破洛洛文章簡介:交互設計探討:視覺設計的深廣度平衡.

相信大家對街邊林林總總的房產中介並不陌生,那麼我們先看看下面這張圖片。

圖1
從右側這家店的櫥窗裡,我們能迅速分清哪些是租房信息哪些是售房信息。因為店家很貼心的將房產信息進行歸類,並且在視覺上做了一些劃分,讓我們對信息能一目了然。借這個小案例引出我們今天要分享的話題:深廣度平衡。
1. 什麼是深廣度?
其實“深廣度”本身並不是一個單一的概念。在網站的信息架構中,有一種組織結構叫做樹形結構:網站首頁視為鏈接層級中第一級,與其有從屬關系的頁面視為鏈接層級中的第二級,一般稱其為二級頁面。通過二級頁面又可以繼續得到第三級頁面,依此類推可以得到一個完整的樹形鏈接結構。這樣一個完整的鏈接結構,我們稱它為樹形結構。
在整個樹形結構中,鏈接的層數被稱為網頁鏈接的【深度】(depth)。而在樹形結構裡,最底層頁面包含的頁面總數被稱為網頁鏈接的【廣度】(breadth)。
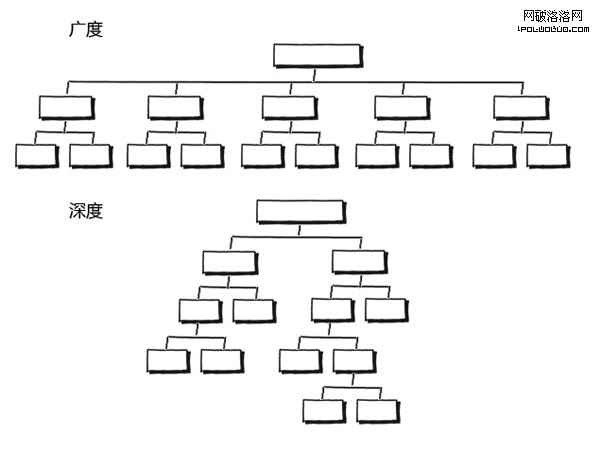
我們可以通過下面這張圖來理解深度和廣度的概念:

圖2
2. 為什麼深廣度需要保持平衡?
我們回到開篇的小案例。左側那店鋪采用的是“只有內容鏈接的模型”(它們之間沒有層級結構;鏈接沒有模式可循;且沒有某種導航方案將他們分離開)(注1)在這裡每一條房產信息都可以看成一個內容鏈接,整個櫥窗就像一張錯綜復雜的大網,讓人頭暈目眩。
而右側的店鋪采用的是“結構化浏覽模型”(只有一組鏈接,作為獲取網站信息的途徑;導航區域與布局中其他內容有視覺上的分隔;要到達另一區域的某個頁面,必須沿著樹向上導航,再沿著另一個分支向下)(注2)店家將信息進行了規整,在房產信息上增加了一個分類,並且對不同類型的信息使用了不同的顏色,高效的將租房信息和售房信息區分開來。
一個網站的鏈接深度和廣度最好有一個合適的均衡關系,深度過大的網站不利於用戶快速獲取信息,廣度過大的網站則容易讓用戶在無數並列的超鏈接面前不知所措。

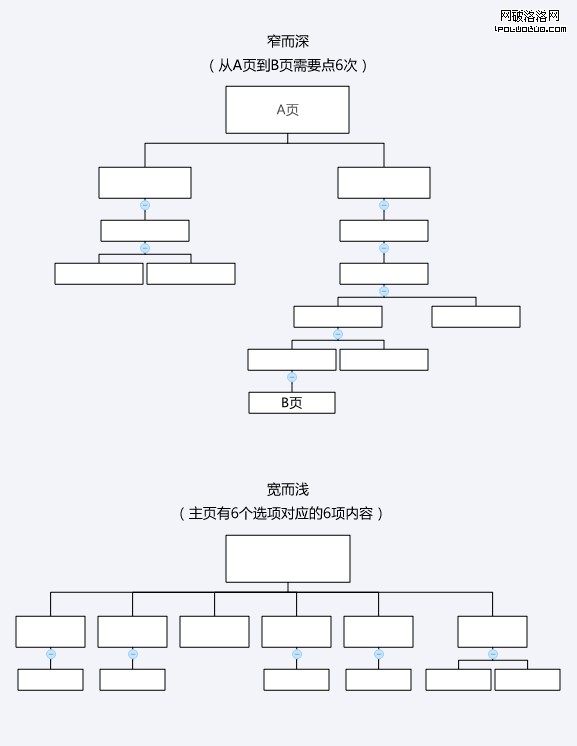
圖3
圖3的上圖說明了又窄又深的層級系統,用戶必須點擊6次才能到達最底層的內容。對又寬又淺的層級系統而言(相對而言),用戶必須從6個類別中選擇,才能找到6個條目。就像圖3的下圖所示,用戶會面臨主菜單上太多選項,而當他們選了一個選項,卻沒看到什麼內容時,就會產生不良的觀感。(注3)
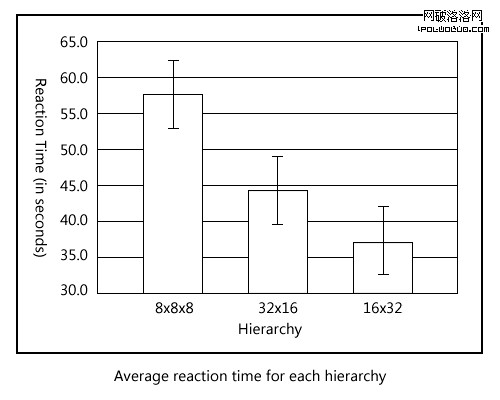
我們再來看一張用戶對於不同層級結構所需反應時間的圖表(注4),圖4:

圖4
總共512項內容,組成了三種不同的分級方案,X軸是分級,Y軸是反應時間(秒)。可以很清晰看出,在過深和過廣的分級方案上,用戶所需要的反應時間都比較長。因此我們在組織網站信息的時候,需要仔細平衡深度和廣度之間的關系。
3. 如何保持深廣度平衡?
我們在處理網站結構時,常常會使用按組分類的方法來組織信息。而信息的分類我們能使用時間序、主題或科目、地理、字母序、受眾群體以及任務等方案。現在我們再來看看深廣度平衡在web上的應用。

圖5
這是某電腦公司的官方網站,他們的導航本身就是一個站點地圖。他們將14項內容分級組成了一個兩層的結構樹,每個分支上都有3-4項內容。對於這樣一個信息量不是很龐雜的網站來說,使用主題或科目的方案,將信息組成一個兩層的結構樹,就是一種深廣度平衡的方式。
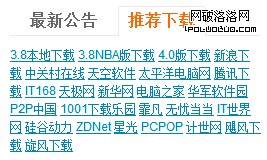
再來看個案例,圖6是某軟件官方網站的一個下載區塊,這個區塊裡密密麻麻羅列了N個下載鏈接。有不同的版本、有不同的下載工具、有不同的外站下載。這些鏈接在沒有進行任何組織的情況下呈現給用戶,體驗是非常糟糕的。

圖6
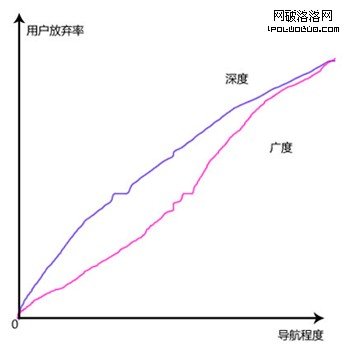
對於那些信息量很大很雜的網站來說,單純的使用某一種按類分組的方案已經不太適用了。一般來說,廣度比深度的效果更好。在深結構的各級別間選擇,比起在廣導航的各選項間掃視,要付出更多精力。眼睛比起鼠標點擊(和頁面載入)要快得多。雖然用戶在深結構更容易迷失方向,甚至可能迷路,但也不要在廣度上走得太遠。任何時候都把所有鏈接展示出來會嚇倒用戶,讓他難以選擇。用戶會點擊看起來適合他們需要的第一個選項,或者干脆放棄,下圖清晰的闡述了用戶放棄率和深廣度之間的關系:

圖7
淘寶首頁類目地圖大概有300個類目,使用了三層結構將他們清晰得展示出來,每層類目都是4~12個之間,是一個深廣度保持平衡的典型案例,圖8:

圖8
小結
對於不同類型,不同信息量的網站,在深廣度平衡上應采用不同的策略和方式。本文僅以個人在工作中的經驗來對深廣度平衡的方法論進行一些實例化的分享。對這方面有興趣的同學歡迎留言探討。
注1:摘錄《Web導航設計》第1章 第一節 導航的需要(P6)
注2:摘錄《Web導航設計》第1章 第一節 導航的需要(P9)
注3:摘錄《Web信息架構》第5章 第四節 組織結構(P70)
注4:摘錄微軟論文《Web page design: implications of memory, structure and scent for information retrieval》