網頁制作poluoluo文章簡介:用戶交互設計:避免讓用戶在網站上迷路.
任何位置都能明確“我在哪裡?這裡有什麼?從這裡能去哪裡?”
小時候,童話故事都告訴我們,迷路可不是一件好事。那會伴隨著困惑、沮喪、憤怒和恐懼。為了避免迷失方向,我們發明了各種導航工具,大到衛星定位系統,小到指南針,人類在這一事情上,極具創意。
在網站上迷失方向,雖然不是什麼生死攸關的事,但會帶來許多負面影響,如:用戶體驗下降、任務不能完成,用戶流失等。我們可以通過良好的導航系統來避免這個情況發生。好的導航系統可以幫助人們找到在網站中的位置,並幫助他們制定更好的查詢策略,增進對內容的理解。
在制定解決方案前,先了解他們為什麼會迷路:
1、 當人們不能理解信息時,會產生迷惑
2、 人們在查詢過程中迷失,不知道下一步該做什麼
3、 人們可能會在網站中失去方向感,無法回到以前的頁面,甚至是首頁

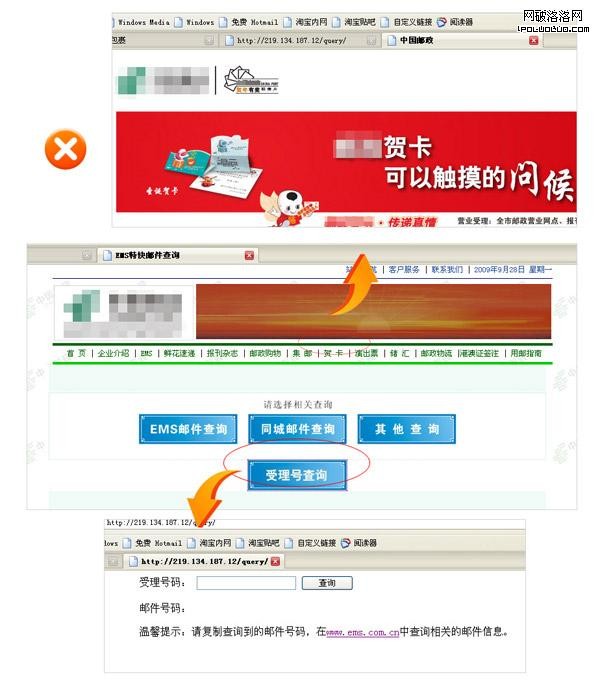
圖1
比如在圖1的這個網站中游走,你容易陷入進退兩難的境地。上圖中,兩個點擊打開的頁面,都沒有導航信息,甚至沒有任何離開當前頁面的出口。
4、 人們在在信息系統中偏離了方向,分散了注意力。人們因眾多的、喧賓奪主的信息而偏離了主要任務。關於這一點,可以參考交互指南之《突出重點,一目了然》

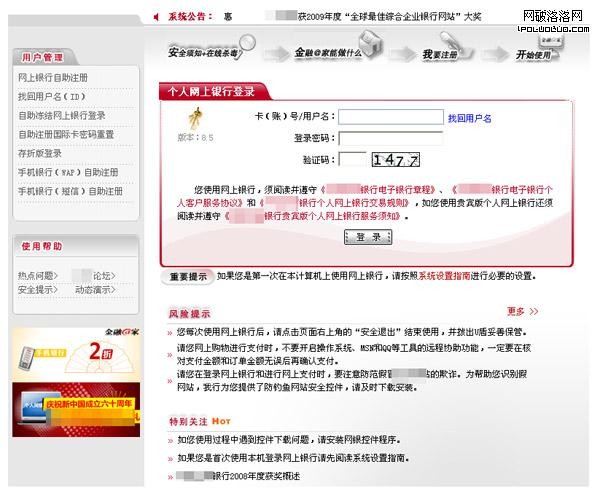
圖2
圖2中的登錄頁面,可謂琳琅滿目,信息的豐富程度毫不遜色於首頁,難道設計者的目的,是希望用戶放棄登錄這個主要任務,去往“更重要”的地方嗎?
你也許會想,讓用戶不要迷路,不是非常簡單的事情嗎,我只要在所有頁面中放入全局導航,使他們能在網站的核心內容之間移動。然後放入面包屑,讓他們了解自己所處的位置,一切不就完事大吉了。
但事實上果真如此嗎?全局導航也許能幫助用戶了解你網站的核心內容,但在具體的任務中,比如圖3中的淘寶全局導航,如果放入在挑選商品或支付的頁面中,恐怕非但不能指引用戶,還會干擾到任務的完成。

圖3
小心,別讓自己陷入導航系統的過度設計中去。我們所要做的,是使用人物角色和場景作為參考,確定人物角色會選擇的到達內容的最佳路線,而不是提供所有線路,更不需要將網站的全部結構復制到每個頁面當中,造成頁面信息負擔。好的導航系統讓人們感知不到它的存在。就好象在觀看體育比賽時,裁判會做出許多正確的判定,而我們往往忽略他的存在,但一旦裁判員做出了一個錯誤的判決,就會引來場上觀眾的一片唏噓。
那麼,我們應該怎樣做,才能保證用戶不在網站中迷失呢?
首先,我們要幫助用戶定向,也就是確定“當前位置”。
即便GPS衛星定位系統如此強大,它都必須隨時在地圖上標明我們的“當前位置”,才能真正為我們導航。而與現實世界不同的是,在網絡世界中沒有南北之分,也沒有地理位置,我們必須利用導航系統的各種因素,來為用戶創造可以判斷當前位置的情景:
1、 重視網站的品牌信息
用戶應該一直知道自己在浏覽什麼網站,將組織的名稱、標識、和身份識別圖放進網站的所有頁面中,是達到此目的最顯著的方法。
2、 細節創建情景
我們可以通過頁面內標題、頁面文字,向用戶傳遞當前位置的信息。浏覽器標題和URL也是用戶進行判斷的依據。當前導航選項的高亮狀態,也是常用的方式。
3、 面包屑
“面包屑”也是標明當前網站位置的好工具。此外,面包屑還能傳遞網站結構信息,以及記錄用戶的訪問足跡。
4、 逃生艙模式
逃生艙模式也是幫助用戶確定當前位置的一張底牌。也就是在網站的所有頁面上設置統一的出口,無論什麼時候,點擊這裡,都可以回到首頁。大部分網站都把逃生艙設置在網站LOGO上,已經成為慣例了。
其次,根據用戶需求,確定導航模式。
用戶的需求決定了我們應當放置何種導航鏈接。在不同類型的頁面,用戶所產生的問題不盡相同。我們需要預測這些問題,然後在設計導航的時候,也問自己同樣的問題。
一般情況下,用戶會問:“我在哪裡?”“我在這裡能做什麼?”“我還可以去哪裡”;在電子商務網站,他們也許會問,我該如何找到想要的產品信息;具體在某一產品,他們也許會問:“我該如何聯系客服人員?”“我到哪裡可以找到相關產品”。
我們所要做的,並不是想出所有可能發生的問題,相應的,我們也不可能把所有問題的答案都放入頁面當中。這個時候,人物角色和場景,將發揮很重要的作用。對於不同的頁面,弄清楚每個用戶角色要去哪裡,放置他們最需要的導航。比如:你的人物角色需要隨時從一個欄目跳轉到另一個欄目嗎?如果是的話,請保證頂級欄目的鏈接一直可用。
一旦確定了用戶想要到達的內容,就要思考達到這一目標所需要的最簡單、最容易的方案。比如在圖4中,也許你的人物角色需要的,只是一個“下一組”鏈接。

圖4
最後,通過壓力測試檢驗頁面的導航能力。
怎麼樣測試這個頁面的導航能力呢?
(1) 隨機從你的網站上選擇一個頁面;
(2) 把這個頁面打印成黑白的,並把頁面頭部的浏覽器地址欄和下面的版權及公司信息部份去掉;
(3) 假裝你是第一次進入這個網站,並試圖回答下面的問題(詳見下列問題列表);
(4) 在一張紙上寫下你所想的和答案;
問題列表:
1、這個頁面是寫什麼內容的? 在頁面的標題處畫一個方形或在紙上寫清楚;
2、這是個什麼樣的網站? 把網站的名字用圈圈起來,或者自己寫在紙上;
3、這個網站主要的版塊是什麼? 用x標識;
4、這個頁面中主要的版塊是什麼? 用三角形圍著x來標識;
5、我怎麼樣到達這個網站的首頁? 用H標識;
6、我怎麼樣才能到達網站的頂部呢? T來標識;
7、每一組鏈接分別代表什麼? 把頁面上的主要鏈接圈出來,並寫下標識;
D:用來標識更多,詳細介紹及這個版塊的子頁面等;
N:在同一版塊的其它相鄰頁面;
S:在同一網站上但不相鄰的頁面;
O:離開這個網站的頁面;
8、你是通過怎麼樣的路徑到達這個頁面的呢? 請寫出你到達這個頁面的路徑,選擇1>選擇2>選擇3…
讓你們團隊的其它成員或熟悉你網站的朋友也與你做同一試驗,大家象跳傘一樣的進入網站中的任意一個頁面,然後把回答記在紙上,你就可以看出導航存在的問題。