網頁制作poluoluo文章簡介:很多設計者只關注前端的設計而很少注意到他們的代碼。一些看起來簡潔的網站在後端卻是亂糟糟的。確保您的網站標記盡可能的簡單。這可能是限制你的樣式表的樣式數量或使用JavaScript效果的數量來實現的。這也意味著書寫好的,符合標准的標記。
在網頁設計中,簡潔並不一定等同於極簡主義者的設計美學。簡潔的網站只是從設計、內容、以及代碼中移除了所有不必要的元素。而極簡主義的網站普遍符合這一標准,有許多網站,不管你如何想象,都不會被認為是仍適合簡單的定義的“極簡主義”。
下面是簡潔網站設計的一些優勢,以及一些簡潔設計過程中的簡單的技術。

簡潔網站的優勢
_____________________________________________________________________________________
1. 簡潔的設計讓網站更容易導航
簡潔的網站沒有冗余的信息。這在兩個方面有助於導航:通常,網站擁有更少的頁面和欄目;或者網站的設計通常是干淨整潔的,更容易找到導航元素。網站的簡潔設計是一個很好的解決導航可用性問題的方案。
下面是關於導航簡潔設計的一些小建議:
• 只使用一個主導航菜單
• 確保導航在一個網站中保持連貫性;
• 不要使用下拉菜單作為導航,下拉菜單容易隱藏一些零亂的菜單;
相反,強迫自己將一些導航要素納入到網站設計中。通常,這將使得導航更加簡潔。
2. 簡潔的設計讓頁面加載更快
簡潔的設計一般產生較小的文件,而較小的文件加載速度會更快。此外,如果你保持代碼的簡單和精簡,你就不太可能去調用多個樣式表,或者是大量的JavaScript文件,或其他增加網站HTTP請求數的內容。更快的加載和響應速度提高了網站的用戶體驗。
3. 簡潔的設計讓內容更容易被“浏覽”(Scannable)
當你的網站上沒有大量裝飾性元素的時候,內容就成了主角,這便於訪客浏覽。
有一個調查顯示,79%的受訪用戶只是在浏覽一個新頁面,只有16%的用戶會逐字逐句去讀一個頁面。最好是服務好這些浏覽的訪客,而不要得罪他們。通過把網站的內容放在前面中間的位置,讓訪客能快速浏覽那些是什麼內容。這些訪客會認為你的網站非常友好,有可能下次還會再來。
4. 簡潔的網站設計和創建會更快速
如果你的網站設計是簡單的,編碼也很有可能是簡單的。設計一個布局簡單,只有一個或者兩個頁面模版,以及簡單的排版的網站要比設計一個擁有八個版本,排版復雜,並且有復雜限制和編碼背景的網站要快速地多。
不過需要注意的是,創建一個網站看起來簡單,但實際上是相當復雜的事情。以保持代碼盡可能簡潔為目標。有時候,只需要調整某些元素的margin或者padding,或稍微移動下,都有可能使得代碼大大簡化,而不會對網站的前端設計產生明顯的影響。
5. 簡潔的代碼更容易Debug
如果你的代碼是簡潔的,這就更容易發現bugs。和只有30個屬性的樣式表相比,如果有300個不同的屬性,這將使得你要花更長的時間去找出是哪些屬性出了問題。
從一開始就要尋求使得代碼簡潔的方法。像合並一些css屬性和定義能使得樣式表成為一個整體並且更加簡短。合並樣式表或者js文件也能使得網站的整體代碼變得更簡潔。
6. 較小的文件意味著較少的服務器空間
在上面我們已經提到了,簡潔網站的文件通常比復雜網站的文件要小。這意味著你的網站和其他網站相比,將占用較少的服務器空間和帶寬。也許,對於一個月只有幾千名訪客的網站來說,這可能不是什麼大不了的事,而對於哪些有更多的網頁和網站的訪問者的站點來說,這些加起來其實是一個龐大的儲蓄。想想看,一些極簡的網頁上的圖片大小可能會低於100KB,而一些復雜的網站有時候可能達到1MB。這意味你站點的成本和一個10倍流量於你的簡單站點是差不多的。如果你的站點有很多的內容或大量訪客,簡化你的站點,減少你站點文件的大小是一件有意義的事情。
怎樣使你的網站變得簡潔?
_____________________________________________________________________________________
移除不必要的裝飾元素
很多網站的初始設計中包含了許多沒有什麼用的裝飾元素。不需要將全部裝飾元素從網站上移除,哪怕移除一部分通常都可以使得網站變得更加干淨和精致。
像圖片邊框,下拉陰影特效、頭部和尾部中額外圖片、以及個別頁面上用作額外說明的圖片(通常情況一張或兩張圖片就足夠了)都可以移除或者簡化。
問自己:“這些元素真的很重要嗎?”
這是創建簡潔網站的一個極好的問題。在每種元素上,不管是設計、編碼,或者是內容,都應該問問自己這些是否是真正必需的。
也應該看看網站上哪些元素是可以被合並的。一些頁面是否可以合並成一個頁面?你能否合並一些樣式來簡化樣式表?你的設計和代碼中至少有一些可以合並從而使得網站簡潔的東西。
確保網站後端和前端一樣的簡潔
很多設計者只關注前端的設計而很少注意到他們的代碼。一些看起來簡潔的網站在後端卻是亂糟糟的。確保您的網站標記盡可能的簡單。這可能是限制你的樣式表的樣式數量或使用JavaScript效果的數量來實現的。這也意味著書寫好的,符合標准的標記。
這也意味這你應選擇一個合適的內容管理系統(CMS)來作為網站的架構。有些CMS是相當復雜的,而一些網站從它們的復雜性中獲益,有些的CMSS過於復雜化,也有來自其復雜性站點的好處,他們可以很容易地為許多站點矯枉過正。選一個能提供只需或允許你打開和關閉功能的內容管理系統。
Excellent Examples of Simple Website Designs
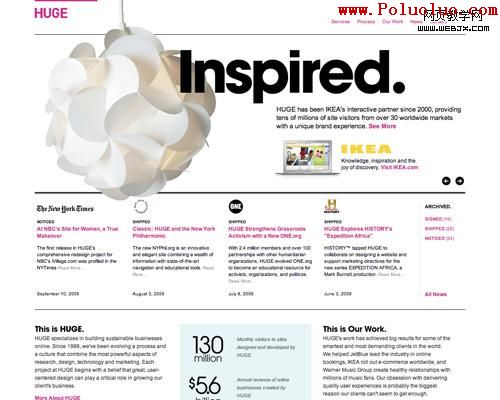
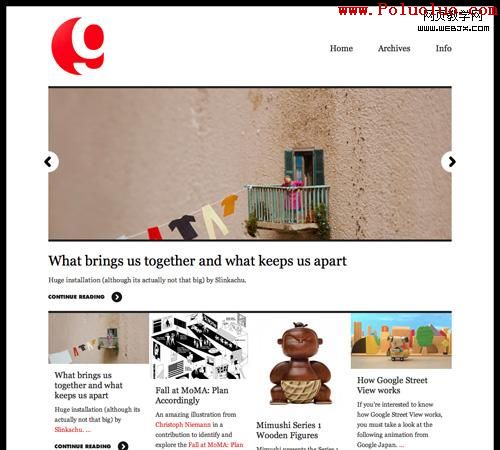
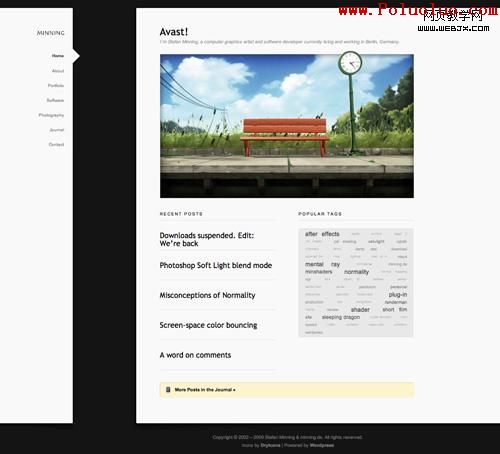
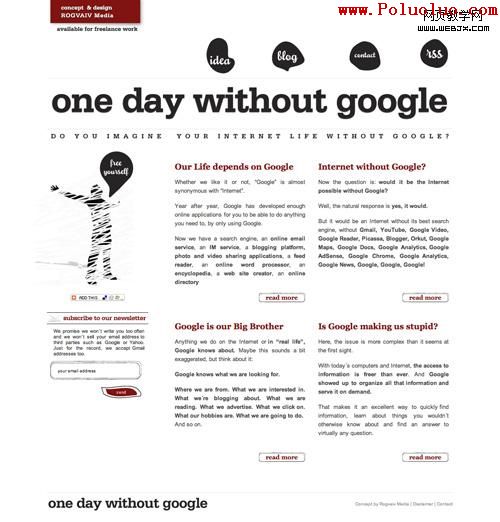
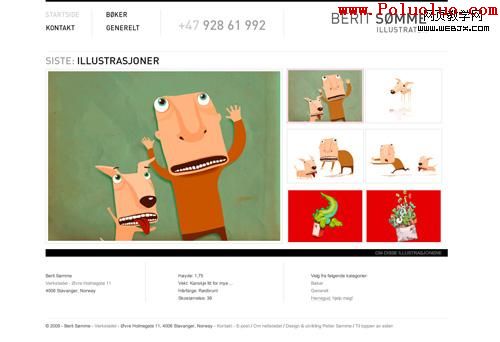
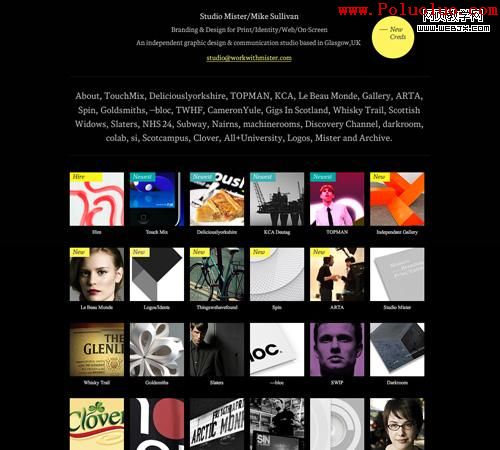
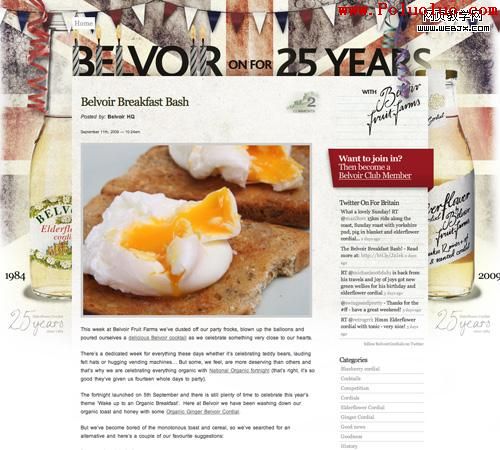
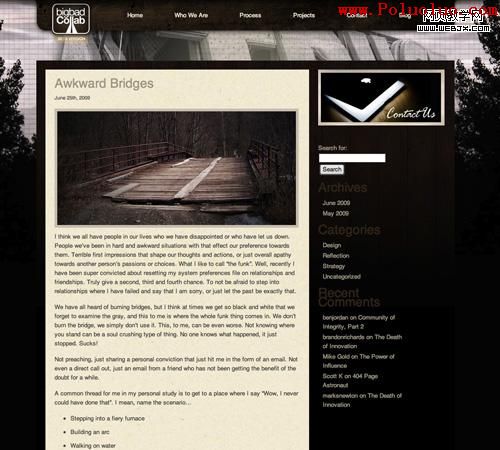
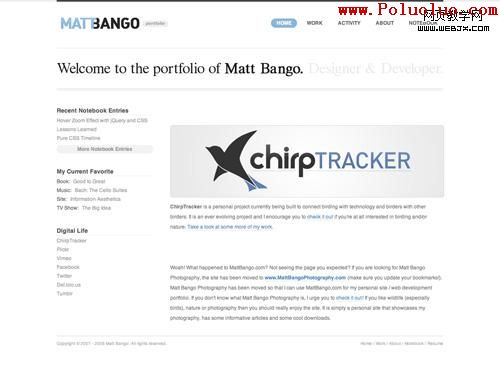
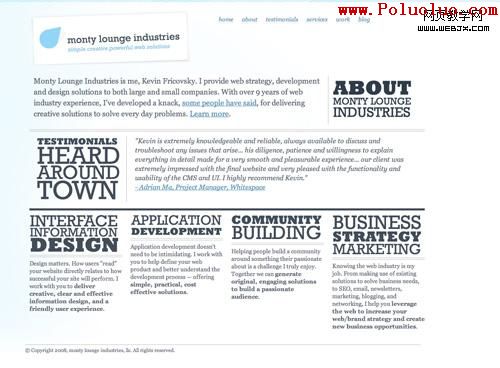
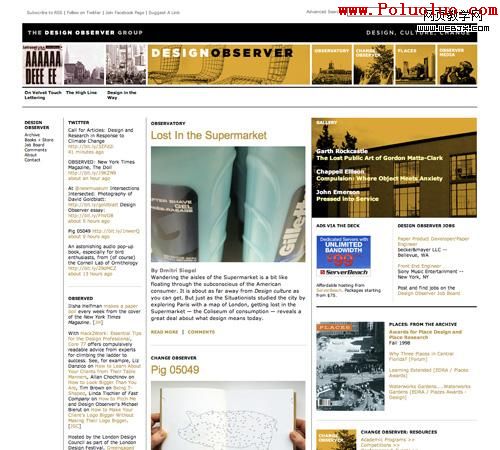
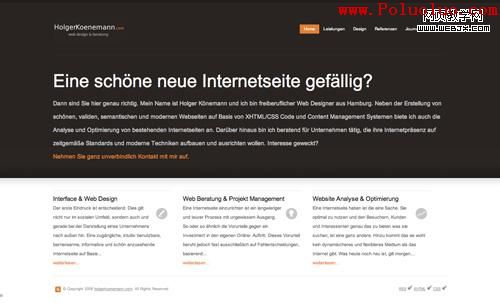
一些優秀的簡潔網站











原文
原文鏈接:Simplicity in Good Web Design : Advantages & How -to
譯者:puting
本文鏈接:http://www.socialbeta.cn/articles/simplicity-in-good-web-design.html