韓國網站設計師的網頁空間利用
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:很早就聽說韓國網站的設計師們很會利用空間,來創造更多的信息承載量.最近浏覽了幾個韓國SHOPPING網站果不其然,就拿小小的廣告輪播來說,非常佩服他們的設計功底.
很早就聽說韓國網站的設計師們很會利用空間,來創造更多的信息承載量.最近浏覽了幾個韓國SHOPPING網站果不其然,就拿小小的廣告輪播來說,非常佩服他們的設計功底.
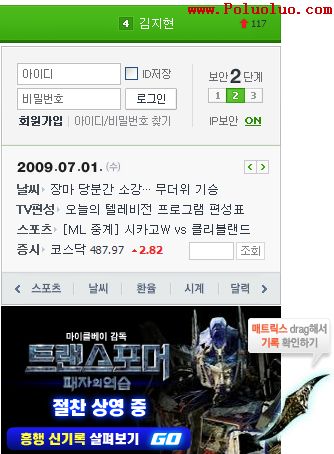
Naver shopping

我們可以看到廣告區域總體由兩部分組成:左邊區域是顯示的主體區域,使用過程體會到承載了9件產品的顯示任務;右邊區域承載了3條信息的自動輪播顯示任務.如果用戶比較關注細節,用戶會發現當鼠標滑過左邊區域時候,會有絢光出現.當然這不是最精巧的地方,當用戶點播右邊區域的展開按鈕的時候用戶將看到以下的展示.

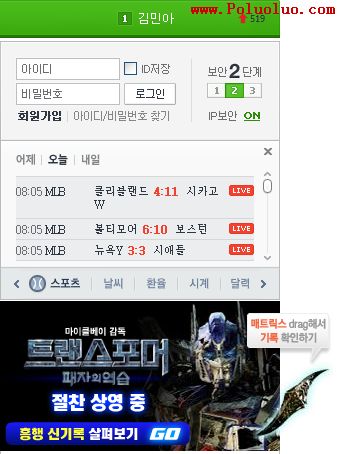
原來的主體廣告變換成垂直邊欄的縮略圖,新的三條主題廣告像拉黑板報一樣呈現出來.當然此時左邊的主題廣告也沒忘記再加三個輪播.如果用戶想切換回原來的模式,只要輕松的點擊左邊的垂直邊欄的縮略圖即可.大量的信息承載與主題切換並沒有使廣告位混亂,反而覺得變換的比較自然.
如果這些也不足以說明韓國網站重視對空間的利用率的話,我們在看下面的例子:
開始狀態:
點擊廣告位上面的TAB後:

關於以上例子的具體交互操作方式可以參考鏈接:http://www.naver.com/
如果讀者對韓國網站比較感興趣的話可以積極參與本話題,大家一起頭腦風暴!
- 上一頁:設計理論:企業品牌視覺設計
- 下一頁:B2C網站用戶體驗細節設計參考
小編推薦
熱門推薦