網頁設計理論:按鈕的反饋
編輯:關於網頁技巧
在我們的生活中,需要接觸大量的帶有機械按鍵的物品。當你用手指按下按鍵的時候。都會或強或弱的感受一股(嗯,也有可能是一絲絲)反作用力傳遞到你手指的神經末梢。這是一個完整的反饋過程。
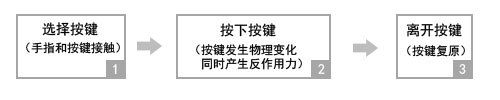
我們把從開始按到按下的過程關鍵幀分解模擬下。

圖1
在軟件中,M$公司在windows系統的按鈕模擬了這種反饋方式,不光增加用戶的滿足感,也讓用戶更清楚的感知他的操作過程。

圖2
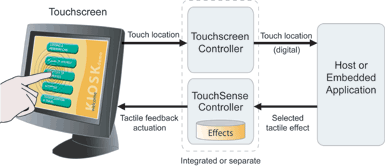
在很多做軟件公司在GUI基本規范都要求做多態(三態居多一些)的按鈕,硬件廠商也相應推出了一些力反饋游戲設備。而在觸摸屏系統方面。也有很多應用,比如專門研究觸摸屏和觸覺回饋技術的Immersion公司的技術也應用在很多觸摸屏手機上面。

圖3 Immersion技術展示
我們在生活中評價一個鍵盤手感不好的時候,通常我們把它稱作手感很硬
而在我們互聯網產品當中,有些沿用了windows按鈕。當然更多的按鈕出於視覺美觀度考慮就行了美化。是這樣滴。基本上屬於很“硬“的按鈕,按上去不會發生變化。

圖4,一些按鈕截圖
回到圖1。我們如果這時候通過按鈕的視覺變化告訴他。是的,你按了這個按鈕。是不是會更好一些呢。
雖然沒有說一定要在網頁按鈕中一定這樣做。但有更加清晰和詳細的反饋是一件更好的事情。
延展閱讀:反作用力 Immersion 公司觸摸回饋技術
- 上一頁:Google式設計指導方針的認識
- 下一頁:網站改版的過程的方法和誤區
小編推薦
熱門推薦