網頁制作Poluoluo文章簡介:手機客戶端設計的兩種布局方式.
本文主要討論手機手機客戶端的兩種主要的界面布局與設計方式,對於手機設計師來說,此類文章比較少見,當然其中對於用於體驗與可用性的實現依然很普遍。手機產品設計與傳統的桌面和web產品設計相比,最顯著的約束是設計空間的急劇縮小。打個比方,這就像從一個100平米的房子搬到5平米的單間,東西沒少一樣,可以施展的空間卻小了幾十倍。更重要的是,在這樣一個小空間裡,你不能把東西胡亂擺放,要依舊保持它們的清晰、合理、簡潔、美觀。借用《用戶體驗的要素》中的名詞,這涉及到“框架層”的設計問題,在手機產品的設計中,框架層的設計即布局問題尤其關鍵。
然而,眾多手機產品看似紛雜的框架選擇,歸納起來,最主要的方式有兩種:按鈕式布局,標簽式布局。基於這兩種布局類型及其多種變形,並綜合兩種類型的巧妙組合,可以解決絕大多數功能模塊的組織問題。

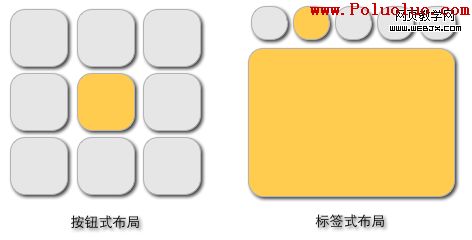
手機產品框架層設計的兩種基本布局方式
按鈕式布局
當多個功能之間相對獨立,用戶根據需求選擇其中一個功能時,按鈕式布局是一個不錯的選擇,結構清晰、簡單明了。支付寶、12580客戶端、PingCo等手機產品的初始界面都采用了典型的按鈕式布局方式。

典型的按鈕式布局方式
以支付寶為例,當在多個按鈕中選擇某個功能按鈕後,如“手機充值”,則直接進入手機話費充值頁面,然後進行相應的手機充值操作。這種設計結構清晰,手機支付寶有8個主要功能,分成8個按鈕,布局有條不紊。

支付寶的手機充值功能
變體。按鈕式布局的表現形式多種多樣,有很多變體。比如,在熊貓看書中,幾個功能按鈕排成一行,放在底部,上面是熊貓看書的一些通告;在愛幫公交中,幾個鏈接本質上是就是按鈕,可以分別選擇乘車、線路或站點查詢;在139i聯系中,按鈕成為長條形,每行一個,排成一列(樣式上類似於iphone上的系統控件),每個按鈕被激活後,下部都會有對應功能的解釋。這些以不同方式展現出來的按鈕式布局,或者更加美觀,或者更加簡潔,把多個功能進行了有效的組織。

按鈕式布局的更多實現形式(按鈕部分用黃色框標出)
缺點。 按鈕式布局的一個缺點是,功能模塊之間的切換需要較多步驟,功能之間相對離散。例如,從支付寶的手機充值頁面切換到交易查詢頁面,需要首先選擇右下角的“返回”按鈕,回到主 界面,然後點擊“交易查詢”按鈕,才能進入相應界面。在支付寶中,這個問題似乎還不明顯,還不是一個問題。如果每個功能界面都比較復雜,層次較深(比如 12580客戶端),則不同功能之間的切換將變得非常繁瑣,每次都要返回到按鈕組合界面,才能訪問其他功能。
標簽式布局
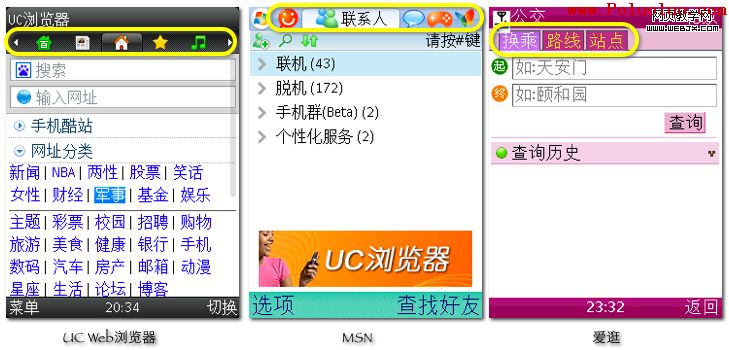
標簽式布局能夠解決按鈕式布局中“功能離散”的缺點。當功能之間聯系密切,用戶需要頻繁在各功能之間進行頻繁時,標簽式布局是首選的設計選擇。UCWeb浏覽器(以及騰訊QQ浏覽器)、手機MSN、愛幫愛逛的公交頻道等手機產品都采用了典型的標簽式布局來組織一些功能界面。

典型的標簽式布局(標簽部分用黃色框標出)
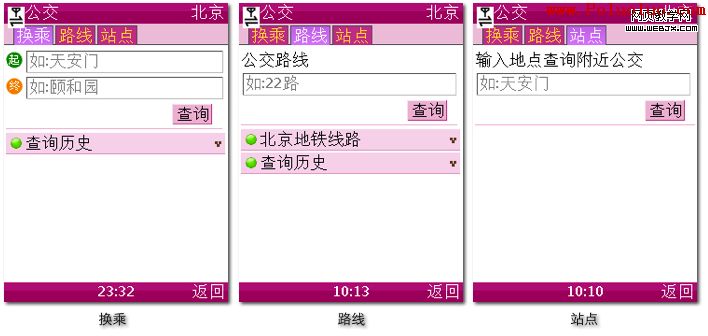
以愛幫愛逛的公交頻道為例,和公交相關的換乘、路線、站點三個功能組織成標簽,用戶進入該頻道後能夠一目了然,根據自己的需求輕松切換(默認是用戶經常使用的換乘功能)。

愛逛公交頻道的三個公交功能用標簽組織
為什麼沒有把愛幫公交中的三個功能集中在一個頁面,按照從上到下的方式排列呢?主要考慮兩個因素。
第一,功能完全展示。如果三個功能集中在一個頁面,由於每個功能的內容都可能比較長(在小屏幕手機中尤其如此),如“查詢歷史”就會占據一大部分空間。此時,換乘之外的路線、站點兩個功能有可能無法在第一個屏幕展示出來,於是,用戶有可能不知道屏幕下面還有這兩個功能。
第二,快速切換標簽。如果三個功能集中在一個頁面,若用戶想查公交站點,則必須“路過”排在前面的換乘、路線兩個功能模塊,至少需要按6-9個向下鍵才能到達公交站點的輸入框。采用標簽式布局,最少只需移動兩次右鍵即可。
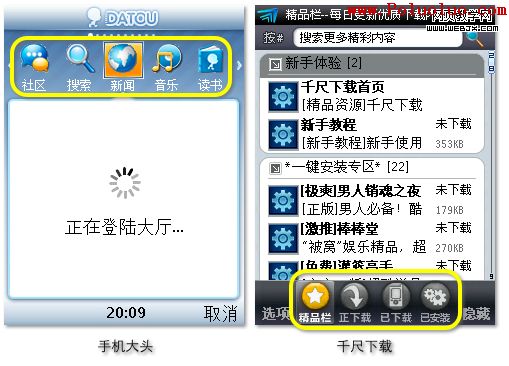
變體。標簽式布局也可以有更多的表現形式,下面便是兩個例子。在手機大頭中,幾個主要頻道全部通過標簽進行組織(雖然看上去很像大大的按鈕),頻道之間通過左右鍵就可以實現切換,當前選中標簽一直處在中間位置,非常明顯。在千尺下載中,幾個主要功能的標簽被放置在屏幕底部,和手機大頭一樣,也是通過左右鍵實現標簽切換,當前標簽通過黃顏色識別,使用起來也非常直觀。

標簽式布局的更多表現形式(標簽部分用黃色框標出)
缺點。當然,標簽式布局也有它的潛在問題,最主要的就是標簽切換。當標簽頁面比較復雜時,比如包括很多鏈接,文字內容很長,當前光標可能會停留在正文中。此時,如果把光標移動到標簽上再進行切換,會非常繁瑣,需要很多按鍵操作。對於這個問題,騰訊QQ浏覽器、手機MSN、UCWeb浏覽器、貝多等手機軟件根據自身特點,有不同的解決方案。對於標簽切換的各種實現及其優劣,會專門撰文進行分析。
兩種布局方式的混合應用
需要特別指出的是,按鈕式布局和標簽式布局是在不同場景下組織多個功能模塊的不同方式,沒有優劣之分,只看恰當與否。在合適的場景使用恰當的方式,就能讓復雜的功能在狹小的手機界面上得到很好的展示。事實上,多數功能復雜的產品,都要采用這兩種方式架構自己的產品。下面是兩個混合使用兩種布局方式的典型例子。

手機QQ和掌上寶混合使用了兩種布局方式
在手機QQ中,初始的主菜單采用按鈕式布局,默認情況下“QQ”是選中按鈕,因為“QQ”是最常用的功能。除此之外,移動方向鍵,還可以選擇“騰訊網”、“游戲”、“資訊”等功能按鈕。無論選擇哪個按鈕,點擊後,都會進入標簽式組織的操作頁面中,通過切換標簽,仍然可以實現各功能的快速切換(浏覽網頁,查看郵件,聊QQ,群聊,等等)。
掌上寶的所有界面完全是兩種布局的組合:一方面,通過左右鍵切換標簽,實現各主要功能的循環切換,另一方面,在每個標簽內部,各個子功能組織成豎排的按鈕,通過上下鍵進行選擇。左右鍵和上下鍵都得到了很好的利用,用戶在使用過程中不會意識到是在切換標簽還是在移動按鈕,一切都通過設計自然達成。掌上寶共有36個子功能,通過這種組織方式,非常清晰的在手機上展現出來,操作極其方便。