
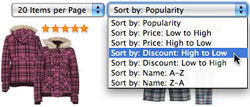
很多電子商務網站都提供對搜索結果、分類和二級分類結果再按照價格、用戶平均打分、銷售量、新品上架等方法進行排序。這種方法在提升可用性的同時,也可以收集並利用這些用戶信息在主頁、產品頁、促銷banner甚至營銷郵件裡提供有針對性的產品宣傳。
在主頁
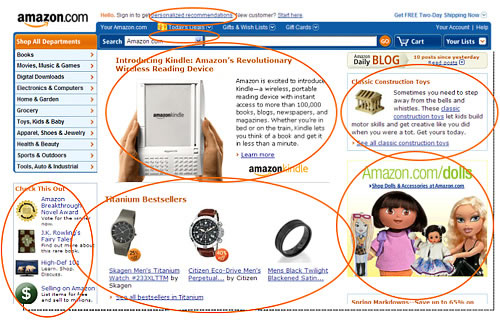
Amazon 就是一個在其主頁開辟商品銷售宣傳區域的經典案例。不管是用戶在搜索還是隨便浏覽的時候,操作意圖一變,推薦的產品就隨之改變。

甚至連歷史記錄都被保存起來以便在以後的訪問中使用,不管用戶是登錄狀態還是以游客身份浏覽所生成的cookies都不會被刪除。想象這樣一個場景,一個星期二的晚上,用戶在某個網站的分類中浏覽著,不過當時沒有購買:
- 小孩益智學習玩具,以用戶平均打分排序
- TiVo/DVRs,價格從低到高排序
- 消費者眼中的商業書籍,以銷量排序
星期4晚上用戶回到該網站主頁,看到主頁商品宣傳區域的如下內容:
- “最受好評益智學習玩具”
- “價格最低的TiVo/DVRs”
- “商業投資書籍銷量冠軍榜”
當用戶意圖被識別處理後,就增強了推薦項目的關聯性和吸引力。
在產品頁面
交叉銷售/向上銷售(譯注:“向上銷售”就是通過一些方式把客戶原本沒有打算賣的東西賣給他)
如果通過了解某個用戶浏覽的產品分類結果的排序方式,並以這些字眼“最受歡迎的背包”“消費者最愛”或“最火爆的背包買賣”,來代替“你可能也喜歡。。。”或“浏覽該商品的用戶也看了。。。”,想象一下你將獲得多高的關聯點擊率。
產品副本想想Future Now公司的這4個Persuasion Architecture 購買氣質:求勝型,自然型,感性型,理性型。(譯注:“求勝型”氣質特征包括喜歡最先擁有新產品,對產品摘要感興趣,不深究細節,傾向於搜索而不是類目浏覽,對交叉銷售和向上銷售感興趣不過不想點擊看更多信息;“自然型”氣質特征包括對促銷、打折、限量、限時有反應,掃描點擊得很快,喜歡先看看衣服穿在別人身上是啥樣;“感性型”氣質特征包括關注別人所說,喜歡在線交流或者是電話客服,喜歡和朋友交流在網站上面的經歷,比較有評價產品的動力;“理性型”氣質的特征包括喜歡產品詳細介紹,對購買深思熟慮,需要比較產品來做購買決定,相信專家評論,視頻的更好。對這4種氣質的詳細解釋在這裡 )。你會用什麼篩選方法來決定某個用戶是哪種氣質呢?
有的可能是這4種氣質裡面比較典型的一種,但是他(她)可能在做不同購買決定的時候表現很不一樣。例如,我覺得我是“理性型”氣質類的——為了買個便攜式GPS我花了幾個月時間研究,竭盡我所能地讀那些評論,不過在買玩具或別的禮物的時候我也依據銷售量最高或者用戶平均最高分(這是屬於“感性型”的),在買衣服的時候想都不多想因為我覺得衣服會被很快賣光(這是屬於“求勝型”的)。
如果你確切了解了用戶的特征購買氣質,你就可以給不同用戶顯示更具吸引力更具效率的產品副本,你甚至可以使用不同的頁面布局(特色評論,最佳評論,少強調爆炸式營銷等等)。
在線客服邀請
相比以價格從低到高排序並在各個頁面跳躍浏覽的用戶而言,以用戶平均打分排序並在此頁面上面逗留了很久的用戶是更好的在線洽談候選人。這樣可以給在線交流節約成本。
而價格從高到低排序可能就表明了你的篩選導航 不夠明確。例如,某人也許會對珠寶首飾價格從高到低排序來找到最大克拉重量的,或者GPS導航部分去看看最新或功能最多的產品。如果你通過標識為用戶“價格從高到低”的在線聊天日志發現他們對客戶服務或連串搜索查詢的回答,你就會明白怎樣的篩選才能夠提高產品被找到的幾率。
促銷banner
你會推出買一贈一,超過100免運費的活動嗎?你會用什麼活動標題呢—— “20 Beauty Finds Under $20″ or “As Seen on Oprah: Such-and-Such Eye Cream!” ?
在email促銷中
試想在促銷郵件裡面根據搜集的用戶浏覽歷史記錄和排序操作習慣加以更多個性化詞語 、標題/橫幅和報價的情況。

實際上,我們僅僅掌握了點皮毛。
在我的一篇名為“Optimizing Landing Pages to Match Customer Motivation”的博客裡面我寫到:“要准確預測個性用戶的購買角色和顧客特征幾乎是不可能的(和技術一起不斷改進,我們也許能夠預測)。但是你可以優化你的著陸頁面來“滿足所有用戶”,如果你知道不同用戶想要的是什麼。”
我仍舊不明白市場上在用戶剛到網站就讀懂用戶意圖的ESP應用,但是想想網站浏覽者留給你的那些線索來幫助你更有效地為他們個性化服務,這不僅僅限於排序。
- 上一頁:網站改版頁面關鍵點分析網頁可用性
- 下一頁:設計理論:網站交互設計與購物習慣