網頁制作poluoluo文章簡介:基於google圖表API的jquery組件.
gchart:基於google圖表API的jquery組件全攻略——入門
gchart是基於google圖表API的jquery組件。使用gchart可以方便地生成強大的各種圖表和報表。基於google圖表接口的gchart,有著簡單、方便、強大、夠用、好用的特點。《gchart:基於jquery的google圖表接口組件全攻略》系列文章將帶你走入gchart的報表世界。
先解釋一下這個拗口的標題
google圖表API:
google圖表API是google提供的一個可以生成各種圖表的api接口。根據各種您的需求,Google 圖表 API 會返回一幅 PNG 格式的圖片來響應一個網址。Google 圖表 API 可以生成多種類型的圖片,包括折線圖、條形圖和餅圖。您可以為每種圖片類型指定屬性,例如大小、顏色和標簽。
上面是抄Google圖表API官方網站的,按照符合中國人聽力習慣的話說就是:google圖表API是一特屌的接口,把你想要的報表需求往裡面一塞,他就能給你一PNG圖片,這個PNG圖片就是你想要的報表!
基於jquery的XX組件:
說白了就是:一哥們,寫了一個JavaScript組件,但是這哥們有點懶,他不想得到一個元素還要document.getElementById,於是就使用了一個JavaScript基礎庫——jquery。他就不用費心費力的去解決那些什麼浏覽器兼容性等亂七八糟的JavaScript問題,而把主要精力放在他要實現的組件邏輯上了。當然,使用jquery還有其他的一大把好處。總之,你要想使用這哥們的JavaScript組件,那就的先引入jquery這個JavaScript基礎庫。
gchart:
上面說到,一個哥們想寫一個JavaScript組件,而這個組件的功能就是為了更簡單、方便的調用google的圖表API,來生成各種圖表。
總之 gchart 這個玩意,前面用的是別人jquery的,後面用的是別人google圖表API的。不過,你也別小看它,能劃繁雜為簡單、劃腐朽為神奇,也算是一人才。而咱的這個《gchart:基於jquery的google圖表接口組件全攻略》系列文章,就是解讀它的。
網頁制作poluoluo文章簡介:基於google圖表API的jquery組件.
先看看gchart能做什麼
下面是一些圖片,來說明gchart可以做什麼:

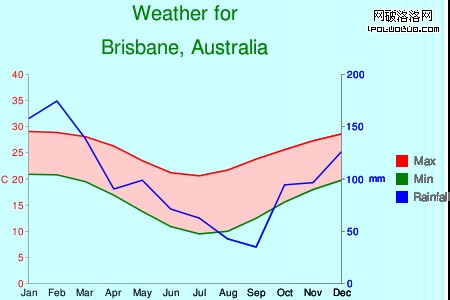
gchart生成的折線圖

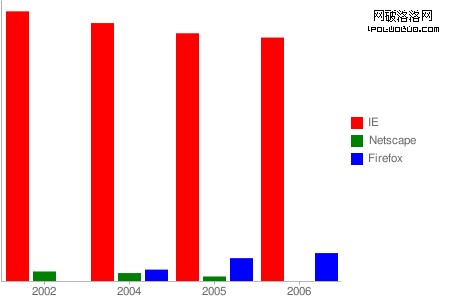
gchart生成的柱狀圖

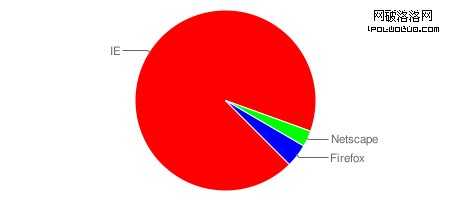
gchart生成的2D餅圖

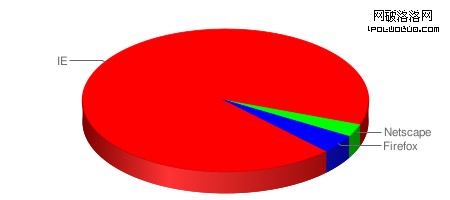
gchart生成的3D餅圖

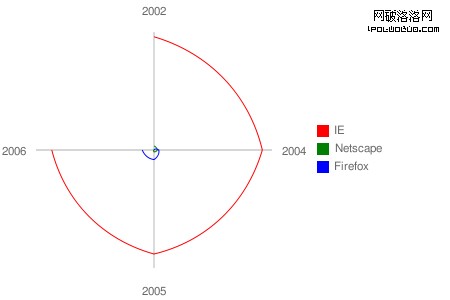
gchart生成的雷達

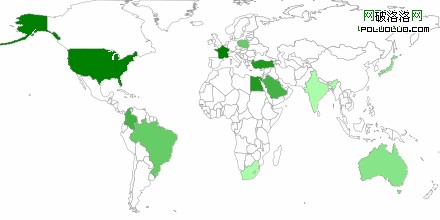
gchart生成的地圖圖表
gchart還可以生成一些看上去亂七八糟的,貌似普通情況下用不到的圖表:

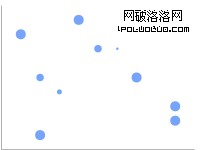
gchart生成的散布圖

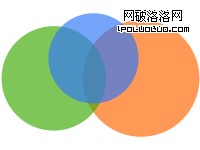
gchart生成的維恩圖

gchart生成的速度儀表盤圖

gchart生成的二維條形碼
恩,反正你能想到的圖表,基本上使用gchart都可以生成。恩~說是gchart生成的似乎不太恰當,准確的說,應該是:使用gchart操作google圖表API生成。其實最終還是人家google圖表API生成的。
網頁制作poluoluo文章簡介:基於google圖表API的jquery組件.
使用gchart的前期准備:
通過這拗口的標題,我們就能大致的了解使用gchart需要的東西。
- google圖表API。這個完全不用擔心。這個已經被gchart搞定了。它會自動鏈接google的圖表api服務器調用。所以,我們不用做任何事情。當然,要保證你使用gchart的電腦能上網才行。
- jquery.js。這個不用說了吧。滿大街都是,隨便找個過來就可以了。1.2.3版本以上即可。
- gchart腳本庫。不用擔心,我這就提供下載:jquery.gchart.js(51k,這個是沒有經過壓縮和加密的),jquery.gchart.pack.js(14k,這個是經過壓縮打包的)。
好,讓我們做一個小例子吧
正如你看到的,gchart看上去是個龐大的東西,這也是為什麼,我寫的是個系列文章,而不是一篇文章的原因。當文章過長的時候,大家會很不喜歡閱讀,所以,本篇,只列一個小的例子,也不會做過多的解釋,更詳細的解釋,會放在下一篇文章中進行。
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
本示例網址:
http://downloads.cnblogs.com/justinyoung/gchart/articleExample001.html
打包下載地址如下:gchart示例001
生成的圖表見下圖:

一個簡單的gchart示例
本篇僅僅是個引子,詳細的解釋和說明,將在下篇文章中繼續,敬請期待哦。
原文:gchart:基於google圖表API的jquery組件全攻略:1、入門