在整個產品設計的過程中,視覺設計與交互設計的“工序”非常緊密,兩者關系也是相輔相成,互相影響。而視覺界面作為最直接與用戶交流的層面,如何把交互設計以良好表現形態展現給用戶,這裡主要集中探討視覺在提升交互的可用性方面的作用:
- 提升可浏覽性
- 精確與高效地傳遞信息與任務
- 貼合用戶的心智模型
- 讓交互富有情感
1.提升可浏覽性:
1)信息結構的良好表現
視覺設計在對交互的幫助中,首要滿足對產品與交互信息結構的展現,展現信息的清晰可讀性,然後才是品牌,情感的傳達。視覺語言可以通過分層,分類,對比等語言手段對產品概念及信息進行處理。
例:

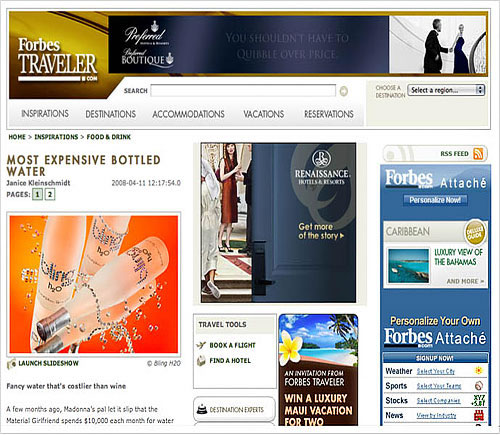
pic.01

pic.02
對上面兩圖進行對比,同樣都是文章詳情頁面,相信沒有多少用戶在浏覽pic01時能快速准確地知道網站想給他什麼信息,或者讓用戶做什麼。信息主次的分布,層級,色彩,均無做好有效分布,用戶一邊迷惑,一邊迷路。而pic02對內容按主次程度來劃分,最重要的文章詳情信息一目了然,結構有序,條理清晰。
我們能感受到視覺語言的有效干預,能對信息結構的展現起到很大的幫助作用。
2)增強信噪比
信噪比(Signal to Noise Ratio)又稱為訊噪比,原義是電聲學裡輸出信號的電壓與同時輸出的噪聲電壓的比。
一般來說,信噪比越大,說明混在信號裡的噪聲越小,否則相反。類比到界面設計中,有效的視覺元素就是信號,而其他干擾元素,就是噪音。
界面的噪音是由多余的干擾信息造成的,會分散用戶注意力,使用戶不能把注意力集中到直接表達產品功能和行為的元素上,導致給用戶帶來認知壓力和妨礙導航的速度和精確度。不合適的字體,表義不明確的ICON,不必要的裝飾等等,都是界面噪音。在視覺設計中如果保持最高的信噪比來展現信息,能增強界面的可浏覽性。換句話說,如果去掉這些次要的或者干擾的設計元素,並沒有使功能有所影響,那強烈建議縮小這些元素的應用比例,或者直接去掉!
例:

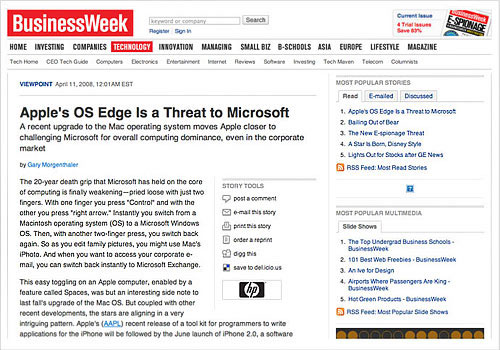
pic.03
圖pic.03中原本需要表述的幾個柱狀數據信息,結果被埋藏在一堆花哨,文字信息堆雜的背景中,典型的信噪比過低。
2.精確與高效地傳遞信息與任務
良好的視覺設計,能增強信息條理的清晰度。這裡的清晰度有兩方面的含義:清晰的視覺引導,和視覺引導元素本身的精確性。
1)信息引導
良好的視覺設計能用色彩和層次等語言,自然而又清晰的羅列出一條視覺的“路線”,引導用戶流暢的閱讀,而不用自己費力的去疏通條理,或者在密密麻麻信息的忙海中尋找未知的方向。這條指引的路線,我們稱他為“視覺流”。
例:表單中視覺流的形成

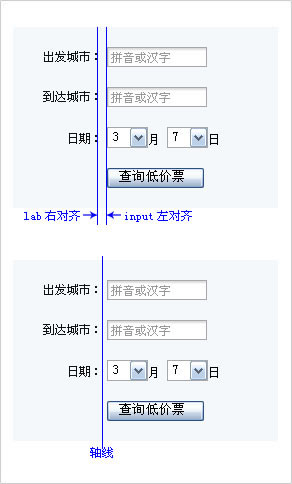
pic.04
表單是個關鍵有效信息集中,需要讓用戶集中注意力完成操作以提交數據的地方。各種類型的數據,控件,信息的展現方式都會堆積一起,常給浏覽和填寫帶來干擾和不順暢感。
通過讓多種信息分類,統一規范處理後的效果有沒有好一點呢?(pic.04)
所有的lab標簽與input輸入框居中軸線對齊,一個表單中,有且只有一條中軸線——這是視覺引導的關鍵。讓用戶需要查看的信息與填寫的內容整齊劃一地羅列下來。視覺引導的形成很好的幫助了用戶在填寫過程中的順暢感。
2)准確直觀的信息符號
有了清晰的視覺引導還不夠,這些視覺引導元素本身需要遵循一定規范,和富有准確的語義,才能起到有效引導的作用。
例:

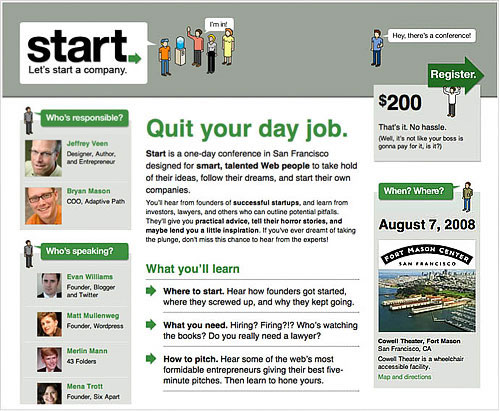
pic.05

pic.06
精確規范的視覺元素的運用,使得pic.05的閱讀浏覽清晰,流暢,加強了網頁的可掃描性。綠色的標題設計使用戶很輕易得在板塊間快速跳轉,並且結合使用了文案,以問題標題的形式,讓用戶迅速的知曉板塊的內容和有無必要再進行下去。
而Bar沒有語義定義及運用規則的pic.06,則在浏覽閱讀中給用戶造成了不必要的干擾和混亂感。並沒有起到引導的作用。
12下一頁
- 上一頁:設計理論:以人為本的設計理念
- 下一頁:設計理論:論方案與資源、溝通的問題