本文主要表達的意思是:郵件的設計與網頁的設計有著巨大的差別。如果能用文字千萬不要用圖片;如果要用圖片也千萬記得把內容加入圖片的Alt屬性中;如果有可能給一個明確的退訂鏈接。
寫這篇文章的直接誘因是今天下午那個巨崩潰的淘寶注冊體驗(注意,我說的是給我的體驗巨差,沒有說用戶體驗!)。電子商務產品的設計中,我們會最頻繁的面對的一個模塊就是EDM,在這個過程中積累了一些想法,一並記錄下來。
系統郵件可以簡單分為2類:提醒類(注冊提醒、訂閱提醒、生日或節日提醒)、EDM(電子郵件營銷)。
一、作為提醒類的系統郵件,我個人覺得比較簡單,只要把握住:簡潔、直接2個要素就足夠了。提醒類郵件不需要花哨的修飾,不需要誇張的表達,因為對用戶而言他唯一需要的就是知曉郵件的內容同時點擊那個他需要的鏈接就足夠了,建議使用文本形式制作。
>>對於發信人:表明身份即可,可以直接使用網站名稱。如:Twitter、Flickr Mail
>>對於標題:表明郵件的來處+需要處理的信息類型就足夠了。如:kentzhu is now following you on twitter!
>>對於郵件頭部:需要有一個固定的頭部,一般直接使用網站的LOGO就夠了。當然,也看到部分EDM放的是LOGO+網站導航。建議不放,因為提醒郵件的作用在於讓用戶快速的完成任務,不是推廣,區別與EDM郵件。
>>對於郵件內容需要注意:
1) 千萬不要使用圖片!這點我覺得是跟網頁設計最大的區別,網頁上設計師都會使用大且帶顏色的按鈕來吸引用戶的視覺注意,但是在郵件設計中恰恰是個巨大的錯誤!因為,幾乎所有的郵件系統在接受郵件的時候都默認不加載圖片的。所以,在郵件中最有力的吸引視覺的手法是文字!比如,淘寶的注冊提醒郵件,使用了2個巨大的登錄按鈕,但是,默認的時候圖片被屏蔽,於是整個郵件一片空白….
2) 鏈接地址千萬使用明文的!目前主流的提醒郵件鏈接是一個文字鏈同時附加一個明文鏈接地址的做法,也是可以的。因為有的郵件系統可能會過濾文字超鏈接,所以設置成超鏈接和明文鏈接的地址一致的做法可以避免這一點。
3) 如果,你真的要使用圖片,那麼,請在這個圖片上加注"Alt"屬性。這樣即使圖片被屏蔽了也能知道這個圖片代表是嘛玩意。比如,Flickr的提醒郵件在這點上就很棒。
>>對於正文:請千萬簡潔,表述一下這個是什麼動作,用戶該怎麼做就OK了,其他的啰嗦的不要!因為在這個模塊裡,用戶的目標任務是單一的,你需要的是用更單純的頁面來讓用戶快速的完成這個任務,這就OK了。
>>其他:如果可以請告訴用戶如何退訂類似的郵件(別學流氓卓越亞馬遜!);可以善意的告訴用戶請勿直接回復該郵件。
二、EDM郵件對用戶而言,用戶可能會更關注其內容的豐富性和視覺效果。因此EDM郵件必然無法純文字,且EDM郵件的主要目的是吸引用戶去網站乃至與去購買,所以會更復雜一些。
>>對於標題:務必吸引人。但是前提是要表述清楚內容同時不要過長。
>>對於頁面的寬度:建議控制在650px以下。個人比較傾向於使用650px,因為這個寬度不管是對於2欄還是3欄的設計都比較容易布局(刨除10px的間隙,然後再整除一下,很明顯這個數字比較容易搞定)。
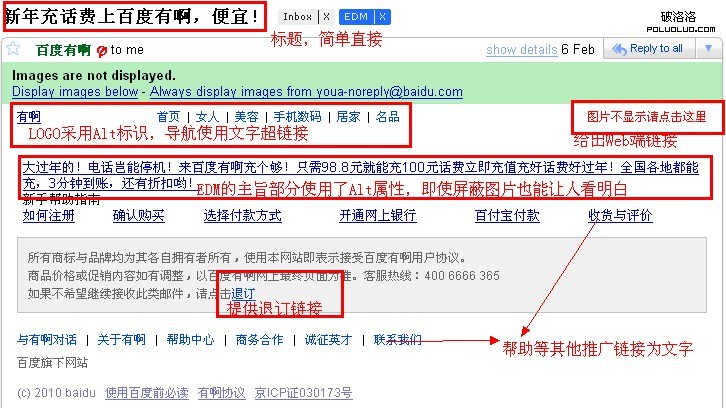
>>對於頁面內容:因為使用圖片無可避免,但是,重要的內容請務必使用文字,哪怕是使用了圖片也務必給出文字標識!這點上有啊的EDM做的很棒,有啊的EDM頁頭是LOGO+主導航的模式,LOGO使用了Alt屬性,同時主導航是直接實用的文字鏈接的形式。這樣就算整個郵件圖片被屏蔽了重要的信息還是可以顯示出來。
>>對於圖片的使用:建議給每個圖片一個固定的寬度和高度及Alt屬性標識,同時,注意不要使用背景圖片。
>>對於引導:一般的EDM都會在web端留一個源地址,所以,請在你的EDM的明顯位置給出一個超鏈接,“如果圖片無法顯示請點擊這裡查看”,這樣就算被屏蔽了也能引導部分用戶。
>>關於一致性:如果您會定期發送EDM(這句好似廢話啊),請注意使用統一的風格,主要是頁頭和頁尾的風格統一。如果,你是有期刊號的請將期刊號和時間也一並加入!
>>關於提醒:請將如何退訂、如何聯系等必要的內容不吝的放在頁面的底部,做個彬彬有禮的推廣者。同時,如果您願意提供退訂按鈕,請務必試著實現一鍵退訂….
>>一些補充:系統郵件的制作應該隨時注意按照郵件的玩法來走,打開速度要快;頁面不要過長,建議在2屏內。關於具體內的排版與設計且聽下回分解。

奉上有啊EDM一枚(故意屏蔽圖片)