不久前因業務需要,我在自己的筆記本中安裝了搜霸。當時一個做平面的朋友過來和我做一些設計交流,我在筆記本前准備輸入一個網址,他靠近我的電腦,大叫道:“嗷!你也認識我的老同學“高亮”啊!”
我驚出一身冷汗。

幾乎所有的產品中,都會使用到文字。小到錯誤、警告、提示信息,大到介紹、專題策劃、廣告文案。如果文字出現問題,修改起來成本很低。然而文字的可用性如果不好,將直接作用於產品。
我將文字的可用性理解為 辨識度 與 可讀性 兩個方面。
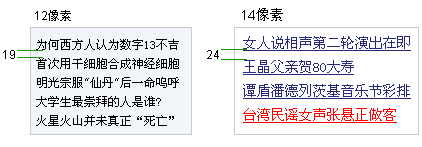
辨識度就是文字在界面上出現時,用戶能不能正常閱讀。在設計中最常遇到的問題是關於文字的字體、字號、以及行距、間距。在中文的WEB設計中,12號和14號宋體是最常使用的,縱觀幾大國內門戶網站,這幾乎已經成為中國網友的閱讀習慣。
而遇到列表或大段文字,還需要注意行距問題。例如12號宋體時,我們一般使用18-20像素的行距。14號宋體通常使用22-24像素的行距。

WEB設計時,一般不用考慮平面設計中字與字的間距問題,而使用默認狀態。
但是也有例外。有時我們會用到18號的黑體或宋體,例如新聞內頁的標題。
特別要提一下UCDCHINA.COM上的文章頂部右側都會有一個“-”一個“+”號:

這是一個很貼心的設計,當視力較弱或者年老的讀者需要大一點的字體時。
可以使用“+”這個功能來提高文本的辨識度。
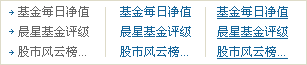
同時,設計師還要考慮文本的顏色、加粗、對齊方式、對比度、鏈接樣式等辨識度方面的問題。為了重點顯示某些信息,我們通常會給文字加粗或改變字體的顏色,但是要慎用。過度的強調等於沒有強調,例如下面這種情況:

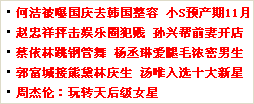
一些保守的設計師強烈要求帶鏈接的文本要有下劃線,而一些設計師卻很反感大面積出現下劃線的鏈接。
我覺得重點不是下劃線的問題,而是凡是有鏈接的文字,需要與別的文字做一個明顯的提示,以示區別。如:

在可讀性方面,會出現的問題也不少,設計師遇到時要學會將它們剔出來。經常出現的會是“術語”問題,因為我們經常會在設計產品時無意識地使用一些術語。很多術語對我們自己來說簡單,但是對我們的目標用戶群來說並不容易。
例如,要避免使用”ISP”,而要說成”網絡服務供應商”。別對用戶說”PV”,而告知“流量”等等。
我們應盡量使用用戶的語言,而不是想當然的使用術語。如果一定要使用術語,那麼在每次出現這個詞時要一致。千萬不要一會“搜索”,一會“查找”,一會“查詢”,不一致會增加用戶的學習成本。
另一個常見的問題就是含義模糊不清,詞不達意。
例如上文提到的“高亮”,其實重點不是會不會聯想到你的同學叫高亮,而是“高亮”代表什麼功能讓人摸不著頭腦:是誰讓誰高讓誰亮,為什麼要高亮,
不高亮行不行?是變高還是變亮?這不是產生誤解的問題,而是不解——不知道它是干什麼的,自然就不敢去使用它。