更好的用戶體驗:過濾器(Filter)的搜索
編輯:關於網頁技巧
網頁制作Poluoluo文章簡介:搜索過濾器.
最簡單的搜索引擎不過是一個輸入框,用戶輸入關鍵字。有的搜索引擎(例如谷歌)支持使用一些語法來控制搜索參數,例如邏輯控制:和、或、非等。
後來采用了過濾器(Filter)的搜索,給用戶帶來的更好的體驗。用戶甚至什麼關鍵字也不輸入,也可以找到需要的結果。
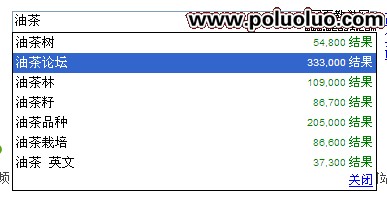
例如淘寶的搜索過濾器:

AJAX技術的引入,給搜索過濾器帶來了更好的體驗。集合了AJAX技術後,用戶無論是更改關鍵字還是過濾條件,搜索結果都根據用戶輸入實時變更。 應用過濾器可以不用跳轉頁面,節省了用戶的時間,同時,可以很好地允許用戶隨時修正過濾條件,甚至預測搜索結果,提高了用戶的搜索效率。我們稱之為動態過 濾器(Live Filter)。
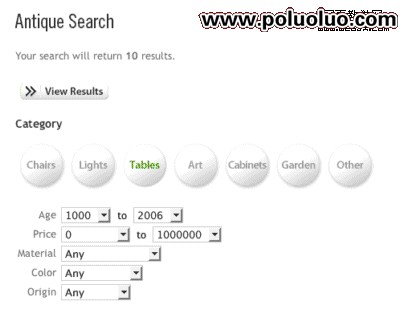
來看看Unspace所做的一個實驗產品:

來看看我們熟知的谷歌:

還有Apple.com,他們常常站在用戶體驗的前沿:

值得注意的是Apple.com的搜索框有個小細節,當系統在進行AJAX動態獲取的時候,搜索框最右邊的小叉(清除搜索框內容)變成了加載指示(Loading indicator)。書有雲:時時刻刻告訴用戶計算機在做什麼。
iTunes右上角搜索框輸入文字後,歌曲列表也是實時變化的:

小編推薦
熱門推薦