
1 技術基礎
HP的webOS平台是建立在WebKit(一種開源的浏覽器引擎)基礎上的,所以任何使用HTML,CSS和Javascript來設計網站的人都有能力創建一個webOS應用程序。從這個角度來講,開發的門檻是大大的降低了,如今在webOS系統上大約有5000個應用。
2主要UI交互元素介紹

卡片
這是該系統一個非常基礎的概念,當你打開一個webOS應用程序,你就打開了一個卡片,基於屏幕的操作都是在卡片上完成的。
基於卡片我們主要可以完成兩種行為:
1退出一個應用程序(按下卡片然後將它向上拖出屏幕)。個人覺得這個擬物化的設計是超贊的,它非常符合人們日常生活中對一個事物的使用習慣。
2為卡片重新排序(按下卡片並且將它拖動到新的位置)。
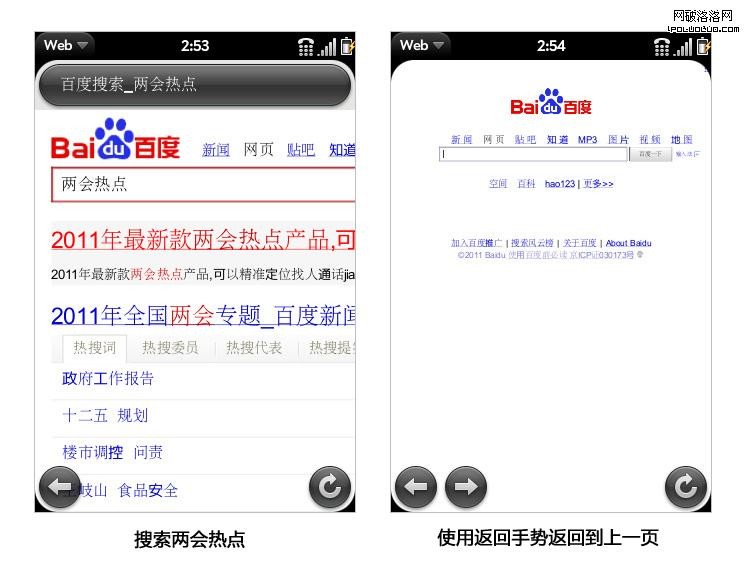
手勢
該系統獨特的手勢操作有讓人眼前一亮的感覺,畢竟,這與在屏幕上單獨尋找一個按鈕相比,要爽的多。
介紹兩種常用的手勢:
1後退手勢(使用手指在手勢區從右向左滑動)。

2進入卡片浏覽模式(從手勢區向上滑動至屏幕)。
3屏幕尺寸
以下是Palm Pre 2 手機320×480的屏幕中各個元素所占的大小:
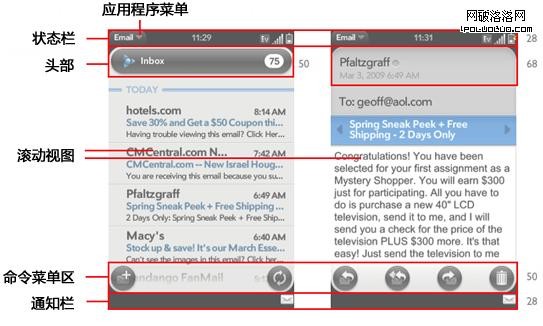
4構建一個場景的基本元素介紹
命令菜單區
該區域被布局在一個場景的下方,這個區域的按鈕一直可見,它們用來觸發在這個場景中最重要的操作。為了保證在移動環境下易於點擊,一般這個區域的按鈕數量不應該超過4個。
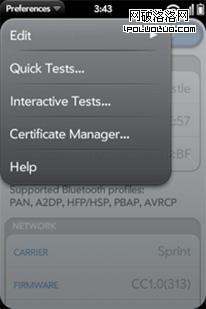
應用程序菜單
上面提到命令菜單被用來防止webOS系統的常用操作,那些不常用的操作就被放置到了命令菜單區裡面。命令菜單區默認狀態下包含3個選項:編輯、偏好和帳戶、幫助。在這裡,webOS系統在命令菜單區把常用的操作放了出來,而把不常用的操作放在了應用程序菜單裡面,從而使得應用程序的易用性大大的提高,你不需要從一堆操作中尋找常用的那幾個操作。
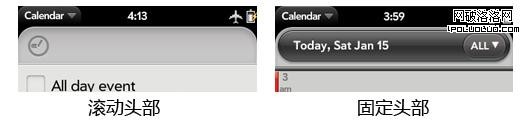
頭部
在設計一個應用程序的時候,我們常常會為頭部在浏覽的時候應不應該滾走而徘徊,webOS系統默認提供了兩種頭部供我們選擇:滾動頭部和固定頭部。
5優雅的通知
WebOS系統會在不影響用戶當前的工作的為前提下在任何時間顯示消息。比如說彈出一個短信通知或者是一個鬧鐘提醒。它不會造成用戶使用應用程序的延遲。在幾秒鐘之後,它會最小化為一個儀表盤圖標。同時,如下圖所示,不同類型的通知采用不同的圖標來表示。iOS系統的一種通知是以對話框的形式出現在屏幕上,強迫用戶要做出操作,並且不能選擇處理。用優雅來形容webOS系統的通知來說是毫不過分了。

6總結
WebOS系統在很多地方的設計都是可圈可點:擬物化的交互設計方式,收放有致的命令菜單設計優雅的彈出式通知,富於質感的界面……但是很多人都說webOS是一個“生不逢時”的系統,在這個蘋果的產品被宗教似的推崇,Android系統以其開源和強大的性能快速擴張系統的時代,HP主推的webOS系統需要通過在硬件性能和應用程序數量等多個方面的成績來證明自己在這個日益膨脹的市場的實力。但從UI的角度來講,該系統無疑是非常優秀的,HP能否在該領域有所作為,我們拭目以待。