導航設計是結構層面設計中的主要工作之一,在軟件中,導航設計的好壞,直接關系到用戶使用是否能夠流暢。面對較復雜的導航,我們第一反應是將其簡化。所以在一些復雜的企業級管理軟件中(如SAP、金蝶ERP、浪潮ERP等),提供用戶直接通達某位置的快速入口;有些軟件則提供收藏夾,讓用戶把常用的地址收藏;有些則從導航交互的方式上尋求解決辦法。
1、在路徑層面上提供輔助導航
提起輔助導航,我們會馬上想到搜索框、快捷入口、收藏夾等等,之所以會馬上想到這些,是因為這些形式讓我們的使用更便捷。

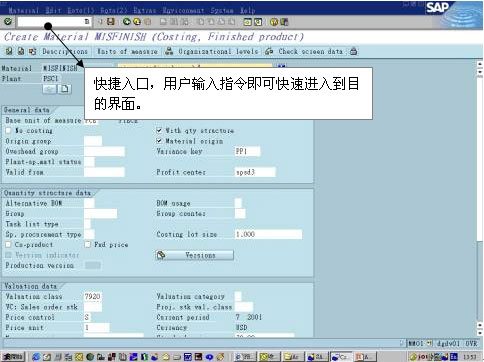
圖 1-1 SAP界面上的快速入口
SAP上的快速入口,為較熟的用戶提供便捷的入口,因為SAP是一個很復雜的企業管理軟件,有財務管理、人事管理、生產管理等等,覆蓋企業中的各行業,但通常單個用戶一般只用其中的一個,比如你是會計師,那麼你通常只用到財務管理模塊,這時候你只是想打開軟件就進入財務模塊,快捷入口無疑解除你使用導航樹的痛苦。

圖 1-2 卓越網(電子商城)上的搜索框
電子商城網站是內容較多的網站類型,如果單純從導航去尋找某個產品,會令我們花費較多的時間,而搜索框,可以便捷的通過關鍵字來檢索,相信大家已經體驗到它的便捷了。
從以上例子我們可以看出,新手可以通過“分類頁、導航樹和檢索”的形式找到自己想要的東西,由於“地形”不熟,不可能有快捷的需求;大部分用戶還是喜歡用“簡潔導航、收藏夾”之類的形式,這樣我可以挑選我想要的進去;如果有一定的自主權,可以直接“搜索框和快捷入口”,我直接跳到我想要的地方,很迫切!不想浪費更多的時間。
2、組織形式也會帶給我們好的體驗
導航的組織形式很多很多,在軟件裡,vista系統的路徑條曾給我眼前一亮的感覺,我們通常都被系統傳統的做法束縛了,vista系統突破了這個的思維,也很值得我們借鑒,不但在組織形式上,在思維上也值得我們借鑒。下圖是我截取的一個例子。

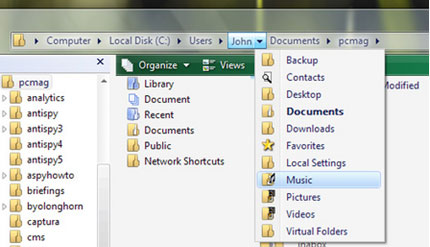
圖 1-3 vista系統的路徑條
3、魚眼菜單給我的思考
詞典的導航,我們通常都是通過搜索,然後根據搜索來查找某單詞的釋意,但當我們只記得前一、二字母,完全不記得單詞的時候,查找是很麻煩的事情,無論是翻書本字典,還是電子字典。這樣如此繁多的檢索型導航,看下面金山詞霸的表現形式。

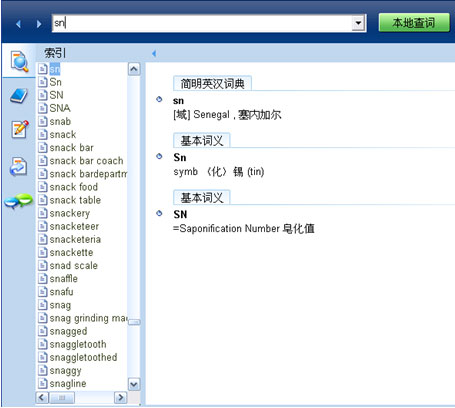
圖 1-4金山詞霸主界面
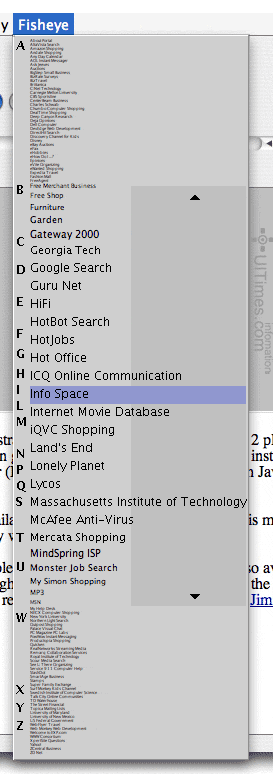
滾動條的拖動,或者翻動書頁,都會讓你浪費較多時間。Fisheye menus是HCIL(人機交互實驗室,UMIACS的下屬實驗室之一)的研究成果之一,為了浏覽者更加方便快捷地使用內容較多的菜單提出的一種解決方案。但一定程度上可以作為詞典類導航設計的借鑒。下圖為他們的魚眼菜單:

圖 1-5 魚眼菜單
隨鼠標的點擊做大幅度的導航,而三角號為微調的工具,相信如此設計,使用起來會順暢好多,在也不用去拖動那個難用的滾動條。針對內容較多的檢索導航,相信我們會有收獲。
試想,如果為你的電子詞典設計一個這樣的檢索形式,很容易能在一個不大的區域裡,方便的檢索到某個單詞,況且還可以配合搜索框使用。相信一個簡單的思路,會改變用戶痛苦的體驗。
4、小結,認知的有限性和導航設計
人類的認知是極其有限的,只能很容易的搞清楚簡單的問題。我們在設計導航時,也遵循人類的認知法則,盡量讓用戶一目了然。如果你設計的導航,讓用戶很費勁或者花費較長時間才能搞清楚,無疑是失敗的體驗(除非設計目的就是這樣)。
沒錯!“關注你的用戶就好了”。設計導航,就是要符合所對應用戶的認知度。
- 上一頁:將來比較流行的幾種網站導航的方向
- 下一頁:網站網頁100-1%的內容是導航