Wikipedia維基百科更新了自己的logo,新logo淡化拼版的立體感,強化圓球的3D效果。同時加大了字體的字號字距,並且延展設計了幾種整體形象的效果。

上周,Wikipedia維基百科更新了自己的logo,新logo淡化拼版的立體感,強化圓球的3D效果。同時加大了字體的字號字距,並且延展設計了幾種整體形象的效果。目前世界上51種語言已經在維基百科上使用。據最近WikiMedia基金會的發言人Moka Pantages表示,這次重新設計和更換Logo的主要目的,是吸引更多的志願者參與網站編輯工作,並以此提升網站的詞條質量。
從性能上看,此次改版主要集中在以下幾個方面:
導航系統:
改版對閱讀和編輯功能進行了調整。用戶每打開一個維基百科網頁,網頁上部將以更明顯方式向用戶發出提醒:用戶當前是處於閱讀、討論或編輯該網頁狀態。
編輯功能:
與老版相比,新版維基百科內容編輯頁面提供了一個很容易識別的編輯工具欄,因此看上去更簡潔,也更直觀。此外,維基媒體基金會還提供了一個“表向導”(table wizard),以方便用戶用戶創建表格,並快速查找、替換各類內容。
添加鏈接:
新版維基百科還提供了一款新工具,以方便用戶添加指向維基百科網站其他網頁或外部網站的超級鏈接。
搜索功能:
改版後維基百科站內搜索框,已由老版的左側移到了頁面右上部。從功能上看,改版後的站內搜索加強了關鍵詞提示功能。
數字圖書創建器:
利用數字圖書創建器,用戶可將維基百科網站上的不同文章匯集在一起,然後創建出一本數字圖書。此類圖書使用PDF或OpenDocument文件格式。
據WikiMedia基金會的發言人Moka Pantages表示:“我們的目的是通過重新設計,降低參與網站建設志願者的門檻,使網站更容易使用,希望這次改動能夠加強網站內容的多樣性。”
據Wikimedia基金會近日在官博上的文章表示,新3D logo的原型其實早在2003年舉辦的一次設計競賽中便被人設計出來,隨後網站的工作人員便開始根據用戶試用的反應對這個logo進行了一些修改。一年前,維基百科網站開始正式修改這個新的3D logo,修改的內容主要是“一些被志願者發現的,文字方面的小錯誤”並將啟用高分辨率3D logo,同時還將為logo加上漸變效果。現在,終於可以正式開始將網站的logo轉為3D設計。
新的3D logo將使用多種不同的語言,不過這次3D logo上使用的字體將不再是過去的Klingon字體,而將改用開源字體Linux Libertine,以便增強logo字體的兼容性。
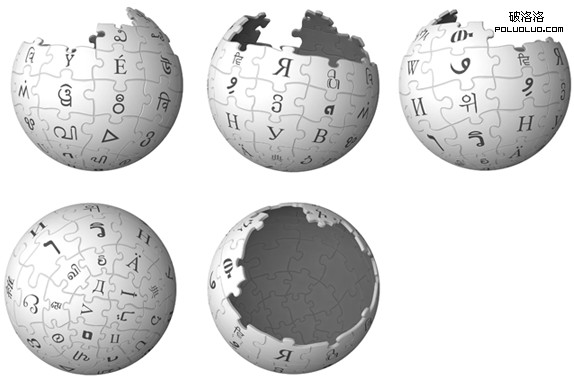
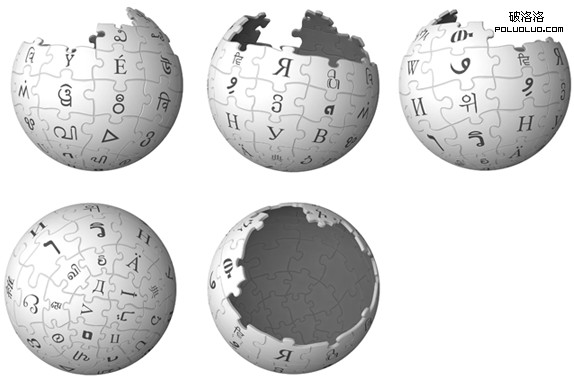
A few different angles of the new logo.
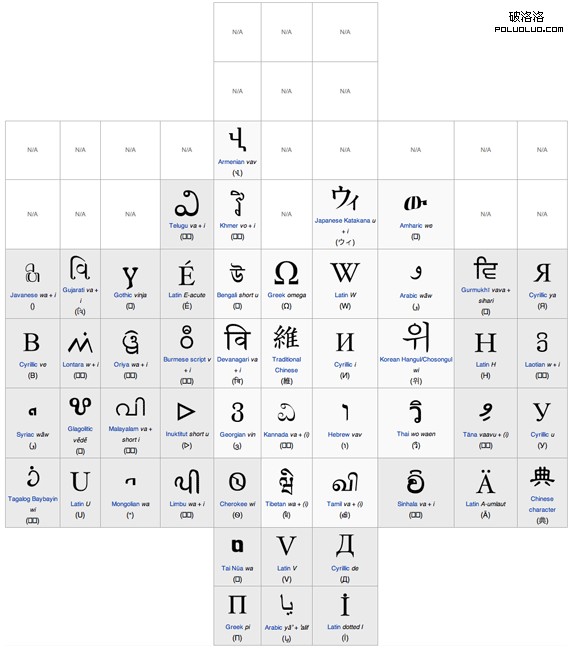
The 51 characters represented in the new logo.
If you are interested in contributing to the building of localized versions of the logo, there is a handy guide that explains how to put the logo together.
相關文章
- css width height同時設置
- css width百分比 css寬度百分比設置
- css padding與寬度width關系
- Ajax跨域訪問Cookie丟失問題的解決方法
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】
- jQuery插件FusionWidgets實現的Bulb圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- JavaScript cookie詳解及簡單實例應用
- javascript 中Cookie讀、寫與刪除操作
- window.showModalDialog()返回值的學習心得總結