網頁制作poluoluo文章簡介:2009年網頁浏覽器與屏幕分辨率分布情況.
Web 設計師真的可以忽視 IE6 了嗎?顯然不能,使用 IE6 的仍大有人在。本文搜集了最新的 Web 浏覽器,屏幕分辨率以及操作系統的分布數據,Web 設計師可以籍此對自己的設計做一調整,比如,1024 以下的屏幕真的很少了,如果硬要照顧這個分辨率,你會發現,一個 800 像素寬的頁面在 1440 的屏幕上看上太古怪了。本文數據來自 Wikipedia (OS | Browser), Market Share 等媒體。
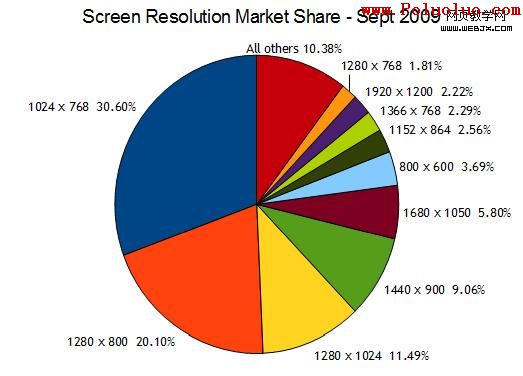
不同屏幕分辨率分布

可以看出,1024 以下的屏幕所占的比例已經很小了,其中,800x600 的屏幕只占 3.69%,所以,現在的 Web 設計師,除非做的是彈性頁面設計,一般不會考慮 800 寬的屏幕,否則,800 像素寬的頁面放在 1440 寬的屏幕上浏覽實在是太不協調了。
其它屏幕尺寸占了 10.38%,我猜想,這 10.38% 中多數應該是移動浏覽器,因為 Wap 一直沒有真正發展起來,因此,單獨針對移動浏覽器進行設計也未必值得,Opera Mobile 這樣的浏覽器已經可以象桌面浏覽器那樣渲染網頁,同樣,那些基於代理渲染的浏覽器更是和桌面的渲染結果沒有什麼區別,差別的只有屏幕尺寸,然而,移動設備的屏幕尺寸實在太小了,只能讓它自己左右滾動吧。
值得一提的是 iPhone,鑒於它的流行,很多博客站點都推出 iPhone 版,WordPress 已經支持 iPhone,然而僅限於布局相對簡單的博客類站點,普通的站點,在 320 像素的屏幕上是很難不用滾動條完成布局的。
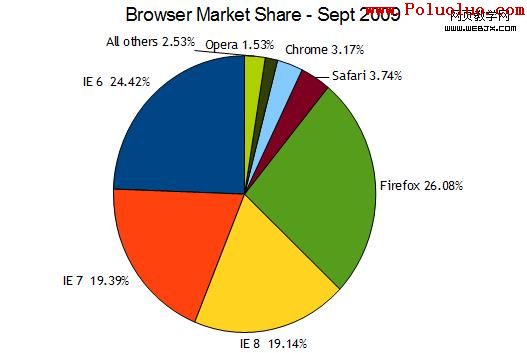
浏覽器分布
 這是國外的數據,是不是有些意外,IE6 的市場占有率仍然如此之高(國內還要高),僅次於 Firefox,因此,那些憤憤然聲稱不再支持 IE6 的設計師是不明智的。
Firefox 居首是實至名歸,Chrome,Safari,Opera 仍是小眾,不過鑒於 Google 的能力,Chrome 會有大作為。
這是國外的數據,是不是有些意外,IE6 的市場占有率仍然如此之高(國內還要高),僅次於 Firefox,因此,那些憤憤然聲稱不再支持 IE6 的設計師是不明智的。
Firefox 居首是實至名歸,Chrome,Safari,Opera 仍是小眾,不過鑒於 Google 的能力,Chrome 會有大作為。操作系統分布

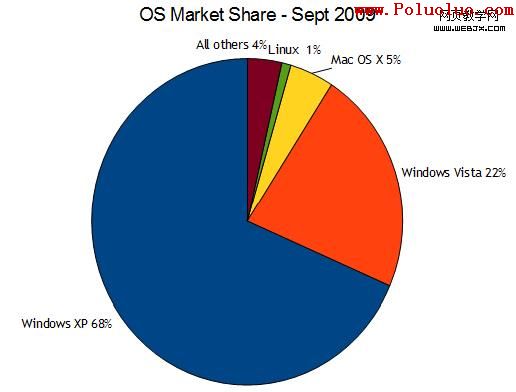
操作系統分布沒有什麼懸念,Windows XP 和 Vista 占了9成,Linux 一直很努力,但份額仍然只有 1%。