Web應用的發展,使得客戶端存儲使用得也越來越多,而實現客戶端存儲的方式則是多種多樣。最簡單而且兼容性最佳的方案是Cookie,但是作為真正的客戶端存儲,Cookie則存在很多致命傷。此外,在IE6及以上版本中還可以使用userData Behavior、在Firefox下可以使用globalStorage、在有Flash插件的環境中可以使用Flash Local Storage,但是這幾種方式都存在兼容性方面的局限性,因此真正使用起來並不理想。針對以上情況,HTML5中給出了更加理想的解決方案:假如你需要存儲復雜的數據則可以使用Web Database,可以像客戶端程序一樣使用SQL(不過Web Database標准當前正陷於僵局之中,而且目前已經實現的浏覽器很有限);假如你需要存儲的只是簡單的用key/value對即可解決的數據則可以使用Web Storage。 本文主要從各個方面介紹一下Web Storage的具體情況。
sessionStorage與localStorage
Web Storage實際上由兩部分組成:sessionStorage與localStorage。
sessionStorage用於本地存儲一個會話(session)中的數據,這些數據只有在同一個會話中的頁面才能訪問並且當會話結束後數據也隨之銷毀。因此sessionStorage不是一種持久化的本地存儲,僅僅是會話級別的存儲。
localStorage用於持久化的本地存儲,除非主動刪除數據,否則數據是永遠不會過期的。
為什麼選擇Web Storage而不是Cookie?
與Cookie相比,Web Storage存在不少的優勢,概括為以下幾點:
1. 存儲空間更大:IE8下每個獨立的存儲空間為10M,其他浏覽器實現略有不同,但都比Cookie要大很多。
2. 存儲內容不會發送到服務器:當設置了Cookie後,Cookie的內容會隨著請求一並發送的服務器,這對於本地存儲的數據是一種帶寬浪費。而Web Storage中的數據則僅僅是存在本地,不會與服務器發生任何交互。
3. 更多豐富易用的接口:Web Storage提供了一套更為豐富的接口,使得數據操作更為簡便。
4. 獨立的存儲空間:每個域(包括子域)有獨立的存儲空間,各個存儲空間是完全獨立的,因此不會造成數據混亂。
兼容性如何?
接下來的各種測試是在以下浏覽器中進行的:IE8、Firefox3.6、Chrome5、Safari4、Opera10,事實證明各個浏覽器在API方面的實現基本上一致,存在一定的兼容性問題,但不影響正常的使用。
sessionStorage測試
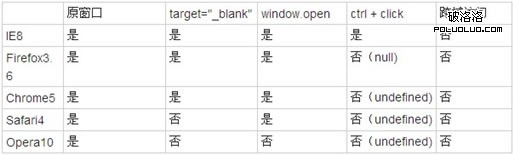
本節主要針對sessionStorage的一些特性進行了測試,測試的重點在於各個浏覽器對於session的定義以及跨域情況。測試方法很簡單:打開頁面A,在頁面A中寫入當前的session數據,然後通過頁面A中的鏈接或按鈕使用不同的方式進入下頁面B,如果頁面B中能夠訪問到頁面A中的數據則說明浏覽器將當前情況的頁面A、B視為同一個session。測試的具體結果如表1:
表1 sessionStorage兼容性測試

從表1中可以看出,處於安全性考慮所有浏覽器下session數據都是不允許跨域訪問的,包括跨子域也是不允許的。其他方面主流浏覽器中的實現較為一致。
API測試
方法包括以下幾個:
setItem(key,value)、removeItem(key)、getItem(key)、clear()、key(index);
屬性包括length、remainingSpace(非標准)。不過存儲數據時可以簡單的使用localStorage.key=value的方式。
測試地址為:http://varnow.org/pages/html5/web_storage/local/localStorage.html
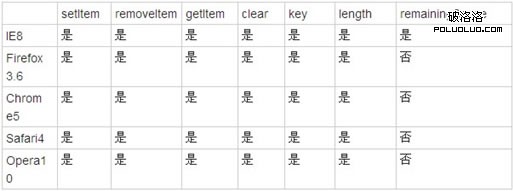
測試結果另人滿意,標准中定義的接口在各個浏覽器中都已實現,此外IE8下新增了一個非標准的remainingSpace屬性,用於獲取存儲空間中剩余的空間。結果如表2:
表2 API測試

此外關於setItem(key,value)方法中的value類型,理論上可以是任意類型,不過實際上浏覽器會調用value的toString方法來獲取其字符串值並存儲到本地,因此如果是自定義的類型則需要自己定義有意義的toString方法。
事件
標准的事件為onstorage,當存儲空間中的數據發生變化時觸發。此外,IE8中新增了一個onstoragecommit事件,當數據寫入的時候觸發。onstorage事件中的事件對象應該支持以下屬性:
- The key attribute represents the key being changed.
- The oldValue attribute represents the old value of the key being changed.
- The newValue attribute represents the new value of the key being changed.
- The url attribute represents the address of the document whose key changed.
- The storageArea attribute represents the Storage object that was affected.
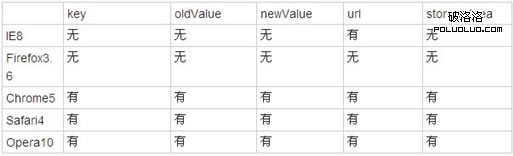
對於這一標准的實現,webkit內核的浏覽器(Chrome、Safari)以及Opera是完全遵循標准的,IE8則只實現了url,Firefox下則均未實現。
測試地址為:http://varnow.org/pages/html5/web_storage/local/event.html
具體結果見表3。
表3 onStorage事件對象屬性測試

此外,不同的浏覽器事件注冊的方式以及對象也不一致,具體如表4。
表4 onStorage事件注冊對象

缺陷與不足
Web Storage的缺陷主要集中在其安全性方面,具體體現在以下兩點:
1. 浏覽器會為每個域分配獨立的存儲空間,即腳本在域A中是無法訪問到域B中的存儲空間的,但是浏覽器卻不會檢查腳本所在的域與當前域是否相同。即在域B中嵌入域A中的腳本依然可以訪問域B中的數據。測試地址
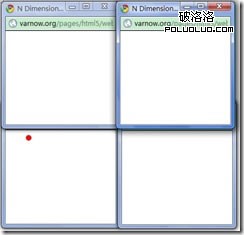
跨頁面通訊示例
示例地址:http://varnow.org/pages/html5/web_storage/app/play.html

玩法很簡單:選擇 打開多個窗口,頁面會自動打開並定位4個新窗口,小球會在多個窗口間運動,在小球運動的過程中可以拖動窗口或者打開新的窗口來控制小球進入新的區域。
實現原理:每個新打開的窗口會將自己的坐標以及大小寫入localStorage,小球在運動到窗口邊界時會檢測小球將要進入的下一個窗口,如果找到該窗口則將小球坐標寫入並通知新窗口接收小球。
http://varnow.org/pages/html5/web_storage/local/corss_domain_js_access.html2. 存儲在本地的數據未加密而且永遠不會過期,極易造成隱私洩漏。也許需要像保存密碼一樣詢問用戶是在用私人電腦還是公共電腦來決定是否將數據保存在本地。