設計實例:支付寶創意LOGO設計思路
編輯:關於網頁技巧
網頁制作Poluoluo文章簡介:支付寶的創意標志設計流程.
以下是支付寶的創意標志設計的過程,通過思考琢磨推敲,從而最終設計出滿意的標志。本文主要是學習標志設計中的一些技巧和方法,作為其他標志設計來說也是通用的。支付寶lab的意思是支付寶實驗室,也就是概念產品聚集地,可以讓用戶快速試用這些新產品。本次支付寶lab logo設計歷時一個星期,視覺設計組成員群策群力,從創意發想,初稿試水,到最後的成稿執行都凝聚著每一個成員的智慧。
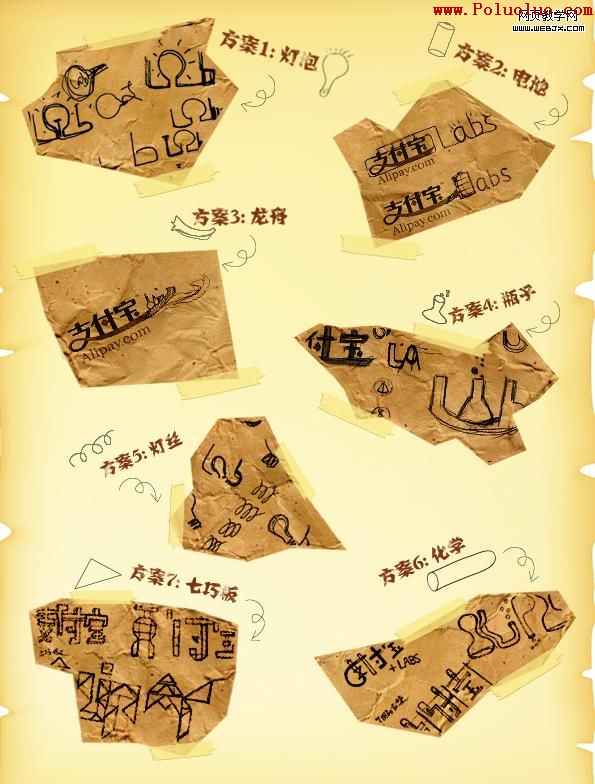
以下是創意發想階段的線描草稿

在創意發想階段,我們共同提出了燈泡,電池,龍舟,瓶子,燈絲,化學,七巧板這幾個方案。每一個方案的執行又有幾個不同的變形,比如電池的充電方式可以表現成尾部新加電池充電或者將支付寶三個字看成三個電池同時為這三節的正極充電。又如在七巧板方案中,我們出了兩套方案,分別是以lab做七巧板和以支付寶這三個字作為七巧板。
以下是根據草稿進一步細化的設計稿

在設計過程中大家都學習到了以下設計技巧和方法:
- 設計logo時會特別留意縮小後的顯示效果(比如龍舟的方案縮小後會看不清楚);
- 元素切忌過多堆疊使用(比如七巧板不宜過多,保持七個即可);
- 線條不必過於拘泥於原字體,可以根據設計需要靈活變化(比如最終燈絲方案的設計,lab這幾個字可以稍微胖一點,流動一點以符合燈泡的造型);
- 做到清晰突出重點(例如電池的L表達起來不是很容易顯得清晰和突出)。
綜合以上的這些考量因素最終決定使用燈絲的logo設計(見下圖)。該設計創意十足,同時兼具實驗室元素,執行結果也顯得得十分可愛和清晰。

這只是一個開始,相信UED視覺小組成員經過本次活動能夠越來越多的參與到更多創意活動中來。用自己的力量營造UED的創意氛圍,也讓我們的用戶眼前一亮!
- 上一頁:如何設計完美的行為引導按鈕
- 下一頁:網站開發之前後端分離模式理解
小編推薦
熱門推薦