網頁設計中如何使用嵌套的框架集
編輯:關於網頁技巧
在另一個框架集之內的框架集稱作嵌套的框架集。一個框架集文件可以包含多個嵌套的框架集。大多數使用框架的 Web 頁實際上都使用嵌套的框架,並且在 Dreamweaver 中大多數預定義的框架集也使用嵌套。如果在一組框架裡,不同行或不同列中有不同數目的框架,則要求使用嵌套的框架集。
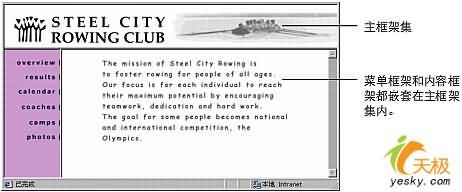
例如,最常見的框架布局在頂行有一個框架(框架中顯示公司的徽標),並且在底行有兩個框架(一個導航框架和一個內容框架)。此布局要求嵌套的框架集:一個兩行的框架集,在第二行中嵌套了一個兩列的框架集。

Dreamweaver 會根據需要自動嵌套框架集;如果您在 Dreamweaver 中使用框架拆分工具,則您就不需要考慮哪些框架將被嵌套、哪些框架不被嵌套這樣的細節。
有兩種方法可在 HTML 中嵌套框架集:內部框架集可以與外部框架集在同一文件中定義,也可以在不同文件中單獨定義。Dreamweaver 中每個預定義的框架集均在同一文件中定義其所有框架集。
這兩種類型的嵌套均產生相同的視覺效果;如果沒有看到代碼,很難判斷使用的是哪種類型的嵌套。在 Dreamweaver 中使用外部框架集文件的最常見情況如下:使用"在框架中打開"命令在框架內打開框架集文件時,可能導致設置鏈接目標時出現問題。通常最簡單的方法是在單個文件中定義所有的框架集。
小編推薦
熱門推薦