網頁制作poluoluo文章簡介:表面下的隱藏信息——淺談信息可視化.

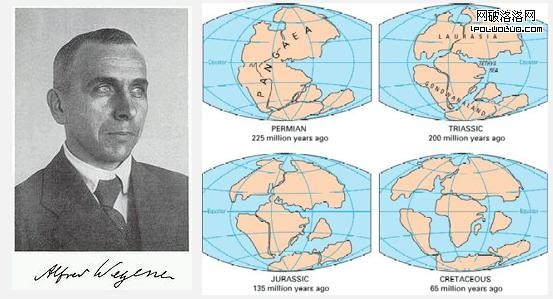
1910年,病臥床上的魏格那(德國氣象學家,以“大陸漂移學說”聞名),無意地注視著牆上的世界地圖……地圖表面之下的隱藏信息驚現了:“大西洋兩岸的輪廓竟是如此相對應……”。
地圖,將地面坐標的信息可視化而產生的圖形工具,更便於人們探索其中關系,進而發掘隱藏的真理。Let’s zoom out. 其實任何事物都是一類信息:表格,圖形,地圖,甚至文本,無論靜態或動態,都為我們提供認識世界的手段。而可視化(visualization),將數倍放大他們的威力。讓我們看看Ta是如何穿透表面,讓隱藏的信息浮現的:
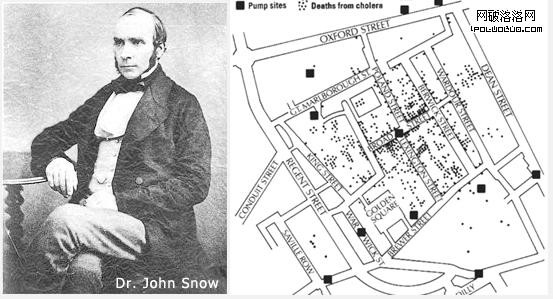
1854年,霍亂在倫敦Soho區嚴重爆發,當時對霍亂起因的主流意見僅僅是空氣傳播。

約翰斯諾(內科醫生)將水質研究、霍亂死亡統計分布圖與地圖對比分析,發現污染源來自於Broad Street的公用抽水機。證實了正是倫敦政府將廢物傾銷進泰晤士河的決定導致了霍亂通過地面下污水傳播而最終爆發。
數據可視化的目標是通過圖解手段清楚和有效傳達信息。 功能性的數據可視化並非要是看上去乏味的,極度精密尖端的數據可視化也不一定是看上去漂亮的。關鍵要結合數據的特征,以便觀察。
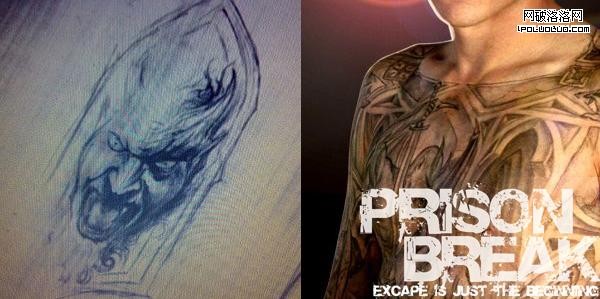
越獄男主角Michael身上的魔鬼紋身頭像是用來定位在牆上打一個小洞:

因為Michael參與過監獄維修,所以知道材料的彈力系數以及一些參數。 根據胡克定律求出坐標後,當然要記下來,最容易記住的就是圖形,他就把坐標隱藏在了惡魔的臉上了,然後又投影到牆上。這裡,信息可視化以圖形形式記憶復雜計算的結果,幫助用戶快速使用並達到目的,數倍提高信息的使用效率。
如今,數據可視化已發展成為研究教學與發展的熱門領域,是結合了科學與信息形象化的綜合領域。今天的信息世界,信息爆炸:怎樣組織它們?信息超載:怎樣理解它們?所有信息是相互關聯的:怎樣介入它們?知識淹沒在信息中:怎麼發現知識?怎樣展現各種形式的信息來幫助人們探索信息?Let’s take a look:
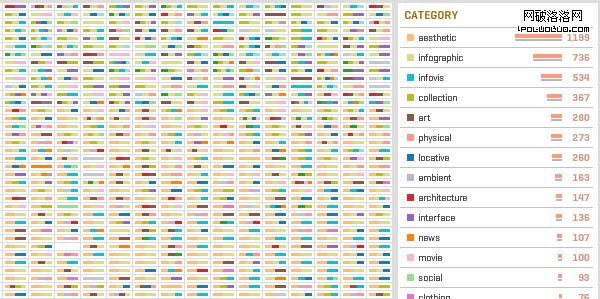
5 Years Infosthetics
http://moritz.stefaner.eu/projects/5yrs-infosthetics/
“假設總共1000條數據,每屏顯示50條,共需多少屏顯示的完?”
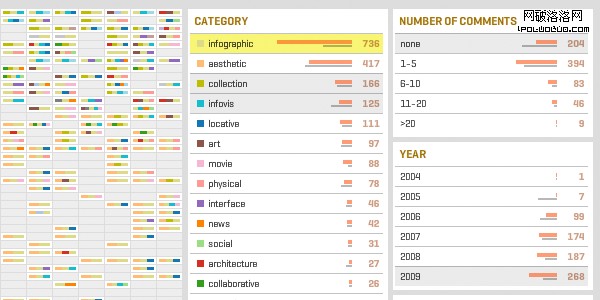
在Infosthetics論壇 5周年慶生之際,設計師將總共約2000個項目放在同一個頁面中按多重維度進行篩選查找。左側每一個小塊代表一個項目,並賦予幾個與右側類別屬性對應的顏色。

點擊右側的類別、回復數、年份可進行多維度篩選。從近2000條數據中篩選出感興趣的內容也就點幾下的功夫。通過減少搜索,以較少的空間表現大量的數據,間接提高了用戶的信息獲取效率。
Where Does My Money Go?
http://www.wheredoesmymoneygo.org/prototype/

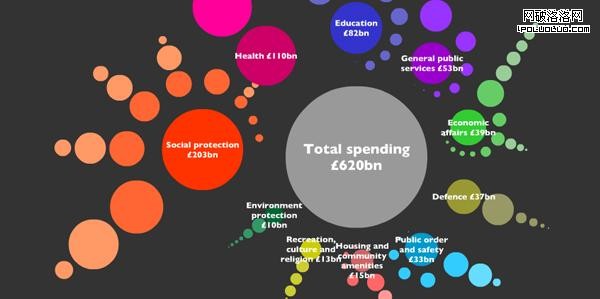
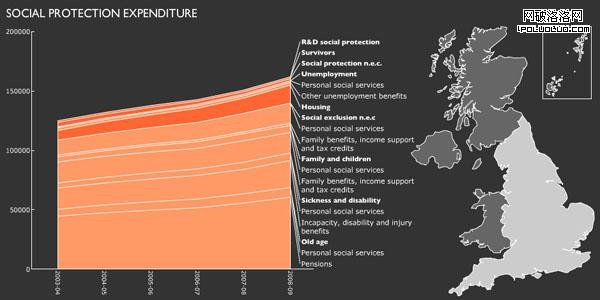
2009年聖誕節前,英國政府宣布將對地方公眾公開地方開支報告,於是wheredoesmymoneygo.org孕育而生。用戶可以在這裡查看英國的政府過去6年內各領域的開支。政府希望通過運作這個項目,收集更多細節的信息,包括地方消費等。 圖表內容的類別包括教育、健康以及國防等領域。由於所有圖形的尺寸都與實際金額對應,顏色都與類別對應,即使沒有百分比數據統計,也能直接看出各部分開支的比例,清晰直觀。
——“油和能源的開支在哪兒?”
——“點綠的,進去就看到”
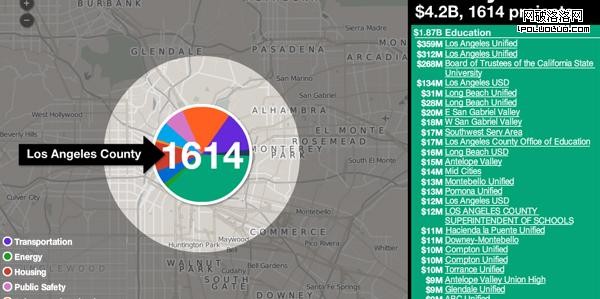
California Stimulus Map
http://www.recovery.ca.gov/HTML/RecoveryImpact/map.shtml

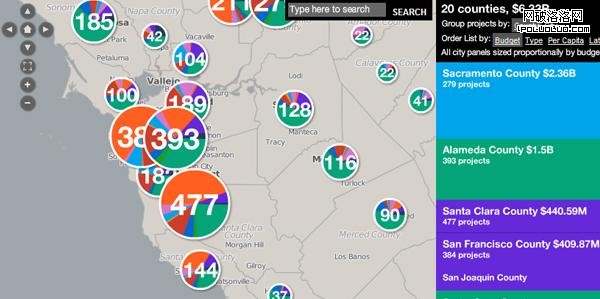
目前美國政府已向公眾公開各地區的資助情況。市民可以在這個網站上可以一目了然看到各地區的資金補救和再投資分布。 資助對象包括州政府,當地政府,地方企業,本地非贏利組織等。

圖中圓形的大小對應資助總金額,數字代表資助項目數,彩色扇形分別對應交通、能源等各大領域。
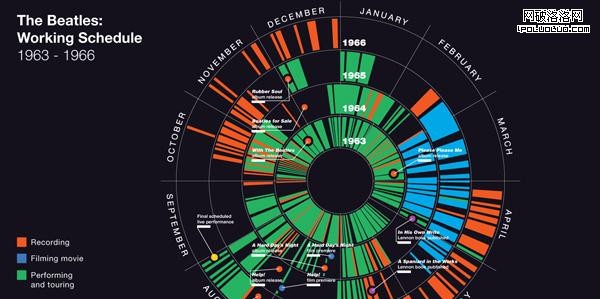
Charting the Beatles
http://www.mikemake.com/#72772/Charting-the-Beatles

這些形象化的數據圖表是對Beatles音樂的一項研究。 素材來自於許多圖和文獻,包括銷售統計、傳記、筆記、活頁樂譜和未加工的音頻資料。
每個成員各自由一個顏色表示,從每個單曲的色塊組成上,以及紅色條狀代表合作程度,可以看出成員日益獨立的趨勢。

這張圖描述的是Beatles 1963-1966年期間的灌制唱片,拍攝影片以及巡回演出的時間。好像有點像唱片,從裡到外一圈一圈,很有意思。
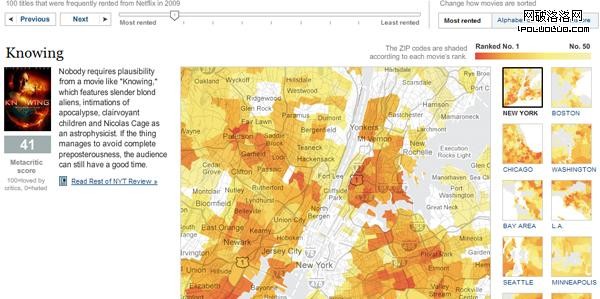
Netflix DVD Renting
http://www.nytimes.com/interactive/2010/01/10/nyregion/20100110-netflix-map.html

這是Newyork Times上關於Netflix.com 所有DVD電影在各地區的租售熱度分布圖。通過頂部滑動條可以租售量緯度選擇不同片子並查看業績。區域熱租度已成為除了票房或IMDb評分之外的另一大推薦指數。
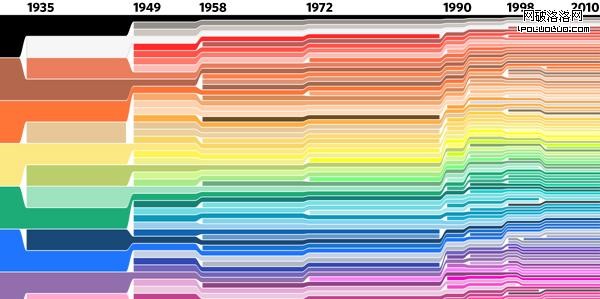
Crayola’s crayon chronology
http://www.weathersealed.com/2010/01/15/color-me-a-dinosaur/

Crayola’s是個歷史悠久的蠟筆品牌,從1903年的八色起到現在的120色蠟筆套裝,顏色數量每28年翻一番。照這速度到2050年,就會出現330種顏色的蠟筆。將來畫條逼真的彩虹肯定沒問題,不過叫人幫忙拿支蠟筆恐怕非得報出色號才行。
信息可視化是門博大精深的學問,在此僅作拋磚引玉之用,與大家一同探索,通過設計發揮出數據更大的潛力。
另附上一些不錯的信息可視化資訊站點,供大家參考:
http://well-formed-data.net/
http://bestiario.org/
http://flowingdata.com/
http://infosthetics.com/
http://www.informationisbeautiful.net/
http://stamen.com/