
一款小小的工具軟件,如何贏得 iPhone app store4星級+評價;Android 電子市場4.5星評價,讓我與您一起分享手機令牌的設計過程
什麼是手機令牌?
手機令牌是通過6位動態密碼保護QQ帳號、Q幣和游戲裝備等虛擬財產安全的手機軟件。手機令牌每30S更換一次動態密碼,用戶在敏感操作的時候驗證動態密碼,以此保障自己的帳號安全。簡單的說:手機令牌是一個動態密碼的生成軟件。是我們專為保護用戶QQ帳號安全設計的手機APP。
設計工作主要包括:手機令牌風格設定、新手綁定、更換及設置流程,以及AQ網站宣傳三部分。
下載地址:http://aq.qq.com/cn/manage/token/download

如何把一個簡單的工具型軟件做好,我們做了以下設計思考:
一、確定清晰的框架和結構
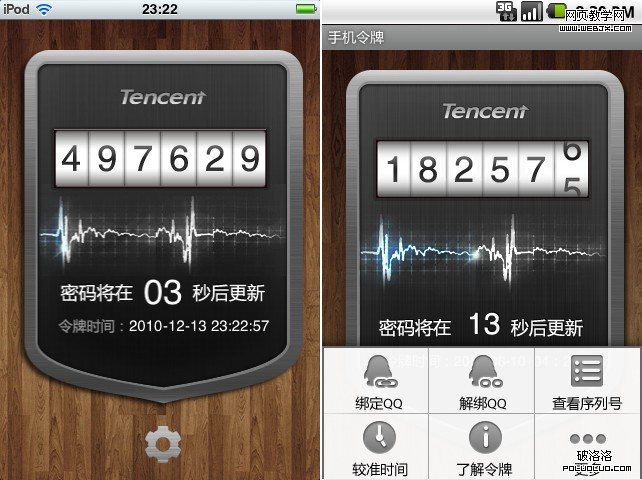
手機令牌2.0是一款工具類型的APP,在做框架設計的時候,應展現的是此APP的主要界面(動態密碼),其次才是“設置”操作。
我們利用iPhone平台的特性,將放在了正面與背面進行展示,使得此軟件結構清晰明了。而在Android平台,我們則利用了本身的menu菜單鍵呼出option菜單的方式進行設置操作。
iPhone平台:

Android平台:

二、激活和使用的操作流程便捷性,細節決定成敗
為了讓用戶能快速了解如何使用令牌,每一部操作都在考慮用戶預期如何,用戶操作後所得到的反饋如何,是否准確,令牌在產品的規劃和設計的細節上都充分考慮了這些。
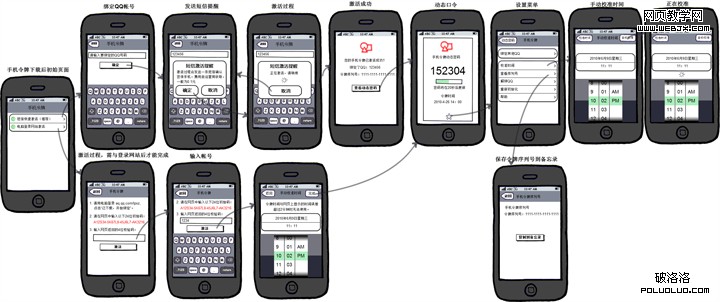
用戶在第一次打開產品時,需要app自動發送一條短信確認身份後才能激活,在使用過程中,我們需要充分的提醒用戶每一步操作的原因,下一步會怎樣,還有操作後的反饋是怎樣。而令牌自發布後,沒有接到一例關於使用上的投訴或疑問,而令牌本身,在使用上,也沒有提供任何一個FAQ,我們將教育結合在了操作和使用當中。
令牌在初期規劃時,設計師利用了草圖設計軟件mockups,設計了低保真交互原型初稿,快速搭建使用流程並與產品討論修改,流程界面如下圖:

三、遵循平台軟件設計規范
我們的產品設計團隊雖然只有3人,但是對於細節和精品的追求,讓我們決定針對不同平台,完全重新設計產品交互/UI,每一個細節都按照系統特色重新設計。
iPhone令牌的“設置”按鍵一目了然,即按即點,點擊後界面翻轉至背面進行設置,對於Android令牌,則必須充分利用“menu”和“返回”的物理按鍵,這樣也使得Android的頁面更加簡潔:

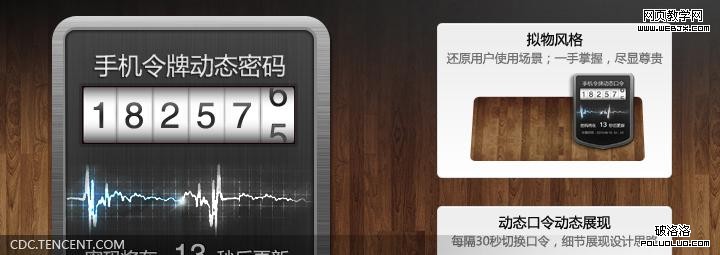
四、擬物化風格,移動設計的靈魂
經過總結和分析各類手持設備中的項目,尤其是在觸摸屏手持設備中,發現了UI擬物化風格有其必然性和合理性,虛擬的體驗來源於真實生活的實際體驗的積累,讓指尖在與設備互動中感受正式的場景。結合手機令牌的用戶需要,以及各個平台上手機特色需要,大膽進行設計暢想。
因此手機令牌選擇了盾牌作為擬物的核心要素,盾牌是自然的保護與安全的代言,直接讓用戶感覺到手機令牌對QQ安全的呵護。
當然單純的盾牌並不能引發視覺沖擊,也不能解決令牌中一堆數字展現的單調乏味。所以我們創造性的引入了類似心電圖的概念,表達了數字更新的同時增添了科技感,而數字的快速翻動和變化的效果,讓數字更換的情景表現的更加淋漓盡致。尤其是有很多用戶反饋,會一直盯著手機屏幕中,動態密碼每隔30秒跳躍的動畫看,也許這就是設計中的細節吸引了用戶,打動了用戶。


五、讓用戶感到驚喜,引入手勢操作(高級功能)
令牌是一款非常單純的工具軟件,如何在這樣的簡單軟件中引入手勢,給用戶驚喜,讓用戶在使用時也能挖掘出一些高級功能,從而提高用戶體驗,是一個值得考慮的問題。最後,我們考慮到了令牌時間校准這樣一個功能,雖然用戶使用的時間不多,但是對於使用此功能的用戶,將會非常得意於此功能,因為我們引入了晃動校准時間,晃動本身就有將無序變為有序之意。在增加用戶體驗的同時,符合用戶操作預期。
六、屏幕適配
這個難題在Android系統上格外突出,如何適配android手機不同像素的分辨率,320×240,480×320,800×480,854×480?
出多個版本?我們只有一位視覺設計師和一位開發同學,必須在資源有限的情況下用一個版本解決這些適配問題。在閃屏畫面,如何做到一張圖片適配這麼多屏幕?而保證不出現字跡模糊或者圖片變形?
我們采用了一個非常簡單的方法,閃屏畫面中間采用了過渡色,下方采用純白色處理。對於閃屏界面,直接默認先畫出純白色的背景,然後將閃屏圖片置頂。形成如下圖:

對於令牌主頁面的全擬物風格,如何適應這些不同的分辨率,我們也做了統一適配處理:我們先采用了木材背景填充頁面所有位置,針對不同的分辨率,程序先檢測手機分辨率,然後針對不同的分辨率,將盾牌擺放在不同的高度。當然,高度還要充分考慮到menu鍵呼出option菜單後的效果,大家可以留意下不同手機看到的盾牌距離狀態欄的距離,如下圖所示:

其他場景也采用了類似方法處理屏幕適配性。
在進行了充分的思考後,我們使用了一個670k的安裝包,適配了Android的所有機型,並且在電子市場獲得了4.5星級的高分。
七、項目組全員參與產品體驗與設計
手機令牌的整個項目過程中,不少細節的優化,是來自於產品和開發同學的創意。
在此,特別感謝為手機令牌項目付出努力的產品和開發同學,沒有你們的努力與建議,手機令牌不會取得現在的成績!