
作為一篇關於設計經驗分享的博文,我只有靠自己淺薄的經驗寫出自己個人的看法,關於界面視覺設計,要分類的話能分得很細,所以能寫的就很多,所以我打算先從局部來談談我總結的一些設計方法。
經常有同學問我一些關於按鈕設計的問題,怎麼樣做些漂亮又特別的按鈕,我常常會告訴他們怎麼畫按鈕的技法。但是我覺得一個設計師的成長都離不開自己對設計方法的總結。畫按鈕的技法在網上能找到很多,但是很少有人講按鈕設計的方法論,所以今天我把自己總結的按鈕設計的方法和大家一起分享。(既然是按鈕設計的方法分享,所以我在畫案例的時候略顯粗糙了,還請大家多多包含)
一個漂亮的按鈕,我們要看他的表現方式、形態、質感是否符合整個界面所要傳達的整體風格是值得每一個設計師去重視的。隨著網絡媒體的發展。各行各業都在網絡媒體上來展示自己,也相繼出現了許多行業界面,那麼這些界面的設計風格肯定不會千篇一律,那麼涉及到的按鈕設計也是各有風格的。
“藝術來源於模仿”,“設計來源於生活”。這兩句話對我在學設計的時候起到很大的作用,我在畫按鈕的時候主要從生活中發現自己需要的元素。下面我就舉例來談談我的方法。
首先,我們知道按鈕在效果表現上很大一部分我們是從質感的表現上來識別的,比如我們最常見VISTA風格的按鈕就是從玻璃質感上變現。大家可以看我找的玻璃瓶素材,很明顯就能看出玻璃瓶的高光、反光和投影。我們在變現按鈕質感的時候也多是從這三方面出發。
這裡我做了一個實例分析

玻璃瓶素材

A按鈕我是完全按照玻璃瓶質感的方式來畫的;

B按鈕是我經過我對光規律的觀察而總結出的自己想要表現方式的一種藝術處理。主要是為了說明我們在進行參照質感進行按鈕設計的時候要考慮自己需要的藝術效果進行適當的藝術處理。這樣也便於界面制作人員的制作。
下面一種是我們經常所見的蘋果風格的按鈕設計,這種風格的按鈕也是我們在生活中經常能見到的,鍵盤手機就經常采用這種設計方式,但是隨著觸摸屏手持設備的普遍,絕大數的鍵盤界面都采用模仿原來手機實物鍵盤的設計方式,這樣是為了讓用戶對界面產生親切感,同時這樣的設計也看起來更加簡潔美觀。

鍵盤素材

C按鈕是我參照鍵盤的質感做的樣稿,

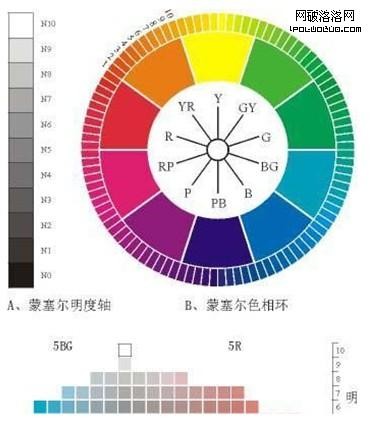
D按鈕是我選擇了同一色相不同明度和純度所做的按鈕,之所以列舉這個列子,是為了說明我們在做這種風格的按鈕設計的時候,一定要把握住一個很重要的問題,那就是一定是在同一種色相中拉漸變,這樣的按鈕效果才自然,當然除了設計師追求一些不一樣的效果。

從這張色譜,大家可以看出色相的微妙關系。有利於我們做漸變類型的按鈕。

E按鈕就是我采用的45度角徑向漸變的按鈕,是為了說明漸變方式不同最後按鈕的最後出現的效果也會不同,就這一點我們設計師可以設計出很多不同形式的按鈕。
其它的我會根據我生活中的觀察來和大家分享一些生活中的按鈕設計,如圖所示這個按鈕設計是我仿常見的復印機上面的按鈕來設計的,這種按鈕的設計方法也很簡單,但是效果很好。同時也加強了用戶對界面的親切感,更加有利於用戶的使用。如下圖:

下面這個按鈕是我們常見的開關按鈕,我只是按照開關的樣式,粗糙的畫了一個實例,為的就是說明其實在做按鈕設計的時候我們參考的實物是很多的,多觀察周圍的實物往往會得到一些意想不到的收獲,並且我們還可以通過簡單的藝術效果處理得到不同的按鈕效果。如下圖:

我覺得界面設計師在做界面設計的時候應該多觀察生活中看到的物品,這些都能給界面設計師很大的啟發。這篇博文希望得到拋磚引玉的作用,希望大家多多發表自己在做按鈕設計的時候總結的方法論。希望和大家一起共同成長!