前天網上有個朋友發給我一個頁面讓我幫她看一下為什麼鼠標翻轉實現不了。我打開源文件看了一下,發現作者根本沒有掌握一個鼠標翻轉的特性。並且對於傾斜導航的思考也不足。雖然我當時看出來了這些問題,但是由於手上一個項目正在收尾一時也沒有時間向她一個講解。正好昨天工作忙完了,現在又拿起那個文件看了一下,發現通過這個事件可以講解好多個知識點,有一些地方比較容易讓人不太注意,但是確實是非常關鍵的。
我們先看一下想要實現的效果,當然在沒做之前這些只能是存在於我們的腦子或是草圖上。我們首先要想到它是個什麼樣子,然後才能去分析我們想要實理的效果是應該如何去做,閒言少敘,先看圖:

我們看到上圖,可以會覺得好像並沒什麼,好像很容易做。好我們來細細的分析一下這個效果。我們用標准來實現就不能直接插入一張圖片在HTML裡。用標准來做就需要把圖片作為背景的方式用CSS進行調用。那麼我們來看一下這樣的導航是否可以直接就那麼直接調用,其中是不是還有什麼問題出現?下面請看一下這個導航效果的放大圖:


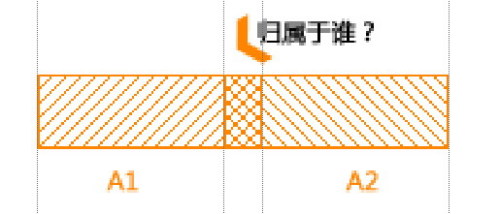
大家注意上圖中的“危險區”很明顯,如果我們把兩個傾斜的正塊放在一起就必然會有一段重復區,我們現在的CSS還不支持異形處理。要解決這個問題就必需要使得這兩個方塊進行重疊。重疊就需要把他們放在不同的層次上。這就要用到CSS中的定位:“position : static | absolute | fixed | relative ”。
做鼠標翻轉我們通常會把所有的背景做成一個圖,然後通過CSS來設置不同標簽下的圖片的不同位置。也許有人就會認為這個導航的背景圖應該是這樣的:

如果你真的是這麼想的那麼問題就出來了:當在五個區塊中的任一個區塊中進行鼠標翻轉時,上面的危險區的重復部位就會把左側和是右側的導航擋去一個角。所以正常的方式是:


只有這樣在沒有危險區的情況下才能作為最終的背景圖片使用。當然還要注意的是背景並不是白色而是透明的,主要不是為了與網站的背景融合,關鍵是不要擋住在危險區的相鄰的背景。我使用的是GIF圖,GIF圖有透明的時候邊緣會有一點毛邊。如果希望應對不同的色彩的網站背景,最好使用PNG或是把GIF圖的邊緣做成點像素。
對於這個背景圖的思考完成之後我們就需要想想怎麼制作這個導航了。先來分析一下這個鼠標翻轉,原來做鼠標翻轉是JS的事,現在可以通過CSS的:hover也可以實現這個翻轉效果,代碼少、結構清晰。所以這裡這五個導航的翻轉就是由A:hover來實現。
- 上一頁:網頁表格的制作技巧
- 下一頁:網頁設計:當標題不能顯示完整的時候