概要:iPad 軟件的介面設計缺乏統一性,各種功能不易被用戶發覺,用戶無意之間的手勢也很容易造成誤操作。此外,整個介面的隱喻【譯注一】過度接近印刷品,人機交互的方式也很怪異,這都會造成進一步的易用性問題。
「看上去像一台大號 iPhone,」這是我們要求用戶測試 iPad 時聽到的第一反應。(第二反應呢?「哇,好重。」)
但從交互設計的角度來看,iPad 的介面不應只是一個放大版的 iPhone 介面。
的確,我們的研究表明,iPad 底部的標簽欄遠不如 iPhone 的有效。在 iPhone 的小屏幕上,用戶即使將注意力集中在屏幕中央的內容,也很容易注意到靜靜待在底部的標簽欄。但 iPad 的大屏幕意味著用戶的視線會遠離標簽欄,並因而忽略(忘記)那幾個按鈕。
iPad 和 iPhone 還有一個重要區別:普通網站在 iPad 上的效果往往還算不錯。在我們之前做的 iPhone 易用性研究裡,用戶認為使用原生軟件的體驗遠勝於直接訪問網頁。在那麼小的屏幕上訪問大多數網站都非常痛苦。(針對移動設備優化的網站要好一些,但即便是這些頁面的易用性也不及原生軟件。)
在 iPad 的大屏幕上,常規網頁的易用性是可以接受的。當然,「手指肥大」的問題還是存在——這對於所有觸控屏都是問題,即手指較粗的用戶無法准確地點按屏幕上尺寸較小的目標。iPad 有「閱讀 / 點按尺寸不對稱」的問題:尺寸大到能讓用戶看得清的文字未必能夠讓所有人都很准確地點中。因此,對於想吸引 iPad 用戶的網站,我們強烈推薦使用較大的點按區域。
此外,iPad 軟件環境的視覺元素較為簡約,規則也比較完備,大部分網頁的體驗則要豐富繁雜得多。當用戶點擊某個原生 iPad 軟件裡的鏈接跳轉至浏覽器時,可能會不適應。
過去十幾年來,每當我們問人對一個為桌面浏覽器設計的網頁的第一印象時,他們最常用的詞都是「眼花缭亂」。而用戶對許多 iPad 軟件的第一印象則是「漂亮」。這種更讓人舒心的用戶體驗當然是好的,尤其是對於一台更偏向於休閒電腦——而非商用電腦——的設備來說。不過,軟件如果只是漂亮,卻不能通過功能和內容讓用戶得到實際的好處,就不能說是合格。
初始研究
我們對於 iPad 軟件易用性的初始研究是在蘋果發布 iPad 的幾個星期之後進行的。我們對七名用戶進行了測試,其中每個人都有至少三個月的 iPhone 使用經驗,但只有一人事前用過 iPad。
(此人只用過一星期——過去我們進行易用性測試時,通常要求參與者有至少一年的設備使用經驗。)
這份調查報告所呈現的當然只能算初步性結果。不過我們還是決定把它發布出來,因為 iPad 平台比較特殊,在未來數月,我們會看到相當多的 iPad 軟件誕生。如果我們目前對於 iPad 軟件的易用性問題已經有了一定了解(無論這些了解是多麼初級),但卻不共享給這些軟件的設計者,那是很可惜的。
我們測試了以下軟件和網站:
- ABC player
- Alice in Wonderland Lite
- AP News
- Art Authority
- BBC News
- Bloomberg
- craigsphone (Craigslist)
- eBay (原生軟件,以及 ebay.com 網站)
- The Elements (物理課程軟件)
- Endless.com
- Epicurious
- ESPN Score Center
- ESPN.com
- Gap
- Gilt
- GQ
- GWR Lite (吉尼斯世界紀錄)
- iBooks
- IMDb
- iverse Comics
- Kayak (kayak.com)
- Marvel Comics
- MLB.com
- Nike.com
- Now Playing
- NPR (美國國家廣播電台)
- The New York Times Editors’ Choice
- Popular Science
- Time Magazine
- USA Today
- virginamerica.com
- whitehouse.gov
- Wolfram Alpha
- Yahoo! Entertainment
怪異的介面
第一批 iPad 軟件讓人想起了 1993 年時的網頁設計。當時 Mosaic 剛剛發明了「圖像熱區」技術,可以把任何圖片中的任何區域設為介面元素。於是平面設計師蜂擁而上:只要是能畫得出來的東西,都可以被用作介面元素,不管合不合理。
iPad 軟件也是一樣:任何能顯示、能觸摸的東西都可以用作介面元素。沒有標准可言,設計師也不知道用戶的期待為何。
更糟糕的是,對於各種屏幕元素在用戶點按之後應該有何反應的問題,目前還不存在大家普遍認可的規范。比較常見的美學風格是使用較為平扁的圖片和視覺元素,讓軟件看起來有如被蝕刻在 iPad 屏幕上一樣。沒有燈光模型,也沒有偽裝的立體感來暗示某個視覺元素是「凸起」或「沉下」的(因而是可以與之互動的)。

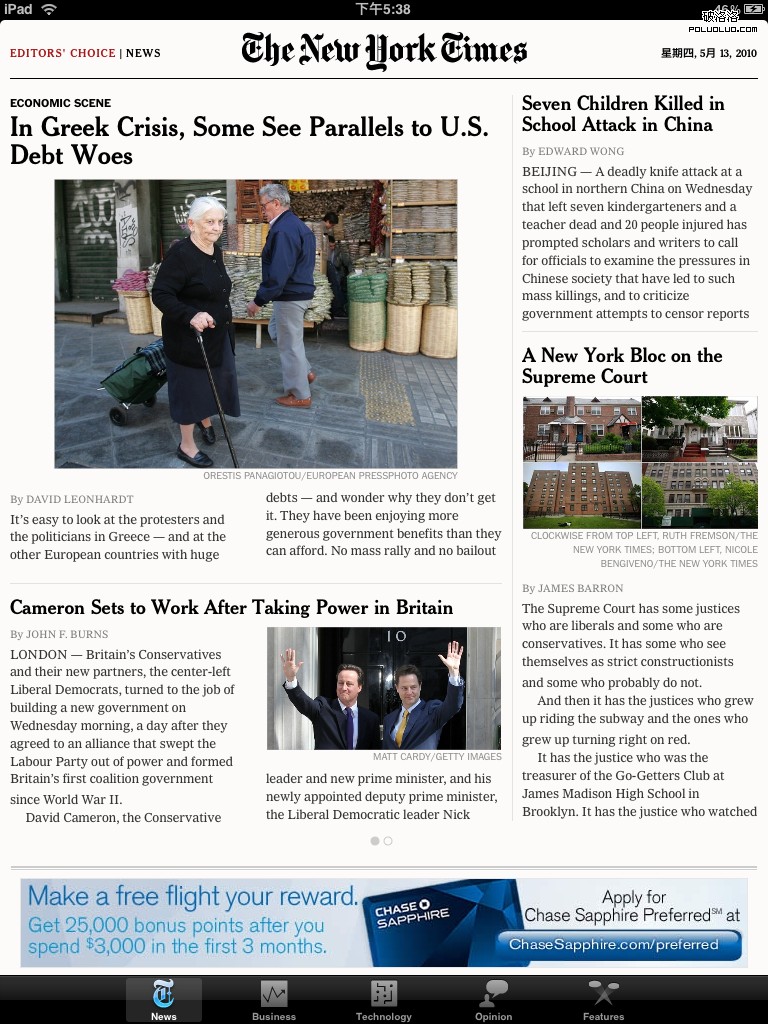
「《紐約時報》編者推薦」這款 iPad 軟件就是典型的所謂平扁化「蝕刻玻璃」式介面設計。(點擊可看 1024×768 的大圖)
相比之下,桌面軟件的設計一直都有大家普遍認可的圖形介面設計規約,例如看上去凸起的按鈕是可以點擊的,滾動條和其他交互元素在視覺上必須和內容有明顯區別。
傳統圖形介面設計中的「政教分離」特性——即內容與功能 / 指令的分離——被帶入了現代網頁設計的世界。1993 年的那種圖像熱區設計早已失寵,任何想在互聯網上進行商業發展的網站都不可能再用那種風格了。
iPad 軟件的那種「屏幕蝕刻」風格的確好看。沒有視覺干擾,沒有看上去充滿技術感的按鈕。但這種好看是以易用性為代價的。具體而言,一個自 1990 年代中期就已消失的易用性問題再度出現了:用戶不知道哪裡可以點按。
過去十五年的網頁易用性研究所面臨的主要問題不是用戶不知道有哪些選項,而是他們不知道該「去哪」,不知道「該選那個選項」。iPad 軟件的介面讓我們又回到了這個原點。
不統一的交互設計
令問題進一步惡化的是:用戶搞清楚了介面的用法之後,無法在其他的 iPad 軟件裡重復應用這套用法。每個軟件用來實現類似功能的介面都完全不一樣。
舉例來說,在不同的軟件裡,點按一張圖片可能造成如下五個結果:
- 無結果
- 圖片被放大
- 進入關於這張圖片的詳細頁面(超鏈接)
- 圖片被翻轉,顯示出同一地點的其他圖片(這裡的隱喻是新圖片位於原始圖片的「背後」)
- 彈出導航選項
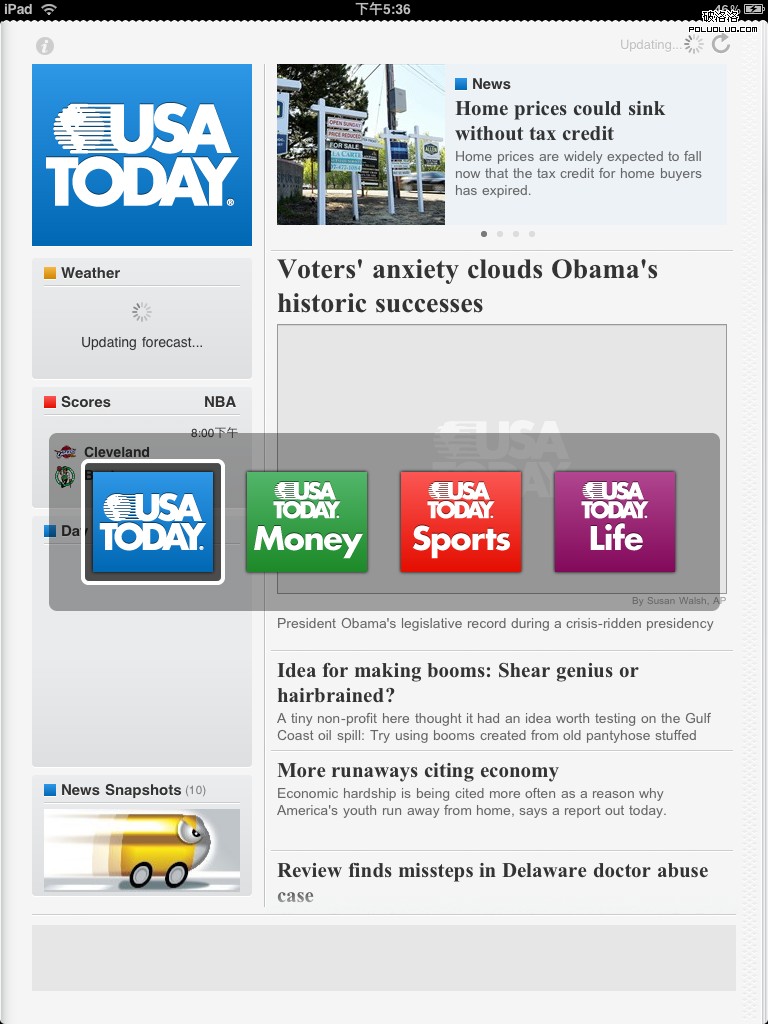
USA Today 使用了最後一種設計:如果你點按報紙的標識,它會彈出一張導航菜單,裡面列有報紙的各個版塊。這可能是我們測試過的交互設計中最令人意外的一項,沒有一個用戶想到會是這樣的。

(點擊可看 1024×768 的大圖)
同樣,當用戶讀到了屏幕底部之後,如想繼續閱讀,可能遇到如下三種不同的設計:
- 仍然停留在同一頁,並在文字區域內往下滾動。這裡的問題在於你必須在文字區域內滾動才行,但文字區域在屏幕上並無明顯區分,故用戶必須靠猜才知道哪些文字是可以滾動的。
- 用手往左滑動頁面(這有時會把你帶到「下一篇文章」,而不是同一篇文章的下一頁)。不過這一手勢也有問題,比如在《紐約時報》的 iPad 版裡,當一個區域被廣告擋住時,往左滑動就不管用了。
- 用手往上滑動頁面。

如果用手滑動上圖中廣告覆蓋的區域,是不會有任何結果的。(點擊可看 1024×768 的大圖)
iPad 的介面元素目前有三大問題會引起用戶的困惑:
- 不易發現:在「蝕刻玻璃」的視覺美學之下,介面元素被藏了起來,用戶不知道哪裡是可以進行交互的。
- 不易記憶:各款 iPad 軟件對交互手勢的設計不同,會增加學習難度。如能更多利用規范手勢,會大有裨益。
- 容易誤觸:用戶不小心按到了某處,或是某個手勢無意間觸發了一個功能。
把這三個易用性問題加在一起,iPad 上的用戶體驗就往往會出現「不知道發生了什麼事」或「不知道要再次出現同樣結果應該怎麼做」的情況。更糟糕的是,由於 iPad 軟件上沒有統一的「撤銷」(undo)功能(類似浏覽器裡的「後退」按鈕),用戶經常不知道如何回到之前的狀態。
iPad 不是印刷品
很多以內容為主的軟件都采用了「用手指滑動屏幕以跳轉到下一篇文章」的設計,這是源自印刷品的一種介面隱喻。這種隱喻非常根深蒂固,以至於這些軟件的「封面頁」裡的文章標題都是無法點按以跳轉到文章本身的。iPad 軟件基本沒有首頁的概念,但我們的測試結果表明用戶都很需要類似首頁的功能。(他們常常也需要搜索,這在很多軟件裡也是缺席的。)
在電子媒介中,線性的「下一篇」這種概念並不合理。讀者更願意從一張由相互關聯的項目組成的菜單中挑選,自己決定下一步去看什麼。
關於 iPad 的用戶體驗設計有個策略性問題:究竟應該賦權於用戶,還是堅持作者的權威性?早期的一些設計限制過多。長期使用萬維網的經驗讓用戶學會了欣賞自由與控制權,過於線性的體驗很難會讓他們滿意。
內容出版人希望藉由將每本刊物設計成一個獨立的軟件環境來增加其價值感。同樣,他們也希望用戶不再是在無數個網頁裡瞎逛,而是把時間花在少數幾個軟件裡,認為這樣會帶來更高的附加價值。
普通用戶使用桌面浏覽器時,一周可以輕易訪問一百個網站,其中大部分都只看一到三個頁面。(舉例來說,在某次測試裡,幾位 B2B 用戶總共訪問了十五個網站,平均在每頁停留的時間是二十九秒。)大部分網站只會被訪問一次,因為它們要麼是用戶在搜索過程中無意碰到的,要麼是用戶從其他站點或社交媒體上的帖子裡撞見的鏈接。在缺乏真正的用戶關系的情況下,內容網站是沒有價值的,而用戶花在網上的時間所產生的經濟價值有 90% 都被搜索引擎占去了。
iPad 軟件目前的設計策略無疑是朝著營造浸入式體驗的方向發展,這是為了增加用戶對個別信息源的粘性。這一點與萬維網給我們的啟示相悖。參差多態才是萬維網的力量的源泉,沒有網站能期望抓住用戶的全部注意力。用戶在網站和網站間頻繁跳轉,驅使設計者遵循介面設計的規范,創造用戶出無需學習(甚至不用怎麼看)即可使用的站點。如果 iPad 用戶真的只鎖定某幾個常用軟件的話,那麼它的設計思路則會很不一樣。
「卡片」與「卷軸」
用戶介面先驅傑夫·拉斯金(Jef Raskin)曾經用「卡片」與「卷軸」來區分兩種截然不同的超文本模型:
卡片的畫布尺寸是固定的。你可以在這個二維空間裡隨意安排信息(可以實現漂亮的布局),但你不能擴大該區域的尺寸。用戶要看更多的信息,就必須跳去另一張卡片。HyperCard 就是卡片模型的最著名實例。
卷軸有足夠的空間容納任何數量的信息,因為畫布可以隨意延展。用戶不需要經常跳轉,但卷軸的布局通常不那麼精致,因為設計師無法控制用戶在任意時間點能夠看到哪些內容。
萬維網絕對是卷軸派的,尤其是在今天。滾動網頁是家常便飯,用戶有時會查看長網頁底部很深處的信息。即便是手機軟件也經常利用卷軸式介面來呈現小屏幕無法容納的信息。
對比之下,卡片派設計在早期的 iPad 軟件設計中占主導地位。滾動條也會不時出現在屏幕上,但大多數軟件都試圖在這塊漂亮的屏幕上呈現出一個固定的頁面布局。
這兩種模式如果並存下去並不奇怪:iPad 上是卡片派主導,桌面電腦上是卷軸派主導(手機則居於兩者之間)。但兩種模式的融合也有可能出現,卷軸式交互風格的優勢或許會令用戶期待 iPad 軟件更多地采納它。
如何改善 iPad 的用戶體驗
盡管這次初步的用戶研究有其局限性,但它還是為如何設計出易用性更高的 iPad 軟件提供了方向:
- 增加介面元素的立體感,更好地定義個別的交互區域,讓用戶能夠意識到這個元素可能提供的功能,從而減少發現交互元素的難度。
- 為了達成上述交互方面的改善,有必要適度放棄蝕刻玻璃美學。第一批 iPad 軟件大量使用了平扁化的視覺元素,在這一基礎上添加其他視覺元素或許會令屏幕看上去沒那麼美觀,但設計師可以通過使用更加微妙的圖形介面來彌補這一點。例如,Windows 7 從蘋果那裡繼承的圖形介面風格就顯得太粗放了。
- 不要試圖通過古怪的設計來增加附加價值。更好的方法是保持交互元素的統一性,讓用戶專注於內容本身,而不是為如何找到內容而煩惱。
- 支持標准化導航,在大多數軟件裡增加「後退」、搜索、可點擊的文章標題、以及首頁等選項。
雖然我們的足本報告給出了更多更細化的建議,但我們顯然還未能制訂出一套完整的設計規約。
有一個重要問題大概在一年之後——在我們觀察了人們平日使用 iPad 的行為之後——才會有答案:與桌面電腦和移動萬維網相比,用戶在 iPad 上的活動會不會以更加浸入性的體驗為主?換言之,人們究竟會不會鎖定幾個軟件並深度使用之?還是說會在多個軟件之間頻繁跳轉,每個都是蜻蜓點水?
或許人們會選擇在桌面電腦上進行目的較為明確的活動,例如對新課題進行調研,或是購物和投資管理等直接了當的事務。iPad 則以休閒為主,例如用來追新聞(無論是「真正的」新聞還是社交網站上的好友動態更新)和消費娛樂性內容。這個問題的答案我們還不知道,但它決定了 iPad 目前那怪異的用戶介面需要在多大程度上進行改進。
—
【譯注一】這裡所謂「隱喻」(metaphor),指的是圖形介面對真實世界實體物的映射。例如電腦的「桌面」這個概念即實體辦公桌面的隱喻,用來代表回收站的垃圾桶是實體垃圾桶的隱喻,iBooks 的翻頁效果是實體紙書翻頁效果的隱喻,等等。