www.Alisoft.com,最新版的首頁與4月2日終於上線了。
雖然是一個過渡時期的版本,可是跟以往的版本已經有了很大的提升,從一個簡單粗糙的頁面過渡成一個漸漸符合規范和可擴展性頁面。
這個版本需要滿足各方面的需求,交互設計師在這裡做了很多的橋梁工作,和以往的項目一樣:
前期的用戶調研與DBA的數據分析很早就做了一些,與PO同學探討商業需求與戰略目標、與PD共同分析需求並對其項目分解,展開交互設計後,後期的視覺督導和前端工作的結合都是UED的重要組成部分、前端開發工程師與QA的bugfix工作和頁面上線是細節的工作。
不同的是這次項目由UED部門去主導,也是用戶體驗地位的一項重要提升,在公司商業目標逐漸清晰的時候UED部門的同學開始逐漸發力。
那麼我想從這次改版的頁面中提出幾個關鍵點進行分析。
(一) 商業需求:
一個項目的發布都需要有明確的項目需求,思路清晰了就好進行系統設計。一套項目流程走下來,從kickoff到高保真DEMO評審,UC明確後基本上就不允許有大的改動了。
header改版中的商業需求:
在第一版的時候我們在logo的旁邊加上了“測試版”的字樣,是因為當前版本是一個滿足商業需求的版本,幾乎沒有規范可言。一切都是為了將網站做成一個符合我們目前業務的網站。
作為交互設計師,一定要明白目前的需求點在哪裡,雖然我們一直在致力於各種關系的平衡,但是適合時宜的結合當前的情況去設計無疑是最好的選擇。羅馬不是一天可以建成的,一定是一項一項的展開工作,昨天的漏洞今天就需要去彌補,用一個開發工程師的話來說:“我每天的工作都是在踩各種各樣的狗屎。”碰到了因為倉促上線而遺留的問題。
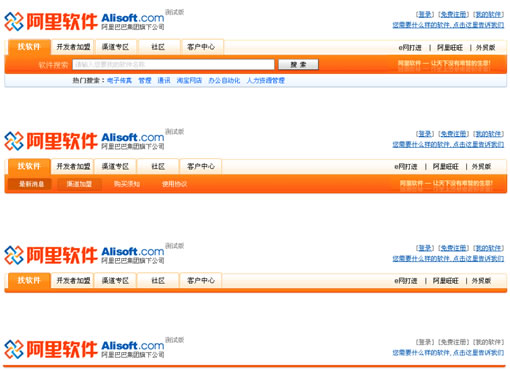
四種不同應用狀態下的header
- 第一個是首頁,它包含了所有的業務和搜索功能;
- 第二個是擁有3級分類的2級導航,剛性的功能頁面;
- 第三個簡單的2級分類導航,它在乎的是子頁面所包含的內容;
- Detail頁面,拋開了羅嗦的子分類,可是右上角的文字和鏈接過於干擾,在後續的版本中就會改進。


這個是目前的navigation bar,也許大家奇怪,為什麼右邊的自主軟件變成這樣了,答案只有一個,商業目的和戰略需要所致。
阿裡旺旺的地位被逐漸提高到至高的角度,甚至整個alisoft mall平台都會依附阿裡旺旺的品牌進行擴展,這也是一般用戶對旺旺的認知度比阿裡軟件還要高的原因之一。

來看看更早期的navigation bar吧。
2007年公司剛成立時,也許今天很難想象當時朦胧的雛形和800分辨率的網站尺寸,這在當時確是主流,沒有幾個大型網站將頁面換成1024px,當時的網站連內容都還不具備,所以連最基礎的login也不包含了。
(二) 交互設計:
其實交互設計本身就涵蓋在整個網站的設計工作中,在此之前我們做過一些預研的工作,比如頁面底部toolbar的交互實現和商業結合;場景化的分類和根據any user精准化營銷體系都是創新點。目前導航的實現更是進行了特殊化的處理。
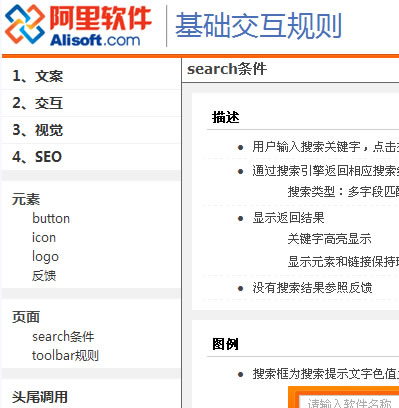
完善交互規則:
一個基礎的交互設計有助於指導開發和設計。在網站前期制作的時候就應該有個基礎的交互規則,做一些認知的統一,其實也是一項管理工作。隨著網站日益的完善,交互就可以和網站互相彌補不足,在實際應用中互相指引。

logo在網頁中的應用:
我們看到有創意的網站logo都做的非常棒,大大的提升了其訪問性。在節日的時候變換相應的logo這已經成為很多網站的一項工程。給logo加上alt來增強SEO關鍵字,給其加上link,讓它方便的返回到網站首頁都是很好的應用方法。
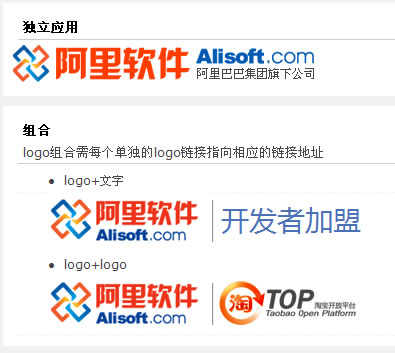
logo的應用場景:
- 獨立的logo應用,適用於主要網站業務;
- logo+文字,適合與附屬於其網站業務下的子類;
- logo+logo,和網站有並列關系或裙帶關系的應用范圍;

(三) 視覺識別:
阿裡軟件是阿裡巴巴集團的第5家分公司,Branding 的指定要和集團的色彩體系有所融入,那麼阿裡橙就是首選了, 將前一版本的綠色改掉成橙色系的icon就是一項小小的改進。


(四) 技術實現:
在這個首頁的制作當中,前端開發工程師做了大量的工作,從框架的規劃到可根據頁面內調整進行整體框架的機動變更都是之前的鋪墊,良好的規劃是多人協調的一個重要部分。

用CSS Sprite優化頁面響應速度;
減少圖片文件大小,將多張圖片集合可以將圖片的總大小縮小;
減少數據請求,原來每加載一張小圖,就會有一次數據請求,拼合好的圖片只需要一次請求就夠了;
減少CSS代碼量,樣式更容易管理;這些都都是細小的改進點。


(五) SEO:
網站SEO至今仍是一個薄弱的環節,記得集團SEO部門的一個人說過,SEO做到極致就是沒有SEO,當大家都在關注的時候,必定會做出符合各種有利於SEO的產品。那麼在當前的情況下我們仍希望對此進行加強。
CMS發布系統的靜態化;
因為大型的網站都會牽扯很復雜的邏輯端、跨域問題,之前引用了很多的iframe,動靜相混的頁面結構爬蟲無法識別,在UED的一片要求之下終於將首頁遷出,可謂是由此前進了一大步。
flash banner也因為富媒體的原因無法被搜索引擎所抓取,那麼在這個上面,JS代替了flash的表現,功能大於形式。
(六) 總結:
前幾天和PO在爭議一個功能點的問題,為了滿足商業需求做了很大的讓步,用戶體驗往往會和技術、商業需求產生矛盾。平衡關系、不拘泥於教條和創新才是我們的價值所在。
其實本來想說說首頁的,一個頁面的包含的內容太多,拿出幾個細節與大家分享,之前有句老話:“細節決定成敗”,其實應該改下了:“關鍵細節決定成敗”。
- 上一頁:大屏幕下的網頁設計
- 下一頁:電子商務網站有針對性的產品宣傳