如果你是一位“細節控”設計師:認為“細節決定成敗”,界面上每個像素、每個圖標、每種字體都該受到專注,那產品的每個文案亦是重要的。
什麼是產品文案?你標注一個按鈕的名字是“提交”還是“保存”;“新建”還是“創建”;用一般舉例,還是詳細闡述;用什麼樣的語氣說明——這些都是文案。
百度百科這麼描述產品文案的由來:產品設計階段,UED成員需要大量的介入其中,使得產品設計在易用性,品牌彰顯等方面最大化的把產品的價值點呈現給目標用戶群體。
也就是說,在設計界面的時候,要設身處地為使用這個產品的用戶著想,使用和用戶一致的語言。只要它是web產品,就一定避免使用技術行話和多數人搞不懂的語言。
界面用詞和設計常常相輔相成。常見的界面設計文案有:
1、圖標的文字說明
圖標幾乎都要有文字說明,表述更加直觀。圖為facebook圖標旁的文字說明。
2、表單要有示例和說明。
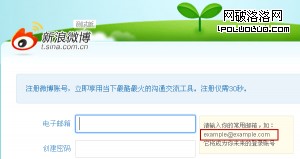
填寫表單項要有所填內容的示例,圖為新浪微博注冊信息,其中郵箱填寫格式就有提示文字和示例。
3、按鈕要有標簽。
以“注冊”為例,目前就有很多不同的文案說法:![]()
![]()
![]()
你覺得哪個最直觀呢?
4、流程要一步一步提示。![]()
向導模式中,常常要有簡明的文案做出步驟的說明。圖為京東上使用向導(wizard)快速引導不熟悉流程的顧客完成付款。
5、退款等政策也要有個清楚的說明。
當當網的退款說明清楚明了,估計用戶很多直接選擇網上退款,減少了很多客服壓力。
除了,理解層面的文字斟酌,文案的制定還要了解用戶行為心理。老羅2010在北京海澱劇院全國巡演講了一個有趣的案例:

開始他們采用如圖的推廣文案,遭來無數的客服咨詢和罵聲。一是由於不了解“何為更好的服務”以及它和“標准服務”的差別;二是,覺得這樣收費很不合理。增加了很多客服運營負擔。之後,僅僅改了文案,價格和服務並未改變。(如下)

情況大為改觀,不但客服壓力減少,欣喜的報名者也越來越多。這就是文案的力量!!
看起來滑稽不足一提,但以上皆是用戶體驗。所以設計師們,除了會用圖形語言表達,請盡量說“普通話”,ok?:)
- 上一頁:當信息遇到互聯網 web信息架構系統
- 下一頁:交互設計分析:設計原則的要點