網頁制作poluoluo文章簡介:以下是四種不同的布局測試,分別對應電子商務網站,用戶注冊表單,搜索框使用率,注冊吸引力等。我們可以通過測試看出由於小細節或位置的變化影響到的可能是整個網站的收益與轉化率。
網頁布局的好壞已經從單純的美觀角度上升到影響網站收益的情況,以下是四種不同的布局測試,分別對應電子商務網站,用戶注冊表單,搜索框使用率,注冊吸引力等。我們可以通過測試看出由於小細節或位置的變化影響到的可能是整個網站的收益與轉化率。因此現今的網頁布局需要更多的考慮到用戶,通過不斷嘗試尋找最能提高網頁效率的方案:
測試一:哪種價格排序方案收益最好?

測試結果:B方案
這是grasshopper.com針對pricing頁面做的測試。根據測試結果顯示,實施方案B後,月收入增加24.2%。原因:在從高到低的價位排列中,更多的人購買$49的付費服務。
從grasshopper.com的現在頁面上看,他們依舊是這樣的布局,並且更加突出了中間$49的價格方案。
補充說明:很多朋友應該沒有仔細看問題:哪種收益最高。沒有明確goal就做出的答復,雖然思路不錯,但是結果為零。
可能有用的經驗:設置產品付費方案的時候,至少要有3種方案,將你最希望用戶購買的方案定價(價格、價值)適中。(這個測試結果是有心理學依據的,哪位朋友能給專業說明下?)
測試二:哪種方案的注冊成功率高?

測試結果:A
這是Campaign Monitor之前對他們的首頁做的測試。測試結果顯示A方案以超過24.7%注冊量勝出。感覺不可思議,對不?我們一直在說不給用戶在注冊、購買流程中太多干擾。但是這個例子。。。
不過,不要輕易懷疑自己的經驗和理論。如果你現在去看Campaign Monitor的網站,你會發現他們已經不在用這步彈出了,為什麼?因為他們優化了首頁下文文字說明,將他們所提供的軟件目標對象描述得更加清晰明確。上下文、語境等情景實際上關系著目的的實現和產品的表現形式。
但是這個例子確實說明,如果你增加的操作步驟能讓用戶感覺到你所提供的產品是真的對他們有用、有價值的,那用戶不會反感。
測試三:哪種注冊表格更有效吸引注冊
這是Audio Editions這個網站的某個頁面的測試。如果這一題,你答案選擇的是A簡潔頁面,那是對的,我問的就是注冊量大小。數據表明,A方案的注冊成功量比B大。 但是從後續的監控情況看,B方案的注冊用戶的價值要比A高。如果從轉化價值來看,B更應該是最終選擇,畢竟注冊量帶不來收益。
測試四:哪種頁面會讓用戶更多的使用搜索框?
這道題很簡單,直接上Mozilla的support頁面上就可以看到B方案是最終選擇。關於這個測試的結果,Mozilla博客上有說明。方案B雖然讓用戶更多點擊閱讀下面鏈接和使用搜索,但是同時它的跳出率也是稍微高了一點(0.2%)。(我們應該思考,為什麼方案B會讓用戶更多的使用網站功能。)
總結
如開頭所說,這個測試並不干淨,所以你的答案正確與否並不重要。重要的是不能過分依賴自己的片面經驗去代替用戶做判斷和設計產品,在一些可能影響到網站轉化目標實現的地方,盡量做做測試,Google Website Optimizer是個很好的工具。
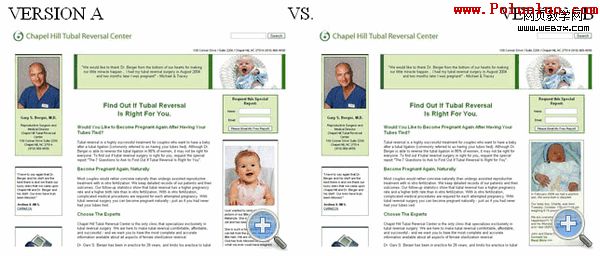
最後再分享個測試結果,頁面上一個簡單的改進都能很大程度的影響到目標的實現。
圖中不同之處在於右側中間的兩張圖片不同,可是能想到那種睡著的新生兒的圖片讓這個頁面的轉化率增長了12.6%嗎?!
PS1:上面所說的大部分測試實驗在Which Test Won網站上都有更詳細說明,可以仔細閱讀。
PS2:以上例子都是英文網站的例子。有朋友有中文的A/B測試對轉化率的影響實例分享嗎?