網頁制作poluoluo文章簡介:通常一個可用性測試能反饋超過100個可用性問題。那麼如何將所有這些問題分級,使得開發團隊能開始做那些最重要的事情?以我的經驗,通過3個問題我們就能有效地為所有問題的優先級分成:低、中、高、關鍵
通常一個可用性測試能反饋超過100個可用性問題。那麼如何將所有這些問題分級,使得開發團隊能開始做那些最重要的事情?以我的經驗,通過3個問題我們就能有效地為所有問題的優先級分成:低、中、高、關鍵。
用消防龍頭喝水
進行一個可用性測試通常被比喻成用消防龍頭喝水:你會被來自用戶的反饋數據和問題沖垮。雖然你能試圖利用自己的判斷來決定問題的優先級,但當開發人員來挑戰你的優先級觀點時你將如何應對?例如他會問到:“為什麼這個問題的優先級是‘關鍵’?我覺得最多是‘中級’吧。”
利用一個標准流程來定義優先級,能讓你始終將看待問題的標准保持一致。這也意味著你能提供給任何需要檢查你工作的人一個顯而易見的評判標准。
事實上,僅僅需要問3個問題,我們就能區分任何可用性問題的優先級。
這個問題會導致red route嗎?
Red routes,經常的或關鍵的任務。在定義上指系統所必須要要提供的重要功能。例如,如果某個你新設計組件的“開/關”按鈕不能使用了,那麼所有你的用戶都將不能正常使用此功能。因為red routes問題涉及所有用戶,因此它的優先級較高。
這個問題很難被用戶自己解決嗎?
一些可用性問題屬於項目障礙物:用戶自己無法解決它們。例如,如果一個重要的控制功能被隱藏在一個對話框或一個右鍵點擊菜單裡,那麼這就意味著這項功能對於某些用戶來說是不存在的。另外,有些可用性問題很容易有變通方案。所以,那些很難被解決的問題通常優先級更高,因為它們對用戶投訴率有較大的影響。
這個問題持續出現嗎?
持續性問題常常會突然發生,並因此影響用戶完成任務時間及滿意度,這顯然屬更嚴重的一類問題。一個持續性問題的例子就是網站的鏈接沒有下劃線。這意味著用戶只能采用類似“掃雷式”的方式浏覽頁面。這個問題就屬持續存在的,因為即使用戶知道了解決方案他們仍然不得不去面對這些問題。請記住“持續性”是指問題反復地出現在各種界面上,用戶總是在不同的屏幕或頁面上遇到這些相同的問題。
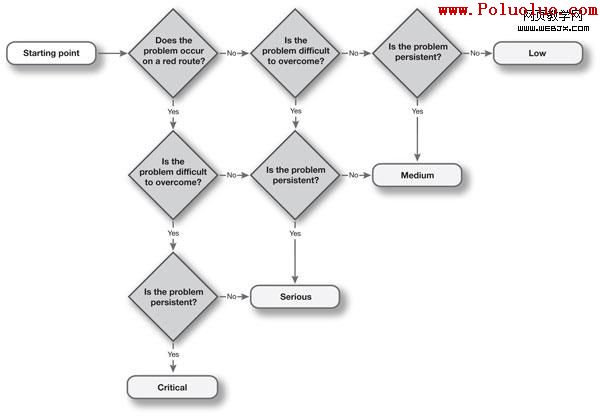
我們能把這三個問題通過下面的流程圖表現,並幫助你指定優先等級。

如何定義嚴重度等級?
關鍵級:這一級的問題會讓一些用戶不能完成他們的任務。請務必立即修復它們。
高級:這類問題極大地降低一些用戶完成某些常用任務的效率並促使他們找到一種零時性的解決方案。請盡可能快的修復它們。
中級:這類問題會使一些用戶有挫敗感或憤怒情緒,但通常不會影響任務的完成。通常在下一個周期的正常升級中改進它們。
低級:這類通常是質量問題,例如一些外觀顯示問題或拼寫錯誤。注意:雖然這些通常是彼此無關的小問題,但太多“低”級的問題也會導致信任感的負面影響,並由此危害您的品牌。