
最近幾個月開始把很多注意力集中到移動互聯網產品,才發現自己就快OUT了。好多新奇、好玩和實用的應用出現在手機上,看得我眼花缭亂、欣喜若狂。幾乎每天都會找新的應用來體驗,然後刪掉做得最差的。通常情況下不管這款應用對於我個人來說是否有用途,只要產品本身做得不糟糕我都會留下,以至於手裡這款才買3個月不到的安卓手機裡面就裝有近百款應用。
偶然一次機會某款應用的提示窗口引起了我的注意,我發現很多產品在一些給用戶的提示文字的設定上還存在這一些可以優化的空間,下面我們就一起來看這些。
強調語言環境
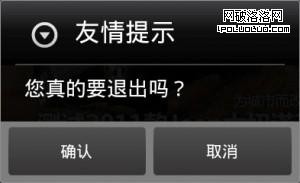
下面就是那個引起我注意的對話框,不知道大家是否跟我一樣感到有不妥的地方。

上圖是汽車之家安卓客戶端,在點擊“返回”時出現的一個提示窗口。我認為不妥的地方就是“友情提示”這四個字。不知道大家的意識中“友情提示”是什麼含義。在我看來“友情提示”通常是給出的與產品無直接關系,但可使用戶受益的提示信息。顯然這裡的提示是很必要,而且是直接關聯產品本身與用戶之間的,所以用這四個字就不合適。
用詞的統一性

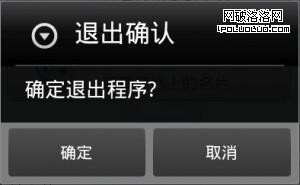
汽車之家的退出提示文字其實還有一個地方可以優化,那就是“真的”二字。假如問:“你真的要去度假嗎?”你會回答我“確定”嗎?不會。最可能的答案是“真的”、“是的”或者“去”,QQ同步助手的這樣的提示文字就比較合適。
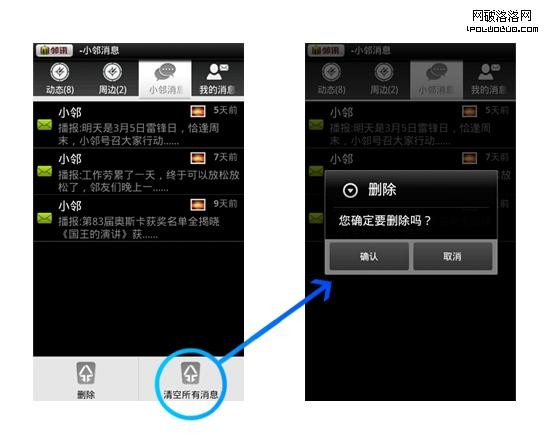
再看下面這個例子:

消息界面點擊“菜單”按鈕後出現“刪除”和“清空所有消息”,點擊“清空所有消息”後出現的提示窗口居然是“刪除”而且問的也是“您確定要刪除嗎?”前一個界面稱此操作為“清空”,而後面將其稱之為“刪除”,這樣就顯然不合適了。
長話短說

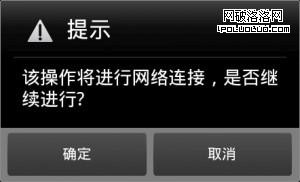
由於手機的屏幕比較小,一次性所能呈現的內容很少,我們會更加討厭那些占據整個手機屏的對話框,所以提高對話框交互的效率顯得更加的必要。減少用戶文字閱讀量是比較容易且有效的方法。上圖的個問句完全可以精簡為:將進行網絡連接,是否繼續?


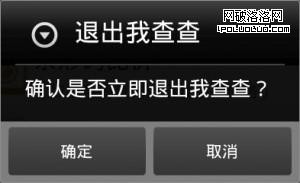
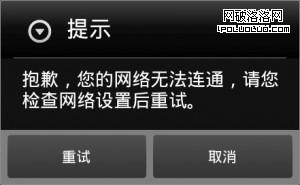
再看上面這兩個,左邊這個標題已經寫了是要退出我查查,所以下面完全不需要在跟“我查查”,“確認”和“立即”都比較多余。右邊這個就更臃腫了,用戶真的不會在意是否要道歉,還用兩個“您”。壓縮一下:“鏈接失敗,請檢查網絡設置後重試。”
快速理解
前面給出了一些退出的提示窗口,大家可能會發現,其實大部分對手機玩得比較熟的人通常只要看到標題上和待選按鈕有“退出”即可理解這個對話框的含義,幾乎不會去閱讀中間的文字。而標題裡面只寫“提示”,待選按鈕是“確定”的情況下就會有更多的用戶去讀中間的文字。所以在標題和選項中埋入關鍵字也是可以提高用戶效率的。
交互是產品與用戶的對話,文字就是產品最主要的語言。一款好的產品更會運用自己的語言優化體驗。用戶並不會在意產品講話有多客氣,語言多麼豐富,輕松、高效才最實在。