網頁設計譯文:網頁設計中數學的運用
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:在網頁設計中應用數學 — Smashing Magazine.
“數學是美妙的。”對於在數字和公式面前畏縮的人來說,這聽起來也許是荒謬的。但是,從最小的貝殼到最大的漩渦星系,自然界和我們這個宇宙中大部分美麗的東西都呈現出數學特性。 其實,古代最偉大的哲學家之一亞裡斯多德曾說過:“數學格外地展現了秩序、對稱和極限,而這些是美的極致形式”。
由於其美麗的天性, 數學一直以來都是藝術和建築設計的一部分。但它至今還沒有在網站設計中發揮作用。其原因可能是因為我們大多認為數學是創造性的對立面。相反,其實數學可以成為創作創意設計的工具。也就是說,你不必在每個設計中都依賴於數學。關鍵在於應將數學看作朋友,而非敵人。為了說明這個觀點,我們創建了幾個展現在本文中所討論數學原理的網頁設計。我們還贈送了幾個PSD格式的文件,以便於在以後的設計中你可以直接使用他們。
文中特載的布局都是為本文的目的而專門創建的。在設計過程中,我們確保本文展示的所有設計都遵循了數學的本質本性,也就是展現秩序、對稱和極限。同時我們也遵循網絡設計運算法則——有獨立的主題、樣式和元素。為了保持簡單明了,我們嘗試堅持極簡主義的設計,同時也推薦單頁布局。顯然,文中的示例都應充當簡單設計的基礎,而非作為已經完成的設計直接使用。
黃金分割比率與黃金矩形
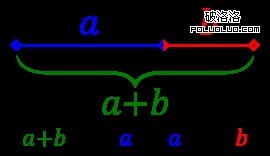
黃金分割比率也稱為神聖分割比例,它是一個數學無理常數,其值約為1.618033987。如果整體與較大部分之比等於較大部分與較小部分之比,那麼這個數量就稱為黃金分割比率。


我們已經發表了非常詳細的文章《在網頁設計中應用神聖分割比例》來解釋如何在網頁設計中使用黃金分割比率。在今天的文章中,我們將關注如何在網頁設計中使用黃金矩形。黃金矩形是一個其邊長之比為黃金分割率之比1:(一比phi),即1:1.618的矩形。
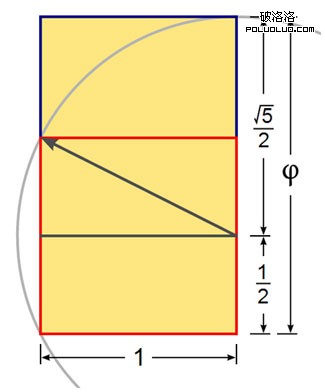
黃金矩形的作圖是非常容易和簡單的。首先,創建一個簡單的正方形。然後從正方形一條邊的中點向對角畫一條線,以這條線為半徑畫一條弧來定義矩形的高。最後,完成黃金矩形剩下的部分就得到了一個完整的黃金矩形。

一種構造黃金矩形的方法。正方形以紅色標注輪廓。由此得到的尺寸是1:Phi的比率,也就是黃金分割比率。
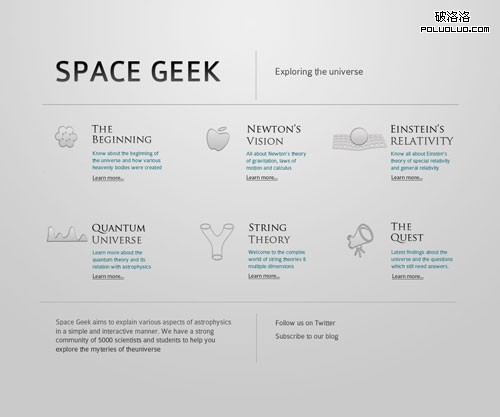
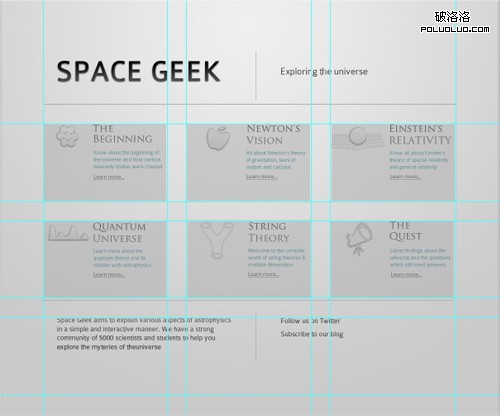
作為一個例子,考慮使用以下極簡派的設計。這個設計當中有6個黃金矩形,每一行有3個矩形。矩形的尺寸為299 × 185像素。因此,這些矩形的邊長大約遵循了黃金分割比率,即299/185 = 1.616。注意黃金矩形周圍的空白空間要留出多大才能創造出平靜而又簡單的氛圍,導航選項可以表示出並為這種氛圍的目的服務。盡管布局僅只使用了少量顏色並且所有信息塊的定位都非常相似,但導航的選項是顯而易見的。

大視圖
但是,在保持設計一致性的同時,可能很難再添加一個新的黃金矩形塊了。也許這裡唯一合理的設計方案是在需要的時候利用剩下的水平空間將其他的塊添加到第三行,或多或少這也是特色突出的設計。你可以點擊下圖觀看圖像的放大版本。

大視圖
可能的應用 黃金矩形的設計非常適宜於展現照片庫、作品集和以產品為導向的網站。黃金矩形還可以安排與其他合理的數學方法一起生成優美的設計。你可能特別想使用它們為側邊欄圖片或廣告的顯示分塊。當然,黃金矩形單純的集合並非專業、好看的設計。它還需要與網格、對齊、近似值和強調一起密切合作以達到設計的主要目的。例如,一個有趣的基於黃金矩形的設計解決方案將是以CSS / jQuery流體網格設計為重要部分,但是本文的介紹不涵蓋這項技術。
下載該版面設計的PSD格式文件 我們准備了遵照黃金分割比率和黃金矩形原則設計的PSD格式版面設計示例。 請隨意以任何方式使用它,同時如果你希望傳播相關信息的話請將本文的鏈接發給你的同事。
斐波那契設計
意如其名,斐波那契設計基於斐波那契數字序列。根據定義,斐波那契的前兩項數字為0和1,之後的每個數字是前兩項數字之和。 一些源資料省略了最初的0,取而代之的是以兩個1為數列的起始。因此斐波那契數列的頭兩項數字是給定的,而之後的每個數字是前兩項數字之和。 斐波那契序列的項數越高,其相鄰兩項的比值就越接近黃金分割比率。斐波那契序列是這樣的:
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144...
在音樂中,斐波那契數有時被用於調音,而在視覺藝術中,斐波那契數用於確定內容及形態構成要素的長度和尺寸。約根·施米德胡貝的博文:基於斐波那契的設計論。但是,如果你對他創建的設計進行審查的話,可能會發現它有些死板僵硬,並且有些難於閱讀和導航。事實上,對數學的使用需要具有一定的創造性,而非盲目的遵循規則——數學為我們提供了一個可以應用的指南,但是,更多的是關於在實施網站時引用數學,而非在我們的設計中應用數學。

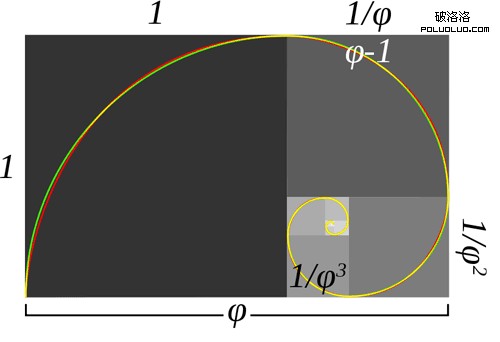
近似的和真實的的黃金螺旋線。綠色螺旋線由內部每一個正方形和四分之一圓相切線構成,而紅色的螺旋線是黃金螺旋線,它是對數螺旋線的一種特殊類型。重疊部分呈黃色。正方形的邊長被下一個更小的正方形分割,這就是黃金分割率。來源
這種設計背後的主要思想在決定內容區域或側邊欄尺寸時利用斐波那契原理。黃金分割率和斐波那契原理都讓設計師有有據可依,是頁面容器與頁面容器內塊的公比。
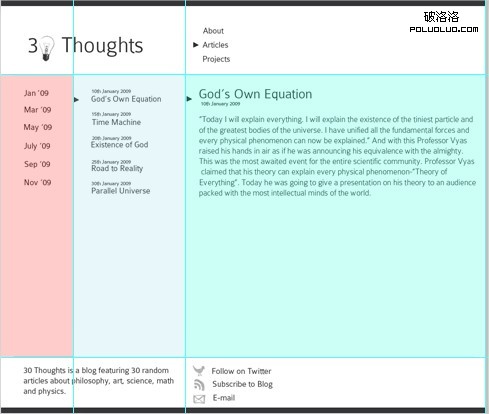
一般來說,使用斐波那契序列非常容易就可以開發出頁面布局。可以先選擇一個特定的基准寬度——例如90px。然後,在確定容器大小的時候,用基准寬度乘以來自斐波那契序列的數字。根據計算得到的結果,需要將它們用於頁面區。讓我們來看一個例子。下圖是基於斐波那契網頁設計的極簡派博客版式。

看大圖
可以看到,該網頁被分為三列。每一列對應一個斐波那契數。在這個設計中,我們使用的基准寬度是90像素。然後,將這個基准寬度乘以一個斐波那契數以得到某一特定列的寬度。例如,第一列的寬度為180像素(90 × 2);第二列的寬度為270像素(90 × 3);而第三列的寬度為720像素(90 × 8)。字體的大小也對應於一個斐波那契數。該博客的標題字號為55px;文章標題字號為34px;而內容的字號為21px。

基於斐波那契序列頁面布局設計的缺點在於:如果你得到的是一個特定固定的尺寸寬度(例如1000px),那麼就很難使用這種方法了。在這種情況下黃金分割率更容易使用,因為你只需要簡單的用1000px乘以0.618就可得到618px,這就是內容區塊的理想寬度。但是,如果你嘗試通過斐波那契本身來實現同樣的效果,首先需要在1000范圍內計算出序列。
根據斐波那契序列計算器計算的結果,序列應當為...,610,987,1597...事實上,987很合適,而你可以開始選擇使用在序列當中之前的數字作為更小的區塊寬度。但是,如果頁面布局的固定寬度是的更小或更大的話,那麼應該使用一些使結果推斷更完美的近似值。這個問題在一定程度上也可能出現在流設計或彈性設計中,但是那種設計有更大的設計自由度。
可能的應用 斐波那契設計最適宜用於博客和雜志頁面布局。你可以根據斐波那契序列的數字來安排不同的頁面布局方式。文章《Nombre d’or, suite de Fibonacci et autres grilles de mise en page pour le design web》(法語)更深入的探討了斐波那契序列數字在網頁設計中的應用。再次要重申的是,在設計中使用斐波那契序列時需要保持創造性,否則你的設計將顯得僵硬並且難以使用和導航。
下載該版面設計的PSD格式文件 我們准備了遵照斐波那契序列原則設計的PSD格式版面設計示例。請隨意以任何方式使用它,同時如果你希望傳播相關信息的話請將本文的鏈接發給你的同事。
五種元素,又名坤德裡設計
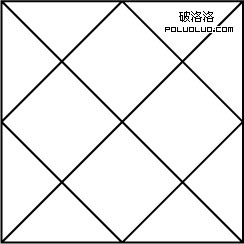
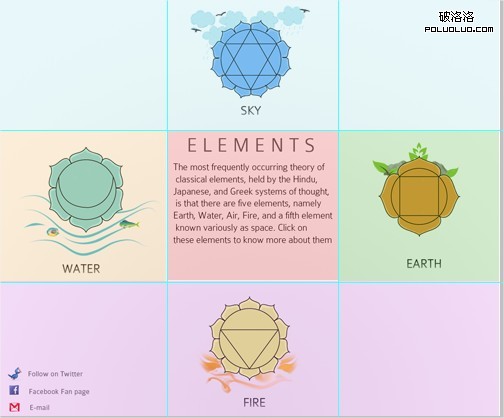
另一種有趣的頁面布局技術來自於印度占星術,也叫作“坤德裡”。基本上,坤德裡是一個只需要三個步驟就可以得到的簡單圖形。畫一個正方形,然後畫兩條對角線。連接正方形每條邊的中點就可以得到坤德裡圖。你將會注意到圖上的四個直角菱形。它們是網頁設計的基礎。


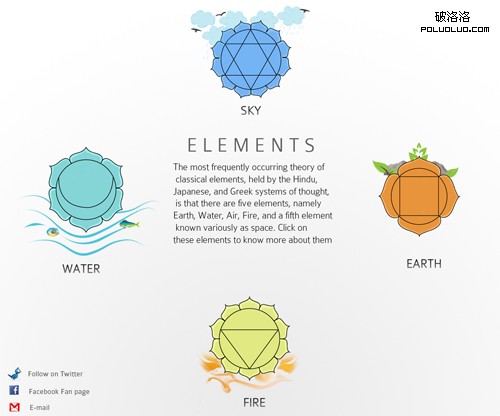
下面的設計就是根據坤德裡幾何頁面布局得來的。你會發現設計中的氣卦(梵文,人體的七個能量中心,又稱七輪)同樣也具有數學特性。

大視圖
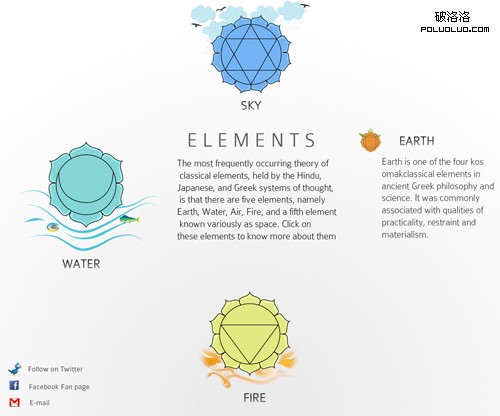
這是一個單頁的頁面布局。如下圖所示,點擊一個元素會展現與之相關的更多信息。此外,你還可以加入一些簡單的jQuery動畫或jQuery工具提示,從而可以根據需要展現更多的信息。更高級的應用是使用動畫顯示不同內容區塊的滑動網頁;也許你還希望改變單一內容區域的背景圖,從而讓它們顯得更與眾不同。

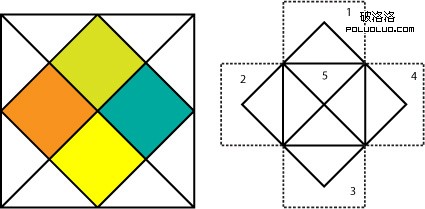
在下圖中,可以看到我們的設計僅只是一個簡單的三列布局:一個頁頭,三個列和一個頁腳。一點都不復雜。

可能的應用 這種設計最適宜於展示產品信息和整套作品組合。可以通過JavaScript動畫框架技術的使用讓它更有趣。例如,可以通過使用拉斐爾庫應用顏色轉換,或者可以使用jsAnim庫添加自由式動畫。當用戶點擊地球元素的時候可以讓樹發芽,或者可以顯示海洋生物在水元素中游泳。當使用這些JavaScript庫時,天空就是界限。
下載該版面設計的PSD格式文件 我們准備了遵照坤德裡原則設計的PSD格式版面設計示例。請隨意以任何方式使用它,同時如果你希望傳播相關信息的話請將本文的鏈接發給你的同事。
正弦波設計
當談到數學時,你無需遵循眾所周知的黃金分割比率和斐波那契序列。也可以在你的設計中通過嘗試數學、化學及其他科學的公式來使用更普遍的公式和數值。

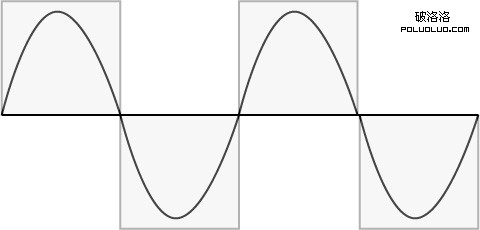
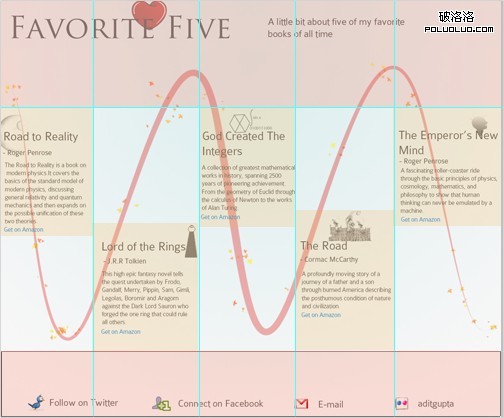
例如,讓我們考慮一下正弦波,也即正弦曲線這樣一個描述平穩反復振蕩的數學函數。我們使用簡單的正弦波模式作為一個簡單原創的網頁設計和創建單頁布局的基礎。 當然,也可以為其他設計使用相同的方法,例如圖形或數據圖表的設計。

看大圖
頁面布局仍舊很簡單,由一個頁頭、五個列和一個頁腳構成。可以使用jQuery的工具提示使設計更具互動性。

可能的應用 這種波形往往出現在自然界中,包括海浪、聲波和光波。此外,一個粗略的正弦曲線圖表可以在每天或每年的平均每日溫度平面圖表中看到,雖然這個圖形可能和倒置的余弦波看起來很像。也可以用它展現事件的時間表。它甚至還可以用於開發橫向導航。你可以使用jQuery highlighter插件來增加互動性,jQuery highlighter插件通過強調每個元素(例如:DIV ),以便用戶可以把注意力集中於內容。
下載該版面設計的PSD格式文件 我們准備了遵照正弦波原則設計的PSD格式版面設計示例。請隨意以任何方式使用它,同時如果你希望傳播相關信息的話請將本文的鏈接發給你的同事。
其他技術
三等分法則 這條法則規定,圖像應假想被兩條等距水平線和兩條等距垂直線等分為九個相等的部分,而重要的組成元素應當被放置在這些線上或它們的交叉點上。這也可以表達為一個簡單的數學方法:將任意頁面布局從左到右和從上到下三等分。
音樂邏輯 音樂作品的節奏或主題結構可以應用於頁面布局中元素之間的距離,如 ABA、ABAC等等。要了解更多關於音樂和數學的知識請參考這個維基百科條目。
有用的鏈接和資源
維基百科條目
* 神聖的幾何 * 比例 * 卡農的網頁建設
文章
* 藝術與建築中的數學 * 設計和神聖的比例 * 創建極棒的幾何設計,Myoats * 攝影師喜歡數學,她的肖像圖 * 活版印制:規模和節奏 * Michael Paunker -藝術與數學
圖書
* 幾何設計 * 歐幾裡德元素 * 自然界的數學
我們希望您喜歡這篇關於數學和網頁設計的文章。希望現在你明白了數學是創作的障礙,而是朋友。 擁抱它!
 Adit Gupta
來自於印度的網頁設計師和程序員,他對計算機科學、藝術、數學和天體物理學有濃厚的興趣。
Adit Gupta
來自於印度的網頁設計師和程序員,他對計算機科學、藝術、數學和天體物理學有濃厚的興趣。
【本文翻譯僅為外語學習及閱讀目的,原文作者個人觀點與譯者及譯言網無關】
小編推薦
熱門推薦