你的設計為什麼平平無奇,為什麼吸引不到別人的眼球,這裡先來說說什麼是焦點(也可以稱興趣中心或者視覺中心),我認為用焦點更能簡單准確的闡述。有人用通俗的方法來诠釋焦點,在設計的頁面上最吸引人注意的地方,視線上集中交匯的地方,這個位置就叫焦點,在日常生活中我們運用照相機對准人的臉部,那也是在獲取一個焦點。在網頁設計中,引導用戶集中在你想讓他關注的畫面上,那樣會讓你的設計有重心和亮點。
視覺焦點的處理方式

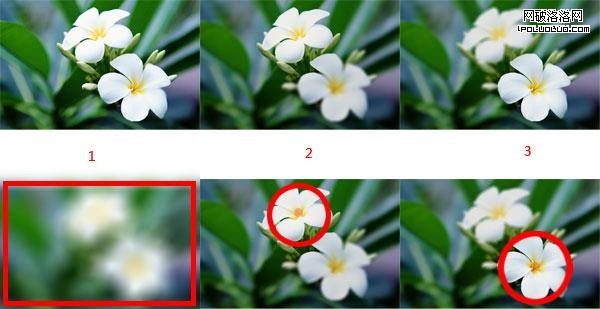
人們用視覺獲取環境中的信息,對你注意的周圍都會是模糊的,你視線集中的中心點是最清晰的。第一張,視覺上呈現這樣的狀態是,視線上沒有集中,整體模糊,是成方形的視覺框架。第二張和第三張,圖中的兩朵花在圖形中是最漂亮的亮點,漂亮的東西會引人注意,你會注意到上一朵或則下一朵,注意任何一朵花的時候,眼球集中點會以圓的形狀向外逐漸模糊,最中心點就是焦點。圓形作為設計中的元素的時候,自然更加的適應視覺上的感知。
視覺強弱

美女其實可以獨立成為一個視覺焦點,但當我們給美女加了圓形邊框後,視覺焦點就轉移到圓形邊框包括到的美女上,最後將圓形填充,視覺焦點就轉移到填充色的圓形的美女上。
下面本人做了點對比圖片

圖1 整體畫面平平,人物排列沒有層次,視覺上給人感覺很散。
圖2通過添加圓形背景框,會讓你想表達的圖形首先進入用戶眼球。
圖3不僅添加圓形背景框,再區分人物大小,主次分明,焦點突出,畫面活躍立體。
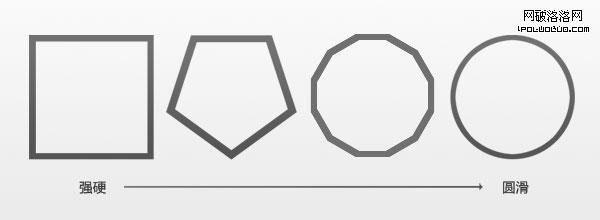
幾何的對比

上圖中我們可以看到,方形過度到圓形的變化,圓形是由極其細小的邊角組成,在變化當中圖形變得越來越有樂趣,比較下來圓形在幾何圖形中具有平滑流暢的邊緣,圓形更讓人感覺輕松,愉悅。設計需要增加樂趣的時候,我們可以多運用流暢線條的圖形來讓頁面活躍起來。
實例效果進行比較

在這個頁面上圓形挑起了大梁,支撐整個頁面,人物笑臉圖片組合的圓形包圍著瓶子,映射了這個飲料帶給我們的快樂。圓形不僅加強了焦點,更加強了頁面的層次感,讓頁面不會單薄,無力度。

雖然同樣用加框的形式來集中物體焦點,同圓形邊框相比整體畫面呆板,僵硬,缺失了活躍的感覺。

富有節奏的設計,連貫的圓形元素組合,網站的主體富有節奏的形狀,營造了網站活潑的氣氛。方形的組合結構使得網站變得嚴謹許多。

圓形對價格的標注,讓用戶對這誘惑的價格更加的感興趣,很好的營造了商品的氣氛。
圓形元素和其它幾何圖形比較,具有圓滑的特點,讓人感覺輕松,愉悅,合理的運用會提高頁面的層次,讓焦點更加突出,增強視覺感的同時也能夠營造活躍的氛圍。我們都在不斷嘗試如何讓頁面變的美觀而生動,創造富有活力的頁面,讓網站給人的視覺感受富有好感,把握好設計中的焦點,使頁面信息有效傳達的前提下,運用有趣的圓形來設計頁面是設計中很有效的方法。