網頁制作poluoluo文章簡介:有不少零售商已經意識到並付諸行動於移動網站的開發。相對沒有針對移動設備進行任何優化的網站版本,它們中的一些干的不錯,另一些做的非常棒。
原文:Mobile Commerce Usability:Home Pages and Navigation
———————————— 全文的分割線 —————————————

mobile shopping
當越來越多的零售商面臨網站優化的挑戰時,伴隨而來的是移動網絡的獨特需求、可用性挑戰和機遇。為移動設備設計網站不是一個新鮮事物,但對於在線電子商務網站來說這還比較少見。如果為用戶提供隨時隨地的服務是你非常重要的電子商務戰略,你就不能僅僅依靠智能手機來通過簡單轉換你的傳統網站來達到期望的移動設備可用性。是否針對移動設備進行網站的優化,其效果是有著顯著差異的。
思考90年代末WWW網站的可用性指南,一些對今日的移動網站設計存在疑問:
1.滾動,水平滾動
2.小字體,不友好的Web字體
3.殘破的圖像,不兼容的插件
4.沒有顯示出可點擊狀態的鏈接
5.緩慢的頁面讀取(“World Wide Wait?”)
6.復雜的導航,簡陋的標簽
7.不能識別同義詞和拼寫錯誤的搜索工具
8.被忽視的Banner廣告,如果某些東西看上去太像廣告,那麼它將被忽略
9.復雜的表單
10.在結帳前要求注冊
11.不清晰的信息傳達、網站指南
這個列表還將繼續延伸下去。加之移動設備窄小的屏幕、緩慢不穩定的網絡連接、對富媒體的缺乏支持、數據傳遞的成本、較短的電池使用時間等等,對於網絡的頭痛演變成了對於移動設備的偏頭痛。
網頁制作poluoluo文章簡介:有不少零售商已經意識到並付諸行動於移動網站的開發。相對沒有針對移動設備進行任何優化的網站版本,它們中的一些干的不錯,另一些做的非常棒。
業界宣稱到2010年,移動電子商務的的市場份額將會以爆炸般的速度暴漲到2億美元?你在跟我開玩笑嗎?
是的,這其中很大份額是數字產品下載,包括鈴聲和桌面壁紙,但有不少潛在的移動購物網站蠢蠢欲動,即使是在微型屏幕體驗上飽受折磨。
有不少零售商已經意識到並付諸行動於移動網站的開發。相對沒有針對移動設備進行任何優化的網站版本,它們中的一些干的不錯,另一些做的非常棒。以下是我參考了Best Buy, Target, Sephora, Moosejaw, Barnes and Noble, Amazon, Sears2Go, Ralph Lauren和 Tickets.com(每個網站都直接鏈接到它們的移動版本)後的一些關於移動設備網站可用性的建議。
這是總共4篇關於移動商務網站設計和可用性的系列文章:
第1部分:網站主頁和導航
第2部分:搜索和目錄頁面
第3部分:產品頁面和購物車
第4部分:表單和結帳
注意:在我的研究後,Moosejaw在一個新的平台重新發布了它的移動網站。因此,我在這個系列中同時使用了老的和新的兩種界面。
搜索引擎
選擇URL
相比在web上,移動設備的輸入通常相對更困難一些(相對我個人而言,這在用長指甲使用iPhone時尤其突出),而長鏈接通常對輸入者來說是夢魇。雖然並沒有要求移動網站一定要用哪種形式的URL,但通常m.site.com是相對容易被用戶記住的地址(容易記且輸入的字符更少)。Sears是唯一一個我見過的有自己獨立域名的網站,Sears2Go.com,這也是一個相當易於傳播的名字。
如果可能,嘗試注冊m.yourdomain.com,yourdomain.mobi和mobile.yourdomain.com,然後讓它們指向同一個移動版本。這會對用戶在猜測你的移動網站URL時有所幫助。
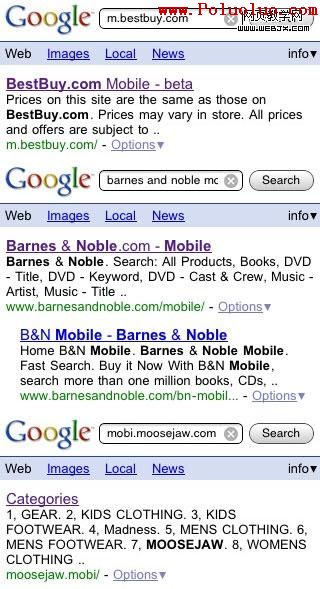
Meta描述
這是在搜索引擎結果中出現的幾個網站meta描述的截圖。將移動網站的功能特點用簡短的文字概況在meta信息中是個非常有幫助的舉措。

searchexamples
想了解更多關於搜索引擎和移動網站的信息,請參看你需要一個移動版本的電子商務網站嗎?
主頁設計
布局
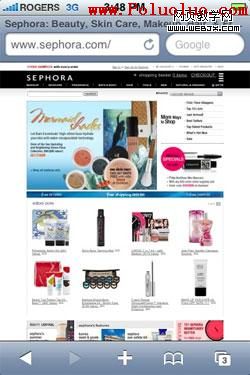
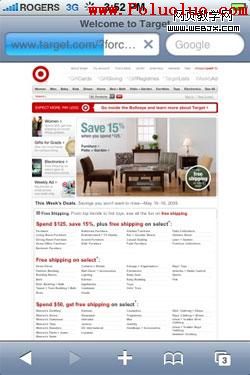
傳統的網站經常是充斥著圖片、廣告展示區域、Flash廣告、AJAX效果、多層導航菜單和許多按鈕。如果用智能手機訪問傳統網站,通常需要像使用小孔查看地圖那樣的放大縮小頁面。也需要很長的時間來讀取這些大容量的內容。看一下Sephora和Target的傳統主頁在iPhone上的表現:

sephorahome

target-home
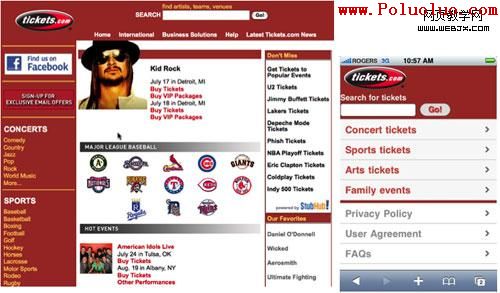
現在看一下Tickets.com和Barnes and Noble的Web主頁和經過優化過的移動站點主頁:

ticketscom1

bnmobi3
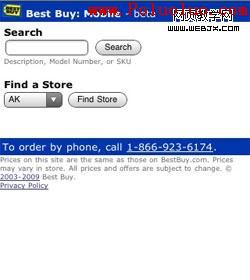
為了在小屏幕上提高可用性,你將會注意到大多數移動網站主頁都限制圖片的使用,不包含傳統的導航菜單。Best Buy就避免使用完整的導航,僅顯示一個搜索框、門店選擇和客服電話:

bbmo
Barnes和Noble的移動主頁也配置了搜索功能和門店位置選擇功能,但並沒有提供商品的目錄導航,取而代之的是客戶服務選項和Top 10銷售列表。對於移動端來說,合乎情理的是“人們通常是搜索而非浏覽”,而搜索者更傾向於使用搜索框。這是一個合理的假設,特別是當輸入很困難時和產品的名稱或作者名很長時。
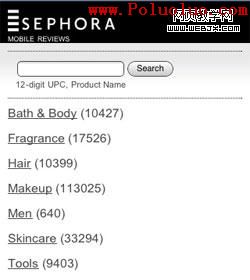
另外一個使用“瘦”導航菜單的方式是像Moosejaw的老網站和 Sephora的網站那樣:

oldjaw

msophora
很少情況你會看到在移動網站主頁上會有產品推銷。但Amazon和Moosejaw的新站就是這麼做的,但總體來說圖片很小,布局也很簡單:

moamazon

momoose
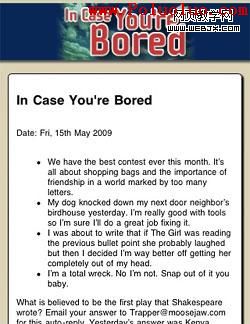
Moosejaw原來的主頁相當溫和且實用,不符合Moosejaw它狂野的風格。新的主頁設計的更加個性化,增加了更多的娛樂內容而不僅僅呈現出產品目錄。就像他們一貫的口號傳達的“假如你很無趣”,這也是Moosejaw主要的消費群高中生和大學生所崇尚的特征。

boredjaw
其實並沒有捷徑能指導你做出完美的移動網站主頁(僅提供搜索和必要的客服鏈接,僅提供簡單菜單和精簡推銷廣告),但必須確保它有清晰的信息架構和僅提供必須的信息和工具來幫助進行搜索、產品選擇和客戶服務。這些對於你的移動戰略至關重要。
字體/字形
許多移動設備屏幕的顏色對比很弱,並不能在白天、夜晚、車裡或其他光線不足的地方提供足夠清晰的視覺體驗。所以要小心處理這些低對比度色彩的屏幕,避免使用暗色的背景上使用很淡顏色的字體,尤其是白色帶下劃線的文本。
無論是否是襯體字形,鏈接和其他文本如果都是大寫的將很難閱讀。
移動設備的浏覽器通過不同的方式控制樣式表。它們可能或可能不會緩存外部的樣式表,也可能支持某些樣式元素或不支持樣式表。如果你有某些針對移動設備的特殊樣式表,並沒有辦法來保證所有的設備都能正常顯示它。所以,最好的方式是給所有的非文本方式的元素以一個文字描述,就像在為關閉圖片顯示功能的email客戶端設計一文所提到的。
網頁制作poluoluo文章簡介:有不少零售商已經意識到並付諸行動於移動網站的開發。相對沒有針對移動設備進行任何優化的網站版本,它們中的一些干的不錯,另一些做的非常棒。
導航
菜單欄
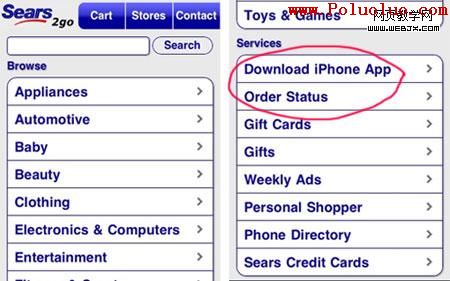
在手機上顯示菜單欄的最好方式是縱向顯示,並只在首頁顯示頂級目錄。你將不得不決定(在用戶已經選擇展開一個頂級目錄的情況下)是否在二級導航中顯示該級的展開內容或二級的分類目錄,或使用一個下拉式表達,像這樣:

searsmenu
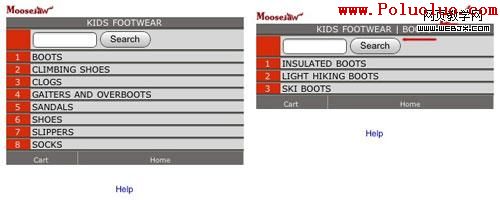
在選擇並展開頂級目錄後的部分:

sears2
其他的像Sephora和Moosejaw的老版本使用下拉式層級式的表現方式:

oldjaw1

momoose11
這兩種方式都有它們的優勢和劣勢。展開菜單的方式不再需要讀取和滾動條,而下拉方式需要在每次選擇後有更多的頁面讀取。如果你是為使用數字鍵盤輸入的手機進行設計,那麼下拉式的菜單更容易管理,這意味著需要更少的對應數字按鈕。
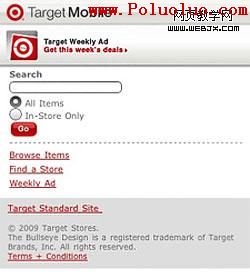
無論你選擇了哪種方式,請確保對觸摸屏來說鏈接是很明顯的(不要像Moosejaw的舊版本或Target的,下圖)。當鏈接和按鈕太小或太靠近時,很容易誤操作。通過數字鍵盤直接進行導航會很有幫助。

targethome
在頁面的末尾使用“返回”或“回到首頁”鏈接返回頁面頂部是很方便的,特別是當表單項比較多時。
圖片導航
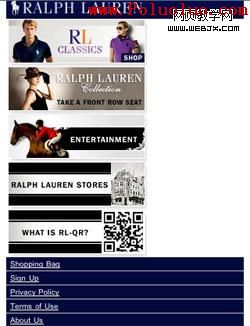
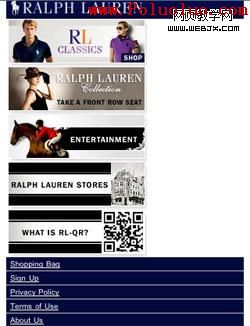
我不推薦使用圖片導航。這有可能混淆用戶,因為圖片通常不是非常像可點擊的鏈接,除非它們是產品的縮略圖或按鈕。此外,圖片增加了頁面加載時間,且圖片做的標簽很難閱讀。就像Ralph Lauren的“Shop”標簽(找不到吧?)。而且小的圖片無法帶來增值,只可能是對視覺造成壓力。

rlmobi
標簽
清晰是對於交互操作、目錄和鏈接的標簽來說是最重要的。因為頁面可能加載的很慢,所以要盡可能的減少鏈接通往何處的歧義。Ralph Lauren的“Entertainment”(上圖)就是一個不太清晰的標簽實例。
面包屑
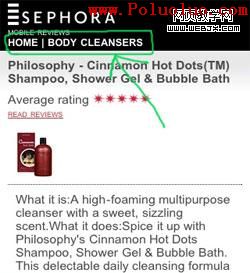
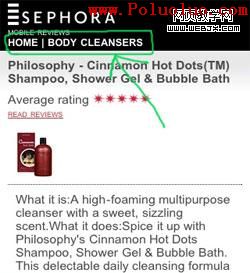
記住一個古老的建議“讓鏈接看上去像鏈接”。面包屑是鏈接,所以他們應該看上去像鏈接。我發現常見的錯誤是在頭部隱藏面包屑,且太靠近logo和使用全大寫並不帶下劃線。Sephora的面包屑很容易被忽視,並且很容易讓人混淆“Mobile Reviews”是一個標語還是一個鏈接(顯然不是一個鏈接)。

sephnav
Moosejaw的老版面包屑被棕色的背景欄所隱藏,並且全部大寫不帶下劃線。這很容易被忽略,尤其是出現在頁面中心時(見上面的截圖)。
Tickets.com在這點上做的不錯。面包屑在頂部,字體很大。在底部,“Back to Reggae,” “Back to Concerts” and “Home.”放置的也很清晰。

targetbackto
因為不是所有的移動設備都有回退鍵,所以移動網站沒有多余的空間留給側邊欄導航。面包屑是非常重要的元素,尤其是當目錄和字母來展開到2或3層時。請記住,要讓面包屑看上去像面包屑(使用下劃線並用>來分隔),並且要放在每個頁面的頂部或底部。
喜歡這篇文章嗎?敬請期待下一篇:搜索和目錄頁面。
- 上一頁:網頁設計理論:面包屑設計
- 下一頁:移動版本的電子商務網站:搜索和目錄頁設計