網頁制作poluoluo文章簡介:圖像處理技術被很多設計師用來創作及其富有創造性的藝術作品。使用PS的設計師非常喜歡使用這些技巧。一旦你掌握了圖像處理技術的要點。那麼無論任何畫面。只要你能想象的到。你就可以做到。下面就讓我們看看下面10條關於圖像處理的技巧。並浏覽那些相關的專業圖像處理藝
[這一篇不是一個實例教程。而是一則方法論。]介紹
圖像處理技術被很多設計師用來創作及其富有創造性的藝術作品。使用PS的設計師非常喜歡使用這些技巧。一旦你掌握了圖像處理技術的要點。那麼無論任何畫面。只要你能想象的到。你就可以做到。下面就讓我們看看下面10條關於圖像處理的技巧。並浏覽那些相關的專業圖像處理藝術家的連接。說明一下。下面的10條技巧的順序與其重要性無關。
1 分離圖像
眾所周知。圖像處理通常會將很多圖像元素融合在一張畫布上。其中包括普通的圖像素材。也包括你自己的攝影作品。比方說我們現在需要將一棵樹放到另一張我們要處理的圖像中。但是樹上包含了諸如樹葉。枝干。陰影等等並不容易分離的元素。這一步做起來有些困難。我們該怎麼辦呢
大部分熟悉PS的童鞋會用鋼筆工具描畫路徑。但面對這樣的樹。鋼筆工具就幫不了你了。所以你可能需要考慮使用一種叫做 Vertus Fluid Mask的程序。它能提供一種特殊的蒙版工具。幾分鐘之內就能把你的圖像分離出來。
我們不能容忍圖像中出現參差不齊的邊緣甚至帶有一部分的背景。這就是我為什麼推薦這個程序。下面的是使用這個程序的圖例。

2 陰影
我會不止一次的在此篇文章中強調這一條的重要性。這樣你就會理解陰影對於一個成功的作品的重要性了。當你想讓一件事物盡可能的真實的時候。那麼你可以考慮給它加上陰影。除此之外。物體間的比例的是需要注意的。
圖像處理可以讓你的畫面呈現出那些在真實世界中並不存在的東西。而陰影就是我們在開始圖像創作之前必須理解的東西。
下面是一幅為slashTHREE art pack創作的作品。它是一個很好的用來證明陰影重要性的例子。即使是一副幻想場景。陰影也會使其顯得真實可信。細看觀察這張圖。注意幾乎所有的畫面元素下面都有陰影。
下面來說說制作陰影的方法。其實只需要復制你需要添加陰影的元素。並把復制層調成全黑的。或者是深灰。再稍微執行下高斯模糊。然後根據具體情況更改它的大小。傾斜角度。和位置。

3 比例
比例協調大概是圖像處理中最重要的技巧之一了。你總不能把你的狗狗做的比房子還大。但是這要根據物體的位置來決定。
下圖是一個比例很精確的圖例。留意遠處的城堡。在遠處。它就必須很小。遠小近大是我們必須遵循的比例原則。

4 使用紋理
添加紋理不是必須的。但是它確實能讓你的圖像混合的更自然。圖像元素的混合是圖像處理中很重要的一環。所以你也必須留意紋理的使用。
紋理會增加你作品的深度。比如你想得到一副晦暗骯髒的畫面。那你可以使用一個粗糙干裂的地面紋理。這裡我推薦一個可以讓你找到很多紋理的網站。Blue Vertigo.[在之前的教程中我也介紹過別的紋理網站。不知道你保存了沒有]
下面這張圖給人以破舊和幽暗的感覺。它是使用了一個龜裂的表面紋理。畫面中央的3D元素使用了與紋理相同的顏色。所以畫面融合的很漂亮。記住。如果你沒有一個合適的背景來襯托手頭上的畫面元素。那就找一個與之匹配的紋理吧。

5 挑選素材
挑選素材是你有了想法以後第一件需要做的事情。你並不能總是完美的在自己現有的素材中分離出想要的東西。有些時候他們會有角度的偏差。有的會不太清晰。總之你對它們不會太滿意。
介紹給大家一個可以下載到免費素材的網站吧。Stock.xchng
我們看看下面一些素材。
圖1。這是一幅很好的圖片。但是一般情況下我們不會使用它。因為它有一點模糊。它不易於與背景或者紋理融合到一起。
圖2。這就是一個很好的破舊汽車的素材。它很大很清晰。可以清晰的看見汽車的每一個角度和形狀。把這輛汽車放在一個破舊的紋理背景上會非常完美。
圖3。這張圖很難使用。我們很難在這張模糊的照片中分離出想要的部分。即使你能做到。那麼分離出來的元素看起來也不會很好。記住。我們盡量不去使用模糊的素材。
圖4。這張圖就是一個很好的素材。我們很容易分離出汽車並使用它。

網頁制作poluoluo文章簡介:圖像處理技術被很多設計師用來創作及其富有創造性的藝術作品。使用PS的設計師非常喜歡使用這些技巧。一旦你掌握了圖像處理技術的要點。那麼無論任何畫面。只要你能想象的到。你就可以做到。下面就讓我們看看下面10條關於圖像處理的技巧。並浏覽那些相關的專業圖像處理藝
6 色彩混合
並不是每一張圖片都能適合你的背景。紋理。或者別的圖像。這樣的時候我們就需要進行色彩的混合。諸如PS中的照片濾鏡和漸變映射這樣的工具。就是用來提升或者削弱圖像中的顏色用的。只會使圖像很和諧的與其他圖像融合在一起。這對一幅成功的作品來說尤其重要。
下面是一個色彩混合非常成功的例子。我們能看到很多不同類型的花瓣。即使數量非常多。但是他們仍然混合成了一個整體。

7 強調焦點
創作一幅作品的時候。總有一個區域是畫面的焦點。你希望能即刻間就抓住觀賞者的眼睛。有很多方法可以實現這樣的目的。其中之一就是讓焦點區域更富有動感。色彩更豐富。形狀更明顯。
下圖就是一個很好的例子。火焰是第一個就能抓住你視線的元素。火焰是這個圖像中最具動感和明顯的部分。所以它即刻就凸現出來。這不正是我們想要得到的效果麼。

8 組合多個圖像
圖像就像是拼圖游戲的那些碎片。沒有它們你就完不成拼圖。在正確的選擇所需圖像之前你需要仔細的觀察它們。
在開始設計之前你需要心中有數。有必要的話要先在草紙上畫草圖。以確定找到理想的素材以及素材放置的位置。
下面是一個素材組合的圖例。雖然作品中包含了很多圖像素材。但是整個作品看起來並不雜亂。留意作品的背景。花。磁帶等等元素。如果你也要使用眾多素材的話。要確定合理的安排他們。使其服務於整個畫面。

9 C4D
並不是每一個PSer都知道C4D是什麼東西。所以讓我給C4D做一個簡單的介紹。C4D全稱 Cinema 4D[我這裡給出的連接是原文提到的英文版C4D信息。我推薦大家找漢化版來使用。C4D是一個上手相對較快。而且功能強大的軟件。推薦PS進階用戶使用。]是一個用來制作4D圖像的軟件。C4D通常用來制作抽象的作品。它可以加強你作品的感覺。或者讓你的作品更耐看。現在讓我們看看C4D是如何改進圖像的。
下圖是兩艘幾近沉沒的船。圖像的背景是無盡的天空和海水。使用4D或者3D渲染能大大提高作品的質量。它能帶來某種未來主義或抽象效果。這是普通素材所難以達到的。

10 激發素材潛力
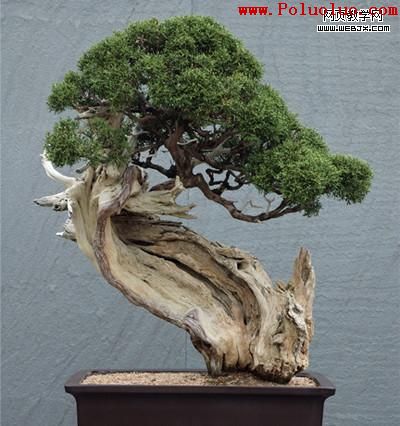
我們最後一條技巧是如何提高素材質量以達成你的目的。通常我們找到的素材都很平庸。我們要做的就是讓它變得更有吸引力。下面圖例展示了一個簡單的盆栽小樹搖身變成了高聳如雲的參天橡樹。最終作品更富於層次和趣味。設計師首先復制了原始素材。更改了它的大小。添加了更多修飾。添加了更多的樹素材。這讓這幅作品與原圖相比產生了天壤之別。


結束。