在Luke Wroblewski的《Web 表單設計:點石成金的藝術》中,提到了一些非常有用的表單設計原則。
其中我最感興趣的部分是水平選項(tab)與垂直選項(tab)的對比。
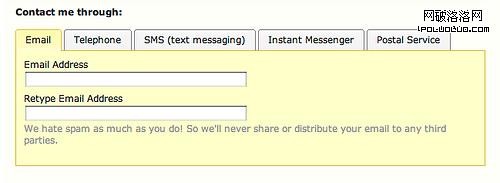
水平tab:
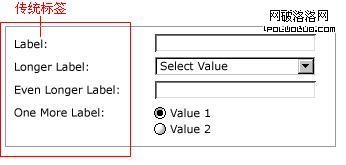
水平tab指的是把選項tab水平放置在面板上方。不僅顯示了一組初始選項,而且還具有強調當前所處tab的強大指示作用(注:下圖中,不同tab之間是互斥的關系,提交按鈕在tab包含區域之外)。
 水平tab可能會造成的問題有這些:1.很多人都是自上而下的填表,因此可能會忽略水平tab;2.水平tab之間是否互斥不夠清晰;3.提交表單是針對表單中所有tab中的選擇還是只針對當前tab的選擇?(2和3可理解為是同一類問題)
水平tab可能會造成的問題有這些:1.很多人都是自上而下的填表,因此可能會忽略水平tab;2.水平tab之間是否互斥不夠清晰;3.提交表單是針對表單中所有tab中的選擇還是只針對當前tab的選擇?(2和3可理解為是同一類問題)
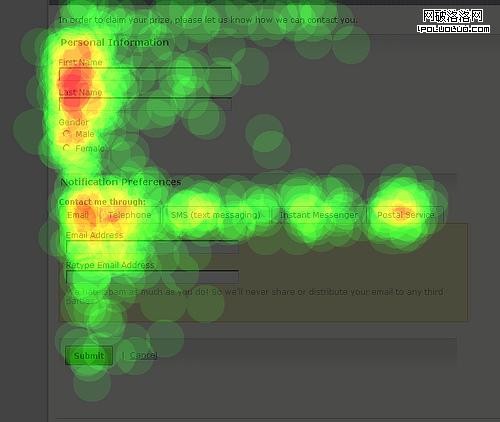
Luke在書中提到:在測試中沒有參加者出錯,他們能夠快速完成任務。但眼動數據表明:由於掃描所有tab時需要參加者的眼睛從屏幕左側移動到右側,因此水平tab偏離了填表過程中清晰的從上至下的線性掃描過程。

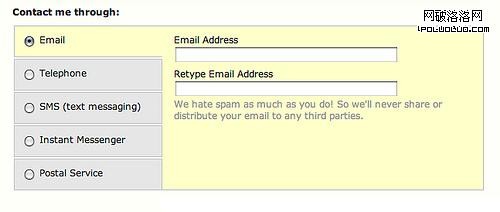
垂直tab:
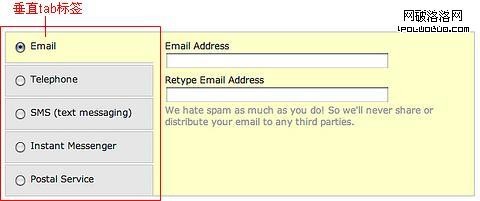
人們自上而下填寫表單,但水平tab缺乏從上至下線性掃描的清晰性,為了彌補水平tab的這個缺陷,可使用垂直tab代替。

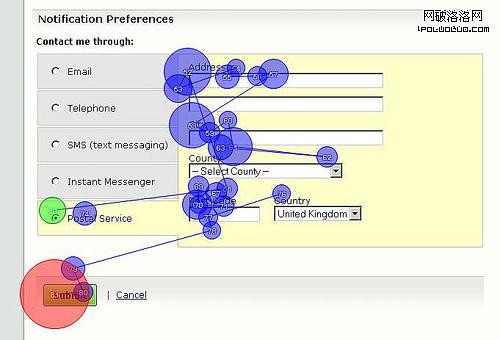
很顯然,由於垂直tab保持了從上至下浏覽的一致性,因此完成效率更高,也使參與者的眼睛感覺更舒適。

但遺憾的是,還是有參與者使用該方案時出現了錯誤,而且對垂直tab是否互斥有點困惑。而該方案中還在每個tab上增加了單選按鈕,有助於傳達選項的互斥含義。有趣的是,人們似乎較少會混淆水平tab,而理論上水平tab更容易造成混亂,因為它打破了桌面應用程序中水平tab並不互斥的慣例,如下圖中這個例子(下圖中的“確定”提交的是上面所有tab下的內容,而非當前tab下的內容,這和前面提到的Web應用中水平tab的例子是相反的)。由於下圖的“確定”在tab所包含內容之外,而不是處於tab內容裡,因此還是比較容易理解的。

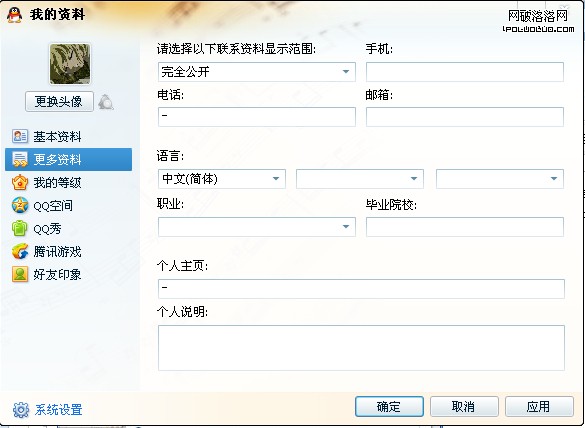
下面是QQ個人資料設置的面板,這裡的“確定”按鈕是針對左邊所有tab中內容的提交(和剛才提到的垂直tab的例子不同,這裡沒有單選按鈕),會令你感到混淆嗎?我個人覺得,由於“確定”按鈕同樣在tab所包含內容之外,所以並不難理解。

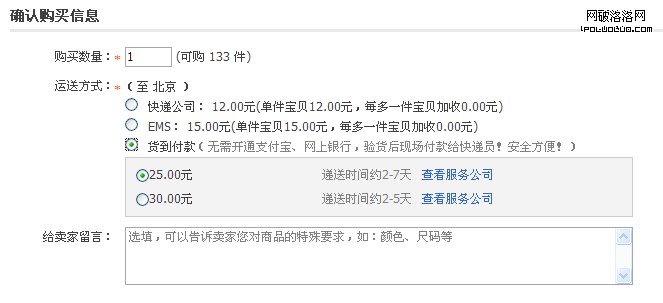
再看看支付寶的令人糾結的例子:

支付寶把“下一步”放到每個tab的內容區裡,我想是因為這裡四個tab的內容是互斥的,即只能在其中一個tab下做出選擇,如果放到外面可能會使用戶對提交的是一個tab下的內容還是多個tab下的內容感到困惑。而其實這裡的“下一步”提交的是整個頁面的內容,那麼這麼看“下一步”似乎又應該放到最外面。
 根據前面測試的結果可以得知:用戶在使用水平tab設計方案時,並沒有對選項是否互斥感到困惑。我個人感覺,可能恰恰是因為人們習慣自上而下的操作表單,所以反而會對垂直羅列且互斥的標簽感到奇怪,因為在人們的習慣中,垂直的標簽如果沒有特別說明的話,都是必填內容(注意這裡說的是標簽,如果是標簽下的內容垂直羅列則無妨);而水平標簽則不存在這個問題,從自上而下的操作順序來講的話,在每一行自然只有一個有效標簽。
根據前面測試的結果可以得知:用戶在使用水平tab設計方案時,並沒有對選項是否互斥感到困惑。我個人感覺,可能恰恰是因為人們習慣自上而下的操作表單,所以反而會對垂直羅列且互斥的標簽感到奇怪,因為在人們的習慣中,垂直的標簽如果沒有特別說明的話,都是必填內容(注意這裡說的是標簽,如果是標簽下的內容垂直羅列則無妨);而水平標簽則不存在這個問題,從自上而下的操作順序來講的話,在每一行自然只有一個有效標簽。

如果把支付寶的“下一步”挪到外面,到底用戶在理解上會不會產生困惑呢?我做了一個小范圍測試,最終證明這個擔心是多余的。當然這和tab上的內容和使用環境有關:使用儲蓄卡自然不可能再使用信用卡。至於水平tab是不是在任何情況下都不會令用戶產生tab是否互斥的困惑,尤其是在提交按鈕放到tab包含內容外的情況下?我想現在下結論還為時過早,可能還需要大量的用戶測試來說明問題。
至於如何解決垂直tab容易令人產生困惑的問題,我想京東的設計也許是個啟示。在“支付及配送方式”欄目下(該頁面有很多欄目)點擊“來京東自提”的選項,下面就會出現“選擇自提點”的操作,由於針對這部分的提交按鈕處在該欄目內,而不是欄目外面,這樣用戶就不會誤認為這個提交按鈕針對的是該欄目內所有選項中的內容了。在該頁面所有模塊的最下面,才會出現該頁面最終的提交按鈕。

但是這樣又會引發新的問題,即我在之前的博文中提到過的一個頁面出現過多的提交按鈕並不是什麼好事,明白的用戶會增加操作次數,不明白的用戶會導致誤操作。
再看淘寶的頁面,沒有出現多個提交按鈕,內容也很清晰,不至於引起混淆,這是因為:1.可選項沒有以標簽的形式存在(一般標簽都出現在最左側);2.選項的文字提示很清晰,能清楚表明選項間是互斥關系。

總結:
水平tab和垂直tab都並非完美,設計時要考慮到選項互斥的問題。
如果提交按鈕是針對多個tab下的內容,建議使用垂直tab,同時把提交按鈕放到tab包含的內容區域外。
如果提交按鈕是針對一個tab下的內容,即tab間是互斥的關系,建議使用水平tab,同時盡量把提交按鈕放到tab包含的內容區域內。
如果提交按鈕針對的是整個頁面的內容及其中一個tab下的選項,則還是應該放在所有內容之外(最下面),同時注意下面三點:
標簽一般在最左側,不要把互斥tab做成標簽的樣式,而是要做成標簽下的選項。
如果tab間是互斥的關系,tab上的文字盡量清晰表達出互斥的關系。
盡量不在一個頁面上放過多的提交按鈕。