《設計師談網頁設計思維》節選:沖破傳統
編輯:關於網頁技巧
本文節選自――
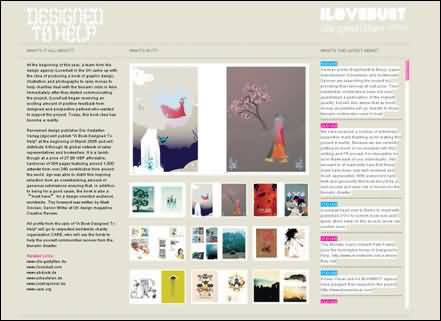
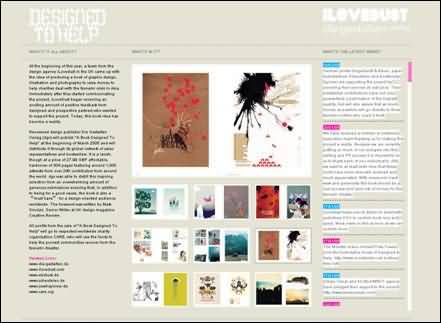
想要沖破傳統,首先需要知道什麼是傳統 某天,Relen收到一個初學攝影的朋友的來電。朋友顯得十分興奮,說她可以和當地的攝影協會的成員一起出游,他們中不乏一些常在雜志發表作品的人。朋友看那些攝影前輩在哪裡取景,她也會照著做。與此同時,她提到,先拍一些保守而傳統的作品,等自己的基礎更加扎實以後,再去做一些自由的創作…… 說到這裡,也要進入我們的正題了。從網頁設計的行業發展來看,大致都是從欄式結構開始的。最為典型的就是那些信息資源豐富的門戶網站,幾年過去,他們的頁面由於各種原因改動甚少。欄式結構簡潔而直接,即大氣又傳統,一直是網頁排版時選擇的基礎結構。 欄式結構中,三欄結構最有優勢也最常用,把它定位為最傳統的網頁格局,一點也不為過。不論是初學者和有經驗的設計師,常常都是從這個地方開始的。 那到底要怎樣才能沖破“傳統”呢?我們看看下列三個網站是怎麼做的。 www.designedtohelp.com 首先是Designed To Help網站,十分明確的三欄結構。為了能夠突出自己的風格,設計師除了在頁面上部用了兩條結構線外,其他地方均是采用自然劃分的方式,也的確形成了獨特的魅力。中欄放置的作品圖片是網站最重要也最出彩的內容。設計師把它們放在頁面總部也是頁面設計之所以有特色的主要原因之一。右欄點睛之筆是天藍和品紅的小色塊,以及背景為白色的文字裝飾。完全不能小看這些細節設計,越是小的地方越能體現出設計師的細致用心。同時,不論多小,如果達到了一定的數量,其魅力也能席卷整個網站。 點評的結果是,Designed To Help運用的是看似漫不經心的細節處理,突破了傳統的局限,使作品變得不一般。


- 上一頁:最新方案:國外空間亂碼顯示問題的解決
- 下一頁:社區研究之敏思博客的獨到之處
小編推薦
熱門推薦