
首先是跑題的部分,最近聽到“交互設計師的危機”的說法。這個話題已經有了不少討論,比如Cooper上的文章“交互設計前途渺茫”(Alan Cooper,被譽為交互設計之父,見www.cooper.com,它的“concept Projects”我認為是情景應用於設計表達的一個良好范例)。DavidW同學做了翻譯,並有感而發的寫了一些文章如“交互設計師如何提高自己的能力”其中頗具諷刺的語言風格很讓人喜歡。又如Mark Blythe的文章“從鼠標到iPod,設計師之死”,這篇有些文藝性的文章給了我一些關於設計師前途的啟發。
交互設計師的前途在哪裡?DavidW同學說到,交互設計師沒什麼考核標准。加上所用的工具亂七八糟:十八般觸手可及的東西,就連餐桌上擦嘴的紙巾都可以拿來干活,進一步懷疑那些使用餐巾工作的交互設計師是從餐飲業轉行過來的,頗具諷刺意味,卻也很坦誠。我想門檻過低,必然導致行業認可度不足,專業度不夠,工程師就會把設計師比作美工。這些都值得我們思考,不過一時不至於心灰意冷,Alibaba UED團隊的文章“交互設計師的專業度表現”,在一定程度上解決了交互設計師功課及格的問題,然而看完後讓我更感興趣的是“100分”設計師該如何煉就。
我想無論Cooper的網站,DavidW,或是Mark Blythe,都試圖給交互設計找出一條前途光明的道路。他們有著各自不同的前瞻性的思考,值得借鑒。我也想借助這個話題,提供一個相對不同的思路,談一談在現有趨勢下如何創造更好的設計以緩解“危機”。
先看趨勢。Mark Blythe 提到:“早期計算機界面的設計者主要關心一些可測量結果,人們在不同的界面上需要花費多少時間完成一個任務。這樣的問題可以通過觀察和實驗來解決,設計的過程相當的清晰透明。”這讓我想起了網頁設計同學說到的“網頁端的設計需要能讓用戶快速定位目標,點擊,快速響應”。不難發現,其實這個過程的量化最終是解決可用性層面的“效率”“效用”問題,作為基本的設計原則,這些無懈可擊。但值得一提的是,不論浏覽器的框架或是網頁內容本身,這種趨勢正在悄然的發生變化,比如piovt和google wave。他們越來越“App化”。因為長遠考慮,摩爾定律使得關於效率效用的問題越發的退出人們的視線,而當搜索引擎都趨向於快速准確的提供搜索結果;華麗的用戶界面不再是技術門檻之時,傳統的用戶體驗雖然依舊是主旋律,卻有些力不從心。交互怎樣才能助力設計並將其推向一個新的高度?我想主要有兩個方向,其一是新技術的刺激,VR虛擬現實,AR增強現實,TUI可觸界面等等,前一段知名的MIT學生的第六感裝置就是AR 技術的一種變形。另一個方向是提升現有體驗,找出新的設計點。這裡提出我一些自己的體會,我暫時將他們描述為設計中的優雅及節奏。
舉幾個工業產品的例子來說明。這樣舉例一個原因是我的工業設計專業背景,另外一個是工業產品比信息化產品更早的遇到了可用性的瓶頸,用戶已經不再關心他們的效用,效率。而轉向了更為高層次的需求。從他們身上我們可以試圖尋找到一些提升現有體驗設計的靈感。

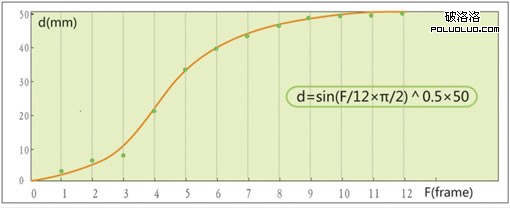
首先是Apple,Apple的設計不論硬件還是軟件上都是業界的領導者,最初認識到它的優雅可以說是從它的呼吸燈開始的,從powerbook g3和ibook起,只要當用戶合上筆記本的時候,位於筆記本前端的睡眠指示燈就會呈呼吸狀的閃動。細細想來,這種親切感仿佛源於人的內心,與其說它是視覺效果不如把它比作成一種共鳴。Apple的這種設計思想貫穿了它產品線的始終。我把它稱為:符合用戶的經典思維。所謂經典思維,可以看作我們成長過程中(或天性中已存在的)認為事物固有的樣子和屬性,一個簡單的例子,物體從A點到B點,經典思維認為它必定經過一個路徑,而不會是在A點消失B點出現。當然如果此時恰好是霧天,那麼它漸漸消失在A點而後在B點漸漸出現也是符合經典思維的。我們再將這個過程細化,從A點到B點,現實世界中的物體必定經歷一個先加速後減速的過程。而不是一上來就有固定的速度。這個感覺有點像拉開一個抽屜。我們先來看看Apple是怎麼做的。我試著著做了一些非常初步的工作。以下是用相機拍攝下來的iPhone短信程序的屏幕切換動畫,將動畫單幀播放,可以得到以下一系列截圖。因為每個單幀畫面的間隔時間相同。我們把每幀變化的結果放到坐標軸上,試著將“優雅”進行一些量化。

d表示距離,總大小是屏幕的寬度。F是幀數,按30fps這個過程大約0.4秒。我們可以看出,趨勢上是一個先加速後減速的過程,它的背後定對應某一函數曲線,而一般這種運動曲線可以應用三角函數sin實現,但這裡它更像是sin的平方根(這個猜測應該不准確,還請了解iPhone SDK的同學指正)。

如果以上可以作為iPhone體驗上優雅的一個點,那麼iPhone優秀的體驗就是有這些點交織出的平面。我們將這部分工作更進一步,來看一下iPhone的主界面交互。iPhone的主界面模擬了一個有彈簧卡扣裝置的物理表面。(想象每個屏幕後方都是一個半圓形凸起,有一個帶彈簧的探針壓在兩個屏幕中間的縫隙上)。它最大限度的貼近物理世界,去符合我們的經典思維。
延伸一點,如果你是Apple的交互設計師,會怎樣定義iPhone主界面的交互呢?“跟隨手指運動,左右滑動切換屏幕,邊緣處反彈”。如果是這樣的命題,我想工程師不可能做出我們今天可以感受到的Apple的用戶體驗。我們排除掉點擊圖標,調整位置等等交互點,單就手指切換屏幕一個操作來說:首先手指觸及屏幕,看上去屏幕會同步跟隨手指移動,這並不准確,實際上手指移動了一定距離後屏幕才開始隨動(有iPhone的同學可以試用一下,android同理),這個距離在2mm左右,而後,左右滑動,滑動就會切屏?也不盡然,要看手指離開屏幕時的瞬時速度,大於一個值會切換,此時屏幕按釋放時的速度加一個摩擦力繼續向前,到達邊緣反彈。如果小於這個值(靜止釋放時瞬時速度是0,也在此情況之中)要看當前拖動的屏幕是否超過屏幕寬度的二分之一,超過切屏,沒超過彈回,此時都是在釋放速度之上添加加一個加速度,到達邊緣返回。另外還要考慮在兩個最外側屏幕操作時行為有什麼不同,以及釋放後屏幕仍在運動中時再次操作的屏幕行為。想必真正列下來將會是一個相當復雜的流程圖。端木說到,他在Apple工作時並沒有交互設計師這個職位,工程師做了絕大部分工作,我們便越發的清楚原因在哪裡。
沒有時間去做iPhone的界面模擬,但先前我用AS3模擬了Hero主界面的一些行為,以下視頻可以作為參考,其中圖形界面是由BLIZZARD同學完成的。請見以下視頻:
http://cgi.video.qq.com/v1/videopl?v=6OyBwxNBkSj

接下來說一下Bang&Olufsen這家丹麥世界級視聽品牌給我的啟發,macbook pro 右側是B&O BeoCenter2 cd播放機,發燒友一定對它耳熟能詳。輕按一下,它光滑的橢圓形表面會展開成兩翼,上蓋張開,cd抬起,仿佛我們記憶中某種靈異的生物。審視它的優雅,我們會發現:效率不再是優先元素,而儀式感被大大提前了。就純粹的可用性而言,它比不過一般的cd機,而它的體驗更多的集中在它的儀式感之上。相比Apple這種大眾產品所具有的優雅,我把B&O歸結為小眾的優雅,因為它可以拋棄效率,並不適用於所有人,感覺這種優雅可以應用於我們設計的高端應用當中。工業產品的元素也許不容易應用到我們現在的工作上,還好B&O同樣提供了一個與其產品風格類似的播放器BeoPlayer,有興趣的同學可以下載來試用,體驗一下B&O式的優雅。希望也能從中得到一些靈感。在設計高端應用時,回憶一下B&O的儀式感。

提到Muji CD機,不得不說到深澤直人(Muji CD機的設計者,也是我最喜歡的設計師之一)CDC博客關於深澤直人的一篇轉載文章“意識的核心”讓我們看到了一個真正的設計師式的思考,在這裡,拋開Muji CD機極具創意的外形來看它的播放過程。它只有一個向下拉的操作,極致簡單的設計美學。另一方面它,打開開關,它並不會立即啟動,而是間隔一下,音樂隨即開始,設計師仿佛在營造一種聲音從遠方傳來的意境,親切而舒適。我想這就是節奏的一個表象,實際上這種稍顯延遲的設計也同樣出現在07 iPhone發布時的一個場景,Jobs聽著音樂而此時他的同事打來電話,音樂緩慢落下轉換為鈴聲,到通話結束,一個小的間隔之後,音樂響起。類比前面的兩個例子。Muji CD機的,功能會讓位於設計,如將曲目切換,音量調節被放置在不方便操作的位置,這種強調設計意志的產品有時會給人一些設計師孤芳自賞的感覺,所以可以將這種優雅比作是設計師式的優雅,當我們的團隊有了足夠和行業領導力以及頂尖的設計水平之時,便可以嘗試用這種設計師式的優雅去引領潮流。
順應了趨勢,找到了新的設計點,可設計師的核心競爭力還是沒有解決,用戶體驗得到重視的結果就是老板,工程師都過來做交互設計,交互設計師怎麼辦?既然大家都來搶飯碗,那我們也主動出擊好了,這雖然是調侃的說法,但卻是我能給出的最切實的建議。這一點啟發源於我以前的同事及前輩劉穎,在解決產品團隊協同的問題上,她給出了我認為最合理的的方案:去了解團隊中各個角色所作的工作,交互設計處於產品鏈條的最中央,就更有義務去做好這樣的工作,試著做一些用戶研究,試著做一些開發工作,一有助於自身專業能力的認可,二有利於提高團隊效率。當交互設計師成長為中堅力量之時,前途必然一片光明。
- 上一頁:交互設計思想:思維盲點
- 下一頁:sns視覺設計分享:社區類網站的風格設定