網站可用性關系到它能為用戶節省多少時間。網站可用性越高,用戶體驗也就越高,用戶也就會增加停留在網站上的時間。當一個經驗不足的用戶通過你網站的一個深層鏈接訪問某個內部頁面時,他們第一次會在那裡平均花60秒鐘的時間,而經驗豐富的用戶在他們第一次訪問一個內部頁面時會花45秒鐘。
支持深層鏈接的一個主要原因是,同主頁相比,用戶會更加充分地閱讀網站內部頁面上的內容。
我們看到了內部頁面和主頁有同樣的現象:即隨著經驗的增多,人們掃描第一次訪問頁面的速度會加快,同時決定他們想要在網站上做什麼的過程也會更快。和進入到一個主頁時相比,當用戶進入到一個內部頁面時,他們會花費70%~80%的更多時間來審視他們進入網站的位置,這是因為他們訪問的內部頁面和他們的任務有著更直接的關系。
既然用戶在內部頁面上花費45~60秒鐘的時間,那麼在理論上,他們就可能閱讀大約200個單詞,不過,通常他們會將一部分時間用於評估網站的導航系統以及決定下一步去哪裡。然而,他們仍可能會閱讀1 00個單詞量的信息,這同他們進入主頁時只閱讀1 O~2n小單詞相比已經顯得相當多了。支持深層鏈接的一個主要原因就是因為用戶在網站的內部頁面上會閱讀更多的內容。
主頁和內部頁面的比較
使用Web的經驗 花在主頁上的時間 花在內部頁面上的時間
經驗不足 35秒 60秒
經驗豐富 25秒 45秒
與主頁相比,人們會花費更多的時間在內部頁面上。可以再次看到,具有更多web使用經驗的用戶能夠以更快的速度掃描屏幕,而新手用戶更傾向於很仔細地觀看屏幕.
當用戶浏覽某個網站並訪問其中的內部頁面時,他們在每個頁面上平均花費了27秒鐘的時間。這個極短的時間強調了以下設計要點的重要性:即在每個頁面上,對於用戶想要得到的東西要表達得像水晶一樣清楚。人們沒有時間閱讀所有的內容,因此他們將會在數秒鐘的時間內對頁面做出判斷。看到此信息請您諒解!poluoluocom為了防采集加上的!請到破洛洛浏覽更多信息。
設計提示:對內部頁面上的鏈接進行優化
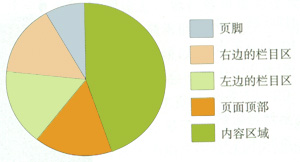
在內部頁面上所花費的大約半分鐘的時間內,用戶將其中的大部分用在了內容區域上,而不是導航區域。應當在這個區域中放置重要的鏈接,這樣用戶就很可能會看到它們。
比如說一個用戶正在研究音樂播放器,並且他已經來到蘋果公司網站的關於iP0ds產品的頁面。平均來說,人們會閱讀大約相當於下圖中我們用紅色的方框突出顯示的文字數量。實際上,用戶不會逐字地來閱讀這兩段,而是浏覽上面的幾段,並且每一段只會察看不到一半的內容。用戶將會把45—60秒鐘時間內的剩余部分用於觀看照片、浏覽那些以帶有圓點的列表方式組織的功能列表以及頁面上的其他內容。這個頁面總共有523個單詞(包括一個沒有顯示在這裡的免責聲明),這些部分將花費普通用戶兩分鐘的時間來閱讀,而這超過了用戶可能花在該頁面上時間的兩倍。頁面上的文字是按照八年級的閱讀水平來書寫的,這符合我們對於成年人用戶的建議。但是,它對於很多青少年來說就顯得太難了,而他們恰好是這個產品很重要的一類目標用戶。

上圖中顯示的是用戶是通過點擊頁面上的哪些位置來導航到同一個網站中的其他位置的。這裡的數據是通過對4719個點擊進行平均後得到的。