
之前看到一篇文章,討論iPhone 交互設計和Android交互設計的一致與不同,它強調平台本身的特性,不要照搬其他平台的UI設計,讓用戶感覺是在真正的使用一個android軟件。
I think everything here is very relevant, and let’s keep them in mind.
我想到了我們的設計創新,設計師的設計意識形態來源,遵循平台的一些UI特性,但“突破”更在平台之外…


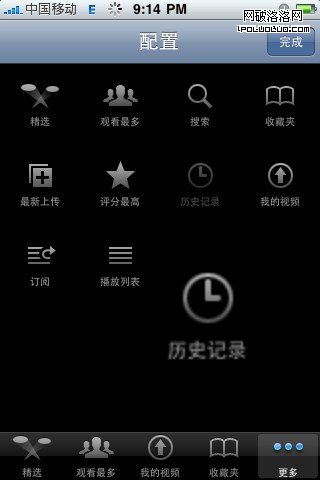
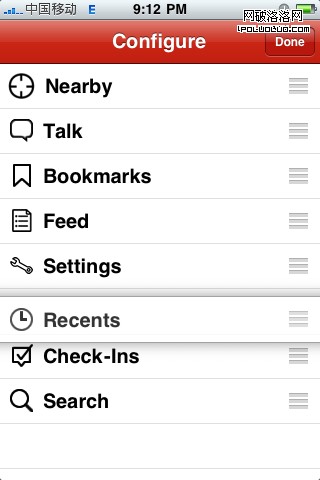
以上兩圖顯示的是進行TAB排序的不同方法,雖然YouTube這種設計方式很優秀,但YELP也不錯,這兩種不同的具體設計方式(我想可以稱之為設計等價式)同樣達到了功能需求,而YELP這種設計方式更在平台UI之外,即使我們在web頁面,甚至在android平台看到這樣的方式也不足為奇,更談不上誰抄襲誰,誰照搬誰,只要是好的設計方式和設計特性,我們都可以去粗取精,合理應用。
(當然YELP這種TAB調整方法也存在一定的問題,在Usability of iPad Apps and Websites http://www.nngroup.com/reports/mobile/ipad/ 49頁有詳細的解釋)
使用過大量的iphone平台客戶端,再回頭看看iphone官方出的 iPhone Human Interface Guidelines關於iphone設計組件的介紹,似乎這個百來頁的文檔更容易讓設計師縮手縮腳,以為這樣就是iPhone,遵循這樣的諸如picker,slidebar,web view 等設計方式才是真正的iphone…
在具體的設計過程中,每當提出一些設計方案,來自其他設計師或開發人員的質疑竟然都是:有沒有這樣的設計,我想iphone這樣做不太符合固有的一些規范…
我想完全錯了,它只是一個基本的不能再基本的規范,數以十萬級的iphone客戶端各出奇招,將iphone本來的基本設計規范演繹的精彩紛呈就是最好的證明(雖然這些客戶端中有些設計的不怎麼樣,還有相當多的客戶端將UI演繹到了極致)。


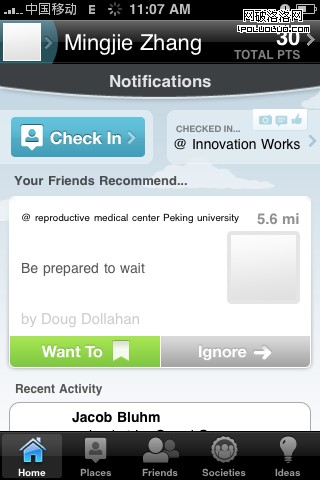
Central是一個非典型的單窗口應用程序(alian cooper about face 一書中有關於單窗口,多窗口應用程序的分析,雖然是針對web應用,但對手機是同樣的道理),幾乎所有的操作都圍繞地圖進行,在展示地圖層級的方式上,central沒有使用Picker(實際上也不合適使用,具體可參看iPhone Human Interface Guidelines中的介紹)或者Table views,而是獨辟蹊徑彈出一列行為(圖標)進行選擇,不同的行為(圖標)產成不同的結果在地圖頁面展示,幾乎不需要任何的用戶短時記憶便可順利完成。
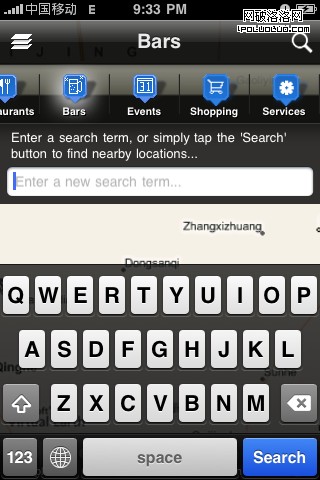
Central搜索功能,Location功能更是讓人眼前一亮,如果我們死扣所謂的“UI Guideline”,恐怕我們根本沒有辦法將如此豐富的功能恰當的安排在320*480的舞台上,這些功能松緊有度而又先後有序,誰能說這種優良設計是iphone平台的專利?
直到現在從事iphone或android 設計,更多的人(甚至包括一些設計師)更願意看到已經存在的“設計樣本”才會結束原本“創意設計”的爭論,真是設計“突破”的大敵。


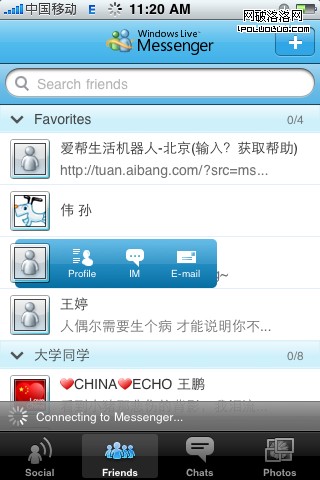
點擊頭像顯示的更多操作,MSN的處理方式相當的巧妙,操作的前後承接給用戶的引導恰到好處,whrrl的notification機制並沒有使用傳統的badge,而是在首頁以弧形截面標識出來,當有信息進來的時候,弧形截面就顯示為橘黃色以來提醒。


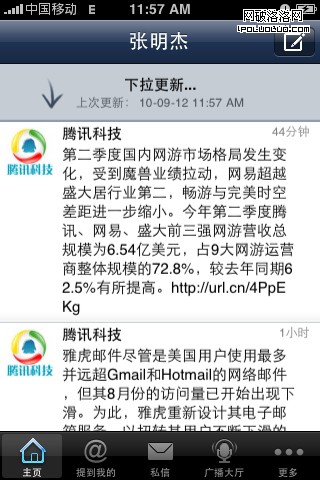
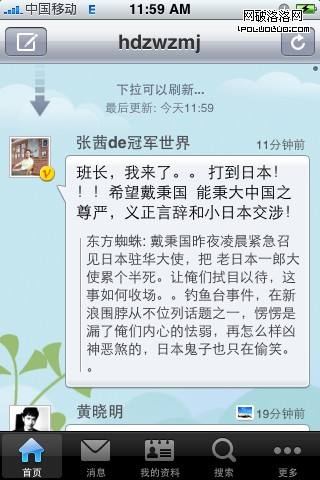
基於SNS的網站以及最近成為潮兒的微博,都有一個很重要的模塊:好友或關注的人的動態表單,因為這個動態的更新速度非常的快,不可能保存在本地讓用戶逐一閱讀(實際上這些動態不見得都是用戶需要的),有一個非常好的設計策略就是顯示最新的幾十條,如果查看舊的動態(相對新的而言),就點擊更多,當然可能當前查看的過程中,又有許多新的動態,但是沒有加載到當前列表中,就需要刷新,上圖呈現的微博(新浪,騰訊)根據 iphone固有的UI特性(滑動到列表的底部開始緩沖,這個和一些顯示的物理現象非常貼切)以及從上到下的自然順序(習慣性的認為上面是最新的,下面是最舊的,這是習慣用戶,可參考Do not make me think一書 關於習慣用法章節),產生的聰明設計“下拉刷新”,對於寸土寸金的iphone屏幕,合理顯示且平易近人。
這種聰明設計並不是iphone的設計專利,在具有同樣使用習慣的android平台上也一樣可以使用,只是使用方式有所差異(android平台並沒有滑動列表到底部緩沖的習慣,所以刷新按鈕和顯示更多按鈕需要顯性的出現在列表的起點和終點而不是像iphone通過下拉操作完成刷新,所以可以藏起來)
Page indicator是多個頁面進行滑動切換的標識,是iphone平台的一個聰明設計組件。


上圖顯示的appstore對某個產品進行介紹,產品圖片的浏覽模式,恰當的使用page indicator,一方面防止過多的圖片累加導致頁面過長,另一方面在初期獲取數據的時候也適當的緩解了服務器的壓力。
右圖是手機QQ浏覽器1.2的首頁面,將快速鏈接以page indicator的形式來組織,恰當利用了iphone用戶的使用習慣,應用非常的巧妙。
而whrrl將page indicator干脆放在了導航欄作為標題的一部分,我不假思索就非常清楚左右滑動可以輕松切換至其他頁面。
- 上一頁:用戶需求設計和內容需求設計
- 下一頁:網頁設計研究:如何計算內容區塊的價值