網頁制作poluoluo文章簡介:對比是設計和藝術性的一個最基本的工具。利用對比突出一些東西我們可以強調重點和吸引眼球。但是象每個設計和藝術性原則和工具一樣,為了給人印象深刻,對比需要上下文語境。下面是一個簡單的練習,它說明我們在設計中上下文語境是怎樣影響對比。
上下文語境給了我們怎麼樣和為什麼要視覺交流的所有理由。 正如設計是一組需要和問題的答復,語境也決定設計的答復。沒有上下文語境就不可能有真正的背景;僅僅是技巧和裝飾(兩者不可等同於設計)。
由於所有的設計必須是在某種上下文語境中完成。定義和理解上下文語境應當是設計是的第一步。
對比是設計和藝術性的一個最基本的工具。利用對比突出一些東西我們可以強調重點和吸引眼球。但是象每個設計和藝術性原則和工具一樣,為了給人印象深刻,對比需要上下文語境。下面是一個簡單的練習,它說明我們在設計中上下文語境是怎樣影響對比。
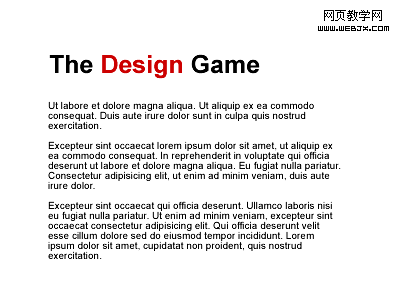
比方說,在標題中,你想用對比來強高某個特定的詞和想法。下面是你打算使用的一個標題。

或許你想強調"design",或許你想強調"the Game",所以,你這樣做:

你強調了兩個想法?嗯,由於你的標題開始是黑色的,再加上你把一詞的顏色變成了紅色,它可能是在強調"design",這個概念在下面的段落中看上去是支持的。

但是你知道為什麼嗎?"design"這個詞被強調,不是因為它是紅色。它被強調而是因為在這個頁面中所有的事物都是黑色的。黑色主題的上下文語境讓紅色得到突出。
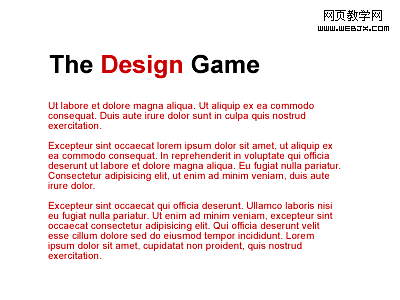
當我們改變上下文語境的時候,這個想法變得有一點清晰了,正如下面這張圖片:

標題保持相同的對比,但是新的紅色主題讓"The Game"在頁面上得到了突出。通過給予頁面更多的紅色結構來進一步擴展和加強紅色的上下文,象下面這樣:

注意到了吧,"The Game" 是多麼的顯眼。
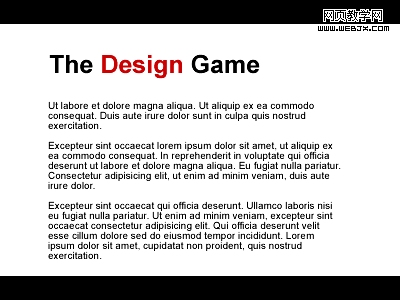
我們可以顛倒事物,通過加強黑色的上下文語境讓"design"很突出。象下面這樣:

用對比形成語義雙關
用簡單的整段文字的一部分來作為交流事情的一種機制並不多見,有許多種聰明的做法來發掘這種機制。讓我們用一個例子來展示怎樣的上下文比一個標題能交流更多的信息。

讓我們通過介紹一些對比來開始吧。象這樣:

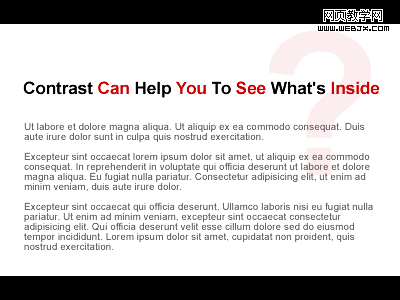
有對比,但是仍然沒有明確雙重訊息,因為上下文語境還沒有形成。讓我們通過增加上下文來增加重要性。象這樣:

你看到了嗎?通過增加整體色彩和一個看似錯位的問號,一個新訊息被子傳達-問題。
閉幕思考
這些只是最基本的例子,但是我希望他們能幫助說明上下文語境是怎樣確定在某種狀態下交流什麼或怎樣去交流的更好.這是一個處理方法-作為一個設計者你必須能夠通過簡單的例子來推斷出其它的經驗。你不得不學習你周圍世界的想法和經驗。我希望本文展示的是其它經驗的基礎。
你能想到怎樣去確定上下文語境訊息的其它例子嗎?你能想到在一個特殊的上下文語境中使用對比來參與和混合的更多方式嗎?在你的下一個或當前項目中使用這些原則。或,為了自已的受益做一個練習.如果你做了,那麼給我留言和給我一個鏈接,讓我和其他人分享。