網頁制作poluoluo文章簡介:iPhone應用設計趨勢.
在過去的兩年裡,你能想象的一些很爛的應用設計也入駐了優雅的iPhone。通過它周邊的宣傳,使得世界各地的設計者們都利用這個新的移動工具來一展身手。結果雖搞出了成千上萬的iPhone應用,但通常不好用也不直觀。然而有些設計師則是花費大量時間為創造更好用的界面而努力著(是的,這些都是好用且有創意的界面)。
本文探究了如何讓設計師利用圖形元素和屏幕交互,制作出易識別又易操控的iPhone應用。目的在於揭示iPhone應用設計的普遍趨勢和設計方法——請注意,這些未必是設計和可用性中的最佳觀點。
1. 鏡像iPhone原生界面元素
“告訴他們你要告訴他們的,去告訴他們,然後告訴他們你告訴過他們。”(譯者:作者在表達她當時的感受吧) 在你的應用中創建一套新的OS可能很有趣,但在移動設備上處理時,人們只想簡明扼要。簡明扼要的意思是,設計師得遵循OS的流程,創建一個無說明的應用,給最終用戶去操作。鏡像出用戶熟悉的布局和界面元素可以節省時間和精力。所以這看起來是設計iPhone應用時的一個便利途徑啊。
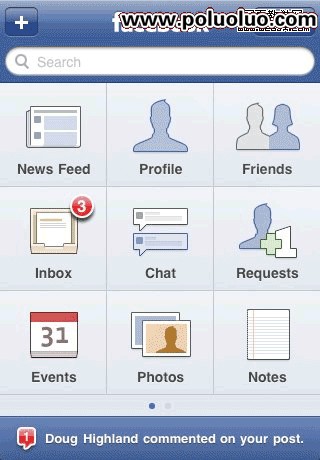
Facebook (iTunes Link)
在新版Facebook 3.0中,你會發現這樣一個柵格布局,用戶可以通過左右滑動屏幕進入更多分類。因為它鏡像了蘋果的原生界面,所以用戶根本不用再學如何使用。網頁設計中存在類似方法:用戶會預料到logo在左上角,導航也在上面,等等。Facebook把這它延續到了移動應用上,用大按鈕可以輕松的被識別和點擊。

Where (iTunes link)
Where使用了相同的概念,它允許用戶通過左右滑動屏幕來獲取更多信息。

Tweetdeck (iTunes link)
Tweetdeck是用戶界面設計中一個很好的例子。高亮顯示的最近更新多吸引注意力啊。此應用能以歸類或標簽列表形式,在新窗口中顯示更新。但不會替換掉一個已顯示的對話菜單,它可以作為跳轉到具體類目或清掉消息提醒的跳板。

網頁制作poluoluo文章簡介:iPhone應用設計趨勢.
2. 簡化界面也許簡化用戶界面聽起來像是個機械任務,但在用戶界面設計背後又隱藏著什麼呢?答案很簡單:就是用戶。用戶需要什麼?什麼令他們感到友好和模糊?你如何提供他們所需的東西,以便不用時刻去關注那些重要的信息?
提到在小空間內展示大量核心功能,Facebook的第一版就做的非常到位。當然,這裡指的是展示所有信息和擁有直觀的界面。3.0與之相比,你會發現它使用“跳板”的方式來簡化界面,既保持了直觀又維護了功能。

Flickr (iTunes link)
Flickr 對功能、視覺設計和小屏幕移動設備顯示這三者間平衡上的處理同樣出色。試想之:Flickr的核心是什麼?照片。它的用戶或許不希望看到又大又笨的導航;他們想要的是照片。Flickr已經設法調整核心功能,去掉那些標題和該死的導航。事實上,很多導航元素已經在照片本身的交互上實現了。真是個既簡單又聰明的辦法。

網頁制作poluoluo文章簡介:iPhone應用設計趨勢.
3. 模擬硬件界面不少應用程序打破了傳統iPhone界面的操作,利用它獨特的手指手勢進行控制。它們中一些是用戶熟悉的硬件界面,光鮮亮麗的外表不禁讓人回味起那種第一次點擊的新鮮感。但應用程序不會因為你玩的多而變髒。
Convertbot (iTunes link)
Convertbot的輪盤讓我們想起小學時候,不同的是它更具特色、更新穎、更有創意。

Little Snapper (iTunes Link)
Little Snapper模擬的就是一台普通數碼單反的旋鈕。

iHandy Level (iTunes Link)
iHandy Level的樣子和功能都仿至一個真實好用的水平儀。

Where To? (iTunes Link)
這個應用看起來像是屬於奔馳車的。豪華的皮革、磨砂的按鈕:上乘的技術。我們可以想象,每個按鈕按下去都那麼結實,都那麼有力道。

網頁制作poluoluo文章簡介:iPhone應用設計趨勢.
4. 豐富、漂亮的列表視圖當你對列表設計的最新趨勢感到興奮時,你已經被確診為一位“geek designer”了。人們遇到一個列表時會做些什麼?當然,只是略讀。那怎樣把人們決定什麼有趣變得更輕松?沒錯,更多的視覺暗示!
基本上,用戶通過尋找下一步的快照,來決定是否需要了解更多。而又大又漂亮的按鈕就是途徑之一。通過色彩、圖標和排版讓人感覺這個大按鈕背後隱藏著好多信息。
Delivery Status Touch (iTunes Link)
看看Delivery Status是怎樣通過不同顏色的大按鈕來區分不同品牌的。並用良好的排版建立起信息層次。

Be Happy Now (iTunes Link)
Be Happy Now的大按鈕通過柔和的色彩體系與明亮清晰的字體傳達“be happy”的主旨。

Next Read (iTunes link)
Next Read這個應用允許在朋友間分享圖書。在這裡所有書都是關於時下某一特定話題的,包括書名、封面、評分以及評論數。注意看每個導航選項的間隙和留白,它讓這個區域更容易被點擊。

Nike (iTunes link)
Nike為女性開發了這個應用,精致的視覺元素和插畫都很符合它的品牌。在設計上打破了傳統界面的束縛,充分表達了品牌,不讓用戶為如何使用它而感到困惑。

Borange (iTunes link)
Borange是一款“社交情況”的應用,它可以幫你統籌與朋友們的約會。列表展示了很多信息:要一起出行的朋友,本地會議,並可以形象的表示哪個朋友有空。

網頁制作poluoluo文章簡介:iPhone應用設計趨勢.
5. 分層的界面一些應用把界面設計成層,利用iPhone本身獨有的特性讓其固定,或垂直、水平滾動。這種方法有幾個好處:
減少了必要的傳統導航元素數量(即更少的按鈕有助於避免界面混亂)為用戶獲取信息提供了快速通道有更多屏幕空間承載有用信息Tweetie (iTunes Link)
Tweetie利用層把具體信息傳遞給你每位Twitter好友。你看,所有信息都裝在這一個屏幕裡!

Barnes & Noble (iTunes link)
Barnes & Noble讓你可以快速的通過上面的層進入新商品,通過下面的層切換到更多分類。

USA Today (iTunes link)
USA Today在它的圖片一欄中對層做了細微改變:利用滑動面板顯示信息區塊。盡管第一眼看上去很亂,但能很容易跳過它。最有趣的部分在於,在每個面板裡,都可以通過左右滑動來查看更多圖片。

myPantone (iTunes link)
我們何嘗不希望色卡少一點?上面的拾色器就是一個層,你可以通過色彩范圍、類別來取色,也可以通過滾動打開/關閉細節窗口。

網頁制作poluoluo文章簡介:iPhone應用設計趨勢.
6. 在列表中使用圖標在小屏幕上,圖標可給應用的可用性和導航性帶來巨大提升。讓我們通過幾個應用的例子看看它的優勢。
iStudiez (iTunes Link)
這個應用利用各種不同的教學用具圖標,清晰地表達了應用的目的。通過這些具象的暗示,學生瞄一眼就知道今天發生了什麼。

Top Floor (iTunes Link)
Top Floor利用簡單易識別的圖標,快速引導用戶進入他們選擇的類別。

New York Times
應用可以讓你想做什麼就做什麼,是不是很不可思議哦?對於一個像紐約時報樣的應用,用戶必然有他喜歡的章節。你猜怎麼著?紐約時報這樣做:它讓你自定義標簽欄,把你喜歡的章節都加進來。拖動一個圖標到標簽欄即可。不過這樣做也不是十全十美,在視覺呈現上打了折扣。

Filemaker(iTunes link)
另一個漂亮圖片的案例,說它好是因為圖標的使用上不混亂、不混淆。設計師永遠不要為了使用圖標而使用圖標。作為設計師,我們希望圖標能夠盡可能的反應出用戶所選的內容。Filemaker,干的漂亮。

網頁制作poluoluo文章簡介:iPhone應用設計趨勢.
7. 插圖的使用依賴圖形的應用程序越來越受歡迎,因為開發者試圖讓她們的應用與眾不同。偶爾奏效,但不經常。越是傳統的設計就越可能存在可用性問題。在推出一個“有創意”界面的產品前一定要進行可用性測試。
Magnetic Personalities (iTunes link)
這是個非常好的例子,看看如何讓按鈕變得不像標准按鈕那麼普通。

SugarSync (iTunes link)
這個界面可以輕松地走遵循傳統列表視圖的路線。但設計師沒有這麼做,而是通過一個漩渦將視覺連接在一起來傳達這個應用。這很不尋常,同時需要花點時間來適應它。

Mom Maps (iTunes link)
另一個使用插圖取得成功的例子,它將很多概念都融入了這個應用。

網頁制作poluoluo文章簡介:iPhone應用設計趨勢.
8. 使用手勢經典的線性導航看上去很枯燥:一個按鈕連一個按鈕,來表現一堆東西的列表,或表現這樣那樣的交互。事實並非如此壯觀,只是比喻一下。在公共事業的應用上使用有創意的交互可能性很大。
Mover (iTunes link)
Mover列舉了如何使用手勢來分享聯系方式、照片和書簽。打開兩個設備,把文件從這個共享到那個裡。

ABC Animals (iTunes link)
這個應用寓教於樂。用手指在屏幕上書寫字母是另一個通過觸摸iPhone控制的例子。

All Recipes (iTunes link)
此應用可以讓你通過手勢來混合眾多元素,作為你的美餐。

- 上一頁:用戶體驗設計:談談對交互設計的感受
- 下一頁:用戶體驗設計實例:優化策略