電子商務網站注冊表單的可用性貼士
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:賬戶注冊的8個小貼士.
幾年前我在排名前87的在線零售站點上都注冊了賬戶。我發現現在是時候重新審視這個問題了,自從大多數的電子商務站點使用賬戶注冊以來,我在每個登記過程中發現至少有一處是可以提高的。
帳戶注冊的8個小貼士 幾年前我在排名前87的在線零售站點上都注冊了帳戶。我發現現在是時候重新審視這個問題了,自從大多數的電子商務站點使用帳戶注冊以來,我在每個登記過程中發現至少有一處是可以提高的。 注冊表單的可用性貼注冊表單的可用性貼士
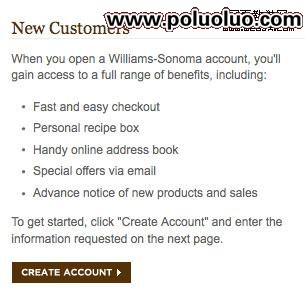
1、始終在一個小的表單上聲明注冊的好處。
在我的研究中,只有14%的零售商利用了這一點。Williams Sonoma就是這麼做的一個好例子。

這裡是一些建議性的“好處”:
- 更快捷地結賬
- 保存多個送貨地址
- 保存多個賬單選項
- 個性化的服務
- 訂貨跟蹤
- 查看訂貨歷史記錄
- 更快的顧客服務(客戶代表能更快地找出客戶詳細信息)
- 可以將商品保存到收藏夾
- 可以將商品保存在購物車
- 查看返點余額
- 推薦朋友購買有獎
- 生日和節日提醒
- 可以訪問合作伙伴的商店(如GAP, Banana Republic, Old Navy, Piper Lime, Athleta)—-(應該類似於戰略聯盟,一個賬戶可在多個網站上使用)
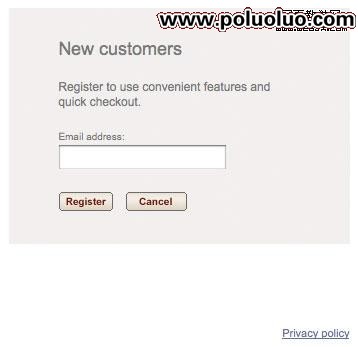
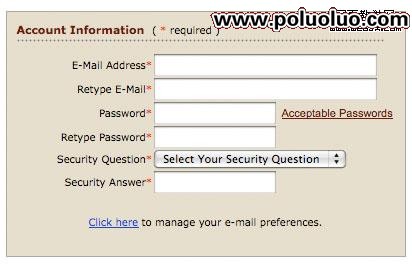
 3、使用星號
3、使用星號
在必填項旁邊使用星號(*)是一種網絡慣例。顧客通常不想給你更多信息或者不想填寫他們必填信息以外的信息,因此保證他們某些字段是可選的是一個很好的視覺化提示。
把你的星號放在標簽旁邊,而不是放在較遠的右側輸入框後面—更容易看到。
不是這樣:
 而是這樣:
而是這樣:
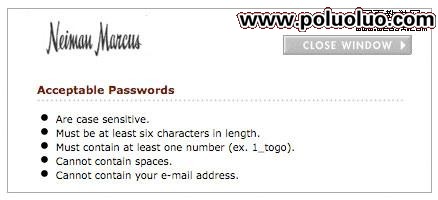
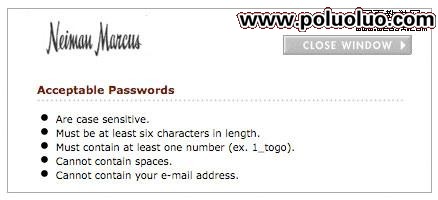
 4、解釋密碼規則
4、解釋密碼規則
當你在要求顧客提供電子郵件地址和密碼時,要在密碼前面明確申明密碼“規則”(最少字符數,需要的數字值等)
兩年前,Neiman Marcus並沒有顯示密碼規則,但現在他們已經改進了:
 在我的研究裡,有100%的零售商要求了密碼,但只有89%的使用了“重復密碼”這個輸入框。有一個“重復密碼”輸入框是必要的,這樣能很容易地避免當你在不能看見你輸入的字符時出現了的輸入錯誤。
在我的研究裡,有100%的零售商要求了密碼,但只有89%的使用了“重復密碼”這個輸入框。有一個“重復密碼”輸入框是必要的,這樣能很容易地避免當你在不能看見你輸入的字符時出現了的輸入錯誤。
5、避免使用安全問題。取而代之的是發一封附有注冊詳細信息的確認郵件
沒人會記得這些問題的,通過Jakob Nielsen的用戶測試研究,我們得知顧客非常非常討厭這些問題。我研究裡有20%的零售商問了這些問題。80%則沒有。
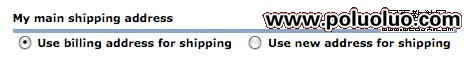
6、允許顧客去復制賬單地址作為運送地址
就像在結賬,這樣可以節省顧客時間
 7、別在沒得到允許的情況下發促銷信息
7、別在沒得到允許的情況下發促銷信息
“歡迎您之類的郵件”是很好的,並且值得鼓勵。如果可以的話,給顧客在24小時內發歡迎郵件。顧客等的時間越長,歡迎的效果就越不明顯。
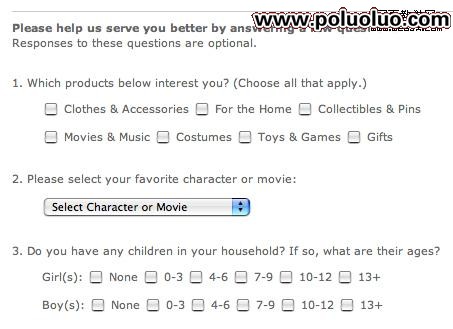
8、讓顧客告訴你他們的喜好
為了目標營銷使用側寫性數據是十分有效的。適當地使用廣告推銷,郵件促銷能夠提高顧客的滿意度、忠誠度和轉換率。(這點我覺得國內的優衣庫就做的不錯,哈哈)
Disney Shopping仍舊是我最喜歡的一個范例:
 原文
原文
小編推薦
熱門推薦