網頁制作poluoluo文章簡介:灰色是極簡主義網站設計的首選色彩,這類網站通常(當然不是全部)會選用淺灰色作為背景色彩,然後選用深灰色作為主要的字體顏色。
在這個系列中,我們差不多了解了彩虹中的每一種顏色及其在設計中的應用。在這篇中,我們將討論一下七彩之外的色彩,讓我們看一下灰色。灰色是一個平穩的、中立的色彩,它在網頁設計中非常漂亮。它不會激發非常強烈的情感(或許除了一種不好的心情),而紅色、橙色或者紫色則會。它不像黑色那麼鮮明,但是一個非常暗的灰色可以做同樣的事情。同樣非常淺的灰色又不像白色那麼死板,而且有的時候它還可以填補白色占據的空間。
灰色有正面和負面的含義。“灰質(Gray matter)”會聯系到智商與腦力。不過好像灰色的貶義詞比較多,“灰色”本身就被用於描述一些暗淡和單調的東西,比如灰色地帶、灰姑娘、灰心等。公司中常常是清一色的灰色西裝。灰顏色的名字包括炭灰色、炮銅色、粉灰、蒼白色、鉛灰色以及藍灰色。
設計中的灰色
使用灰色很難會犯太嚴重的錯誤。它好像可以和任何色彩搭配。由於它的中立性,它常常被用作背景顏色。它可以讓其它色彩突出。正如前面提到的,你可以使用淺灰色替代白色或者用暗灰色替代黑色。要想得到一個更暖的更有泥土氣息的灰色,使用灰褐色,它是一種帶淺灰色的褐色。
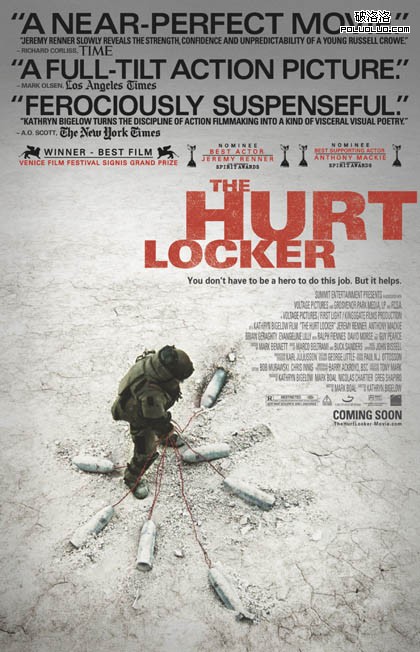
使用灰色和柔軟的粉色可以產生一種女性的感覺,而暗色搭配灰色可以產生更男子漢的感覺。暗灰和紅色或橙色是一個特別吸引眼球的組合。請欣賞下面的電影海報:


灰色常常被用作作品集的背景色(無論是在線的還是離線的)。它允許照片、插畫或其它的色彩元素走到最前面同時為作品集提供一個堅實的支柱。讓頁面中的大部分布局使用灰色幾乎可以使背景消失,從而使其它顏色的顏色真正的凸顯出來。
使用灰色的網站設計
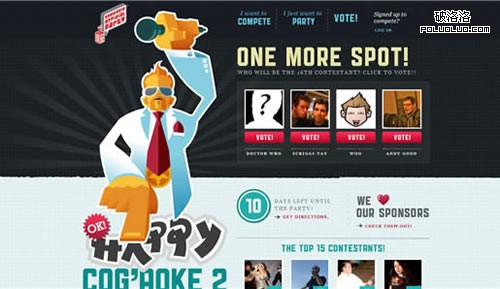
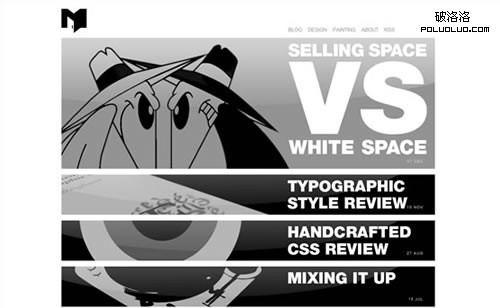
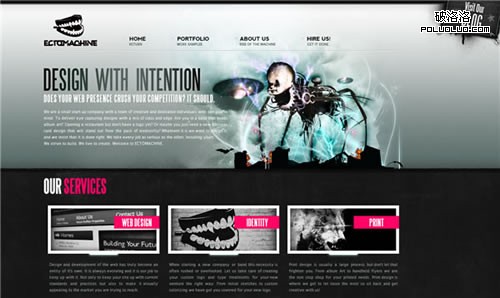
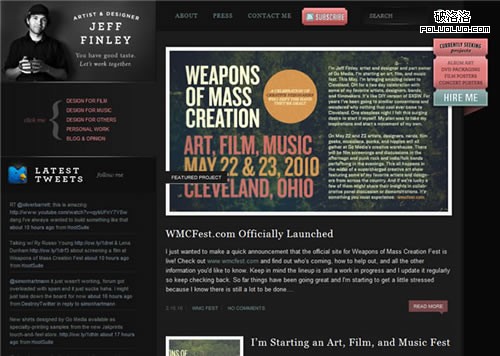
灰色無論是作為背景顏色還是標題或者主字體顏色都很流行。這裡是一些使用灰色的幾個很不錯的網站設計。
另外,灰色是極簡主義網站設計的首選色彩,這類網站通常(當然不是全部)會選用淺灰色作為背景色彩,然後選用深灰色作為主要的字體顏色。
Ok Cog Aoke

Digital Podge 2009

Eilersen

Christopher Meeks

Broader Sheet

Ricardo Gimenes

Ectomachine

Jeff Finley

Nokia Music Almighty

- 上一頁:網頁設計中時髦和活潑的色彩:粉色
- 下一頁:網頁設計心得:網易頻道的改版實例