用」和「人性化」沒什麼對應關系。
第二段的句子主干是「新特性讓你無回頭之路。」多少給人一種很恐怖的感覺。另外,「七年一遇」的哏默認誰都知道嗎?埋了包袱卻不抖,給人一種另一只鞋沒落地的感覺。

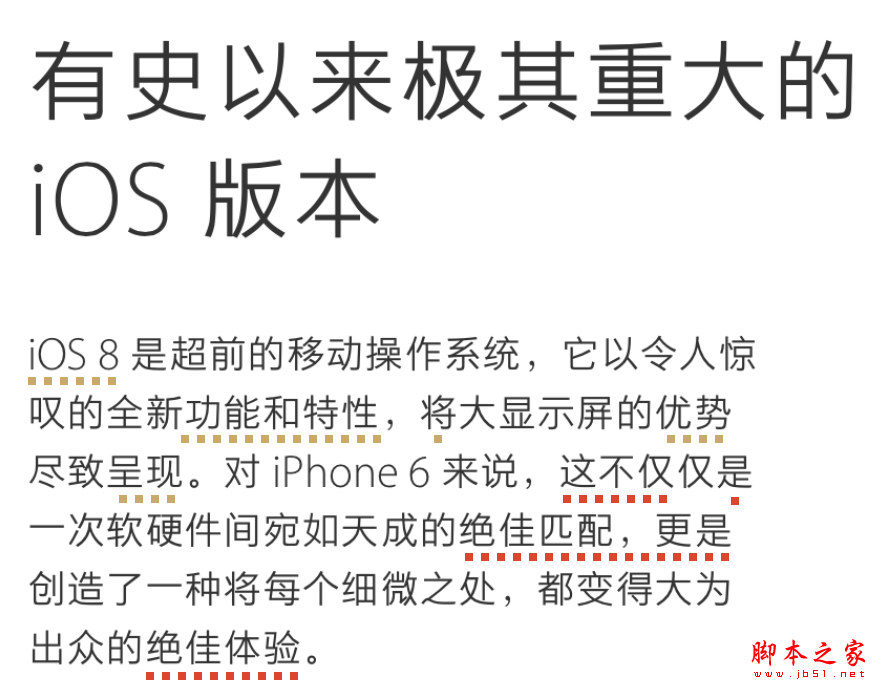
via 蘋果中文官網
而上圖是來自蘋果官網的例子。小標題(論點)「iOS 版本」。正文(論據)句子主干:「iOS 8 系統功能和特性將優勢呈現」,主語明確,完成的任務明確。
第二句的主干是「這不僅是絕佳匹配,更是絕佳體驗。」易懂且准確。
2)啰嗦的文案「貫徹」了網站和產品。
文案應該追求的是簡短、精准。不能長篇累牍和「講故事」。這樣的文案或許在剛開始的時候帶來趣味和傳播(營銷),但當用戶重復打開使用時,就會像一直講的冷笑話一樣無聊。

via 湖南衛視《真正男子漢》
累贅的文案就像是多余的配音,開始有它是為了「搞笑」,之後有它卻「可笑」。上面的視頻中,王寶強在訓練扣動扳機時還自配音效,要說相較於沒有音效的訓練,教官可能更能了解的他的發射動作。而當他被訓斥需要配音來十遍的時候,配音就顯得多余且可笑了。
有時候為了免責或者說明,看起來錘子不得不說上好長一段介紹性的文字。這些文字保留了我們設計功能的初衷,它也切實對功能的使用提供了趣味和說明。
然而如果這是一個使用情景稍高的功能的話,廢話連篇的說明總讓人厭煩,畢竟現在沒人願意閱讀,尤其是反復閱讀。

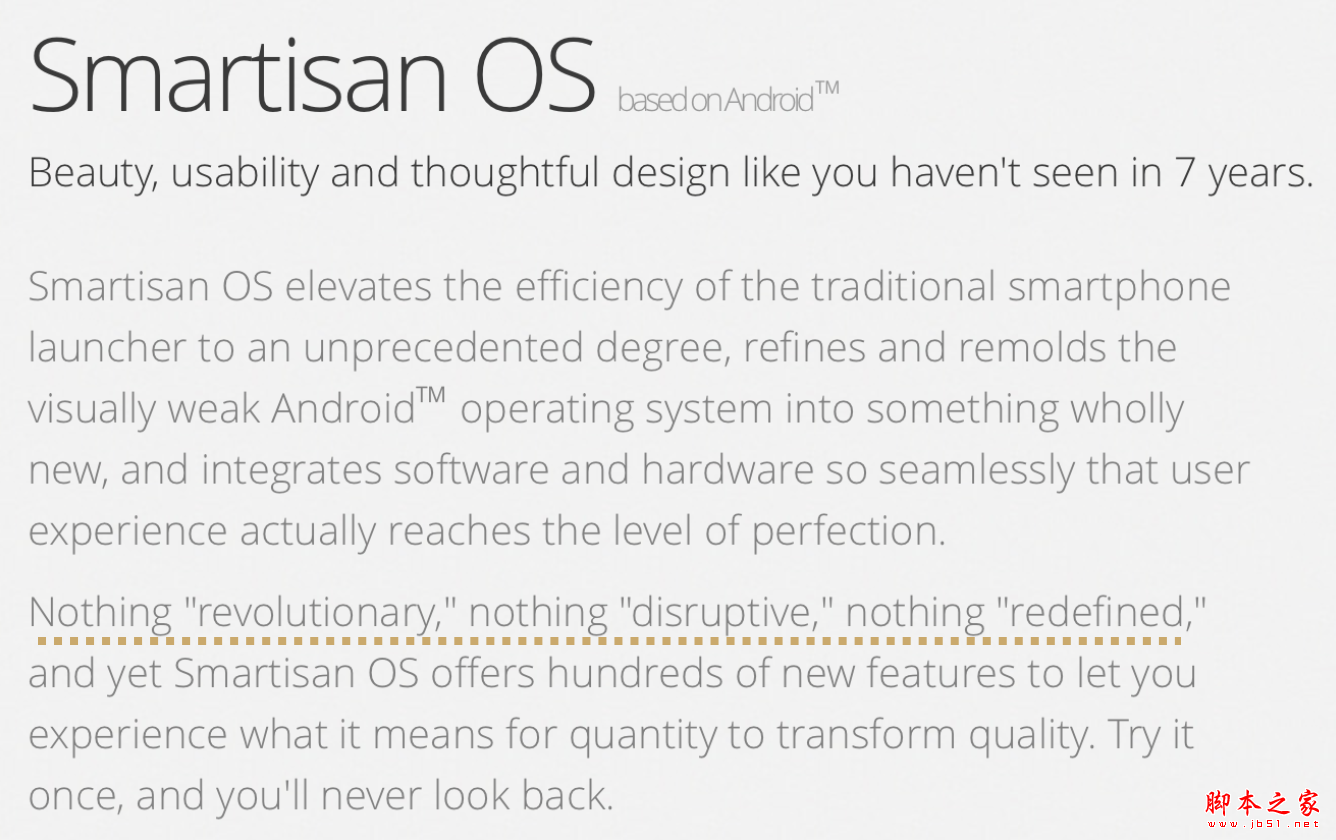
via 錘子科技英文官網

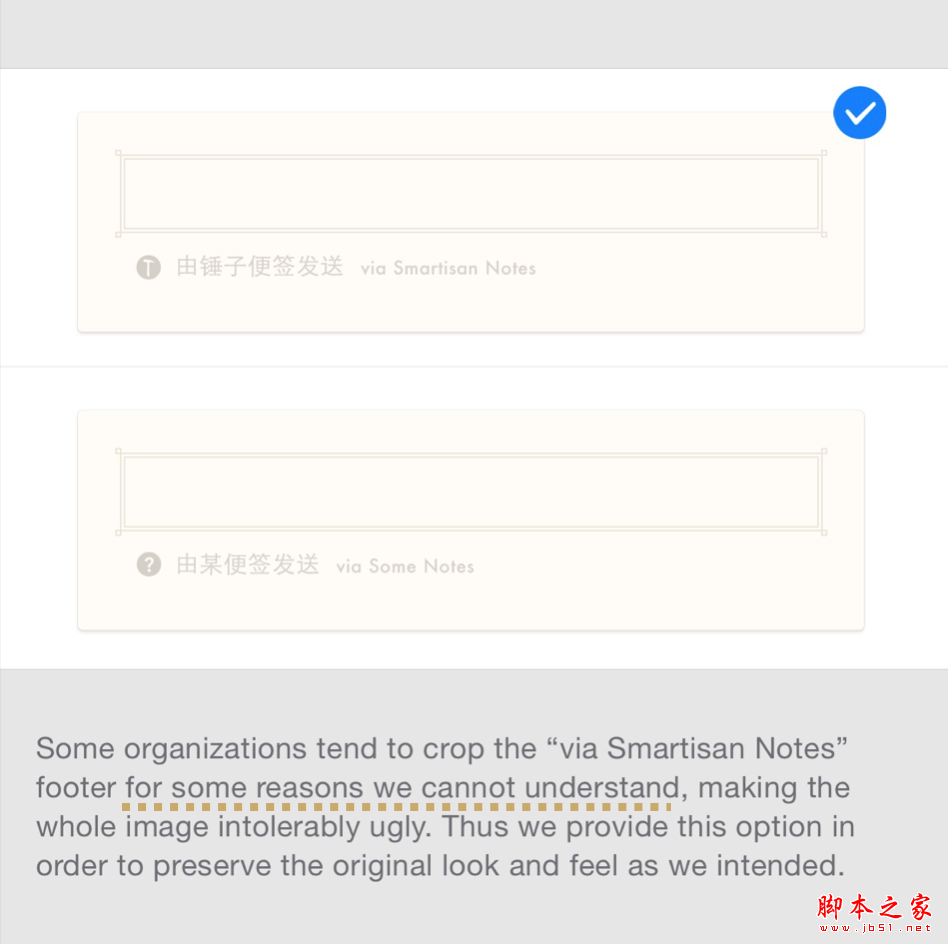
via 錘子便簽英文界面
「What`s the point?」外國人無法 Get 到的「點」,正成為國際化的障礙。
產品和網站文案的撰寫應該「去流行化」和「去區域化」。將當下網絡上流行的文字和句式寫入文案將成為一場災難。除了長達一年非更新期裡它早晚會不流行,更多是因為文化差異形成的「哏」通常不能被很好的翻譯並傳遞給外國人。
上圖 1 的 Revolutionary、Disruptive、Redefined 的哏最早來自於蘋果的廣告,但糟糕的是蘋果廣告的英文版中卻從未出現過這幾個詞,這就造成了「點」的丟失。上圖 2 所指的部分用戶其實來自中國,冷嘲熱諷用戶還煞有介事的被翻譯出來,肯定也有所不妥。
(二)前端奇葩
1)網站中多處文本顯示都是靠圖片完成。
這既不利於傳播(SEO 和復制),修改和維護的成本也被提高。當需要更新和修改文本的時候,就必須有設計介入並出多份素材最終才能更新,加長了工作鏈條。

via 錘子科技官網
上圖中這些排版或簡單或復雜的「文字與圖片」全部靠加載一整張圖片來實現的。
沒有任何理由使用圖片展示網頁最基本的元素,將文字在內的元素全部以圖片的方式來呈現,既影響網頁的加載速度,浪費服務器的資源,同時也不尊重系統本身的文字渲染方式,顯示效果也不是最佳的。
上面陳列的文字在排版樣式上幾乎可以說是沒有任何奇特之處,通過簡單代碼實現,既利於維護更新,也會加快移動版的開發進度(元素復用)。
2)前端的惰性還反映在僅對最終效果負責,而不對實現方式負責。
樣式的多樣性和材質素材的使用並不應該成為偷懶的借口。我所看見的樣式均可以通過代碼「干干淨淨」的完成。

via 錘子科技官網
上圖中為了實現頁面材質底紋,前端使用了一張 2350×7146 的背景圖片。
分個層、切個片、或者什麼都不做,直接一整張圖放上去。用「設計圖本人」來還原「設計圖」,那麼還原效果當然是「一級棒」啦。然而這樣越是看上去的「高大上」的頁面背後,實現的方式卻越是 low 到了極點。
其實並不是因為錘子因為堅持「擬物風格」才會遇此難題,游戲網站也常常使用「卷軸」樣式來發布公告等,卻也未曾見過如此沒有技術含量的實現方式。
(三)流程混亂
1)代碼的維護和管理暴露了流程管理的混亂。
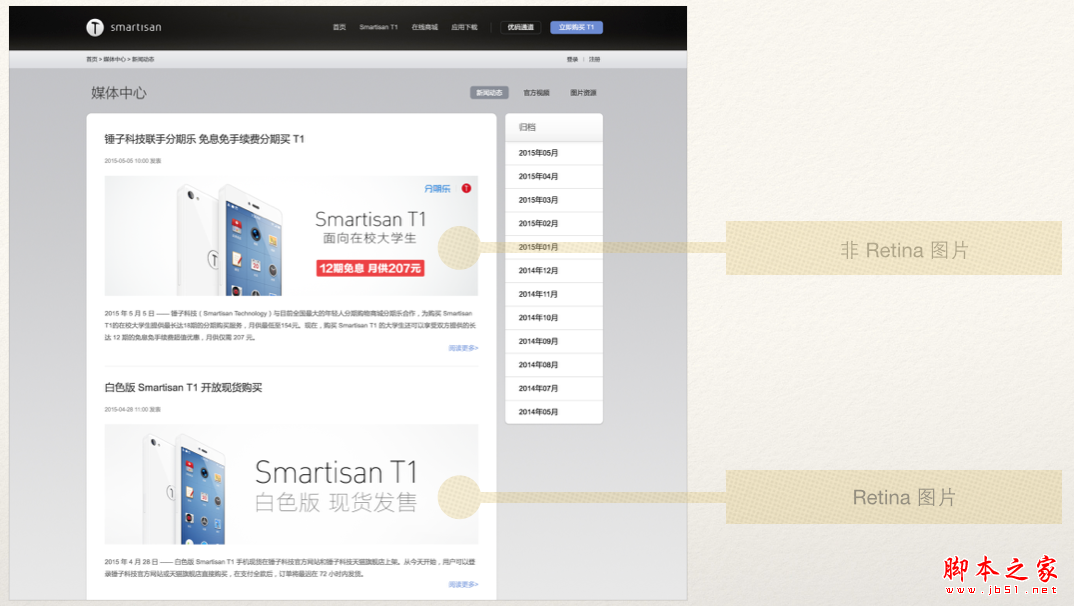
比如對 Retina 屏的支持,一樣的內容形式,一張就支持,一張就不支持,可見缺乏規范。
同時該公用代碼的地方,沒有建立起公用代碼,多份不同代碼同時運作才會導致 bug 改了又改。

via 錘子科技官網
高清屏兼容還是不兼容並不是事,是事的是沒有明確的需求,就不會有明確的行動。
錘子當然可以在意或者不在意高清屏的份額,也可以在意或不在意高清屏的體驗。但無論怎樣,這都是一開始就需要被定下來的需求,這樣才有標准來執行和規范。
同一個頁面中,同等類型的素材,有的就是 Retina 素材,有的就不是,沒有任何理由。缺乏規范的管理,必然流程混亂。

via 錘子科技官網
同一個世界,同一個夢想。相同的樣式采用公用的代碼,維護更新才可以高效便利。
錘子科技的官方在底部樣式徹底一樣的情況下,卻使用了分開維護的多份代碼。這樣的做法常常會導致 bug 死灰復燃,就如圖中那樣,曾更新修改了備案信息為文本,網站上卻仍舊因為沒有調用公用代碼來再出現老的樣式。
公用代碼的建立與維護的意識缺乏,暴露了產品經理的流程管理不足。
2)項目的推進時,「相關」或「受影響」項目沒有更新。
相關部門不了解自己手中的可用資源有哪些,更不了解手中項目牽扯的項目有哪些。或者知道也不記得更新。

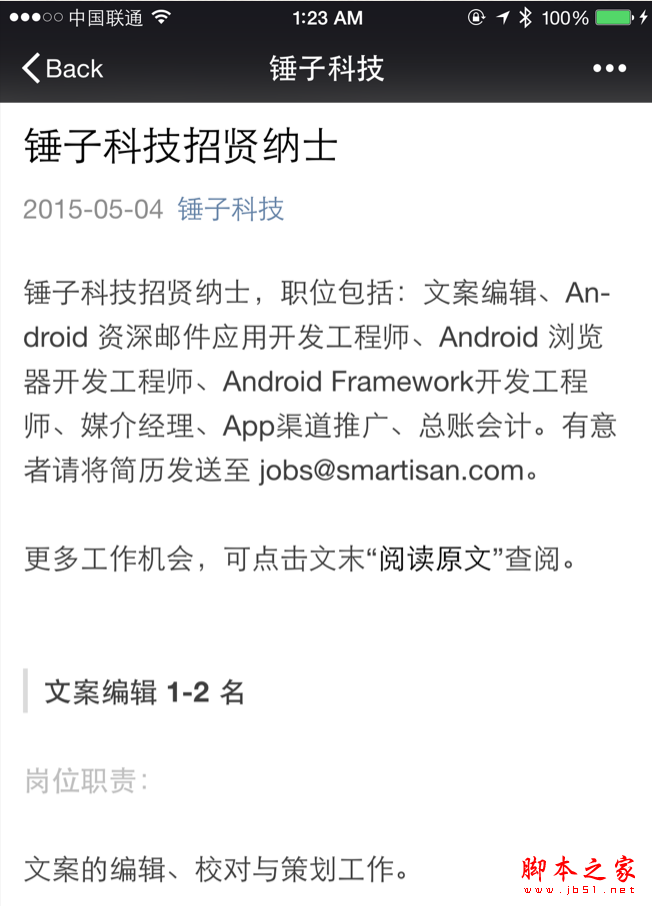
via 錘子科技公眾賬號

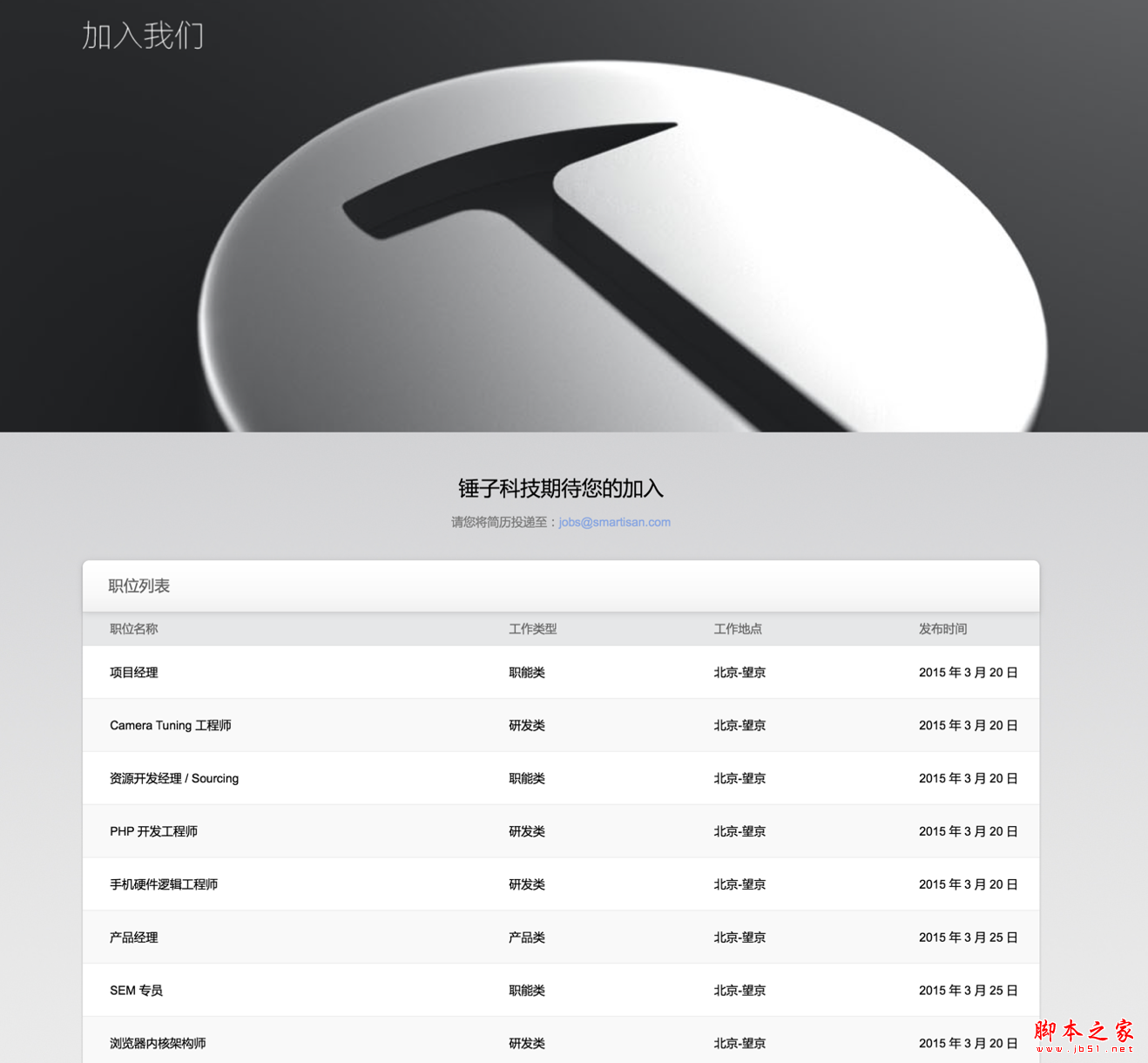
via 錘子科技官網
圖 1 的錘子科技公眾賬號於 5 月 4 日發布了招賢納士的通告,招聘了文案編輯等新近人才。圖 2 官方網站的最後更新時間是 3 月 20 日,找不到公號羅列的職位。
「這個有效果先發這個,回頭再更新那個。」項目推進應有流程管理,這是工作積累的最大財富。
蘋果要開發布會要上新品了,首先都會把在線商店先下線了。這樣的流程即是他們的最佳實踐,也給用戶形成固定期待。
懂得了解自己的資源和業務,才能安排和規劃出合理的流程。推進項目時先分析出哪些項目受影響,並通過分發或自己完成的方式來避免受影響項目的滯後和出錯,最終將合理流程總結固化,就能成為公司重要的財富。