
程序圖標主要作用是為了使該程序更加具象及更容易理解,除了上述的作用外,有更好視覺效果的圖標可以提高產品的整體體驗和品牌,可引起用戶的關注和下載,激發起用戶點擊的欲望。
表現形態
在有限的空間裡表達出相對應的信息,在IOS 程序圖標設計中,直觀是第一個解決的問題,不應該出現大多繁瑣的修飾,當然還要有很好的視覺表現力,使用戶可以更容易理解此應用的實際作用,更輕松地辨識此應用。下面來說說幾種表現的形態。
圖形表現
在只用圖形表現應用程序的用途,圖形可以很好地吸引用戶的眼球,更具象地表現出信息。

文字表述
文字表現是一種非常直觀的表現方法,文字應該簡潔明了,不繁瑣。

圖形和文字結合
此形式有很好的表現力之余還可以直接把信息告知用戶,因為會有一定的內容,所以在空間布局上要注意疏密,避免繁瑣擁擠。

IOS 程序圖標特性
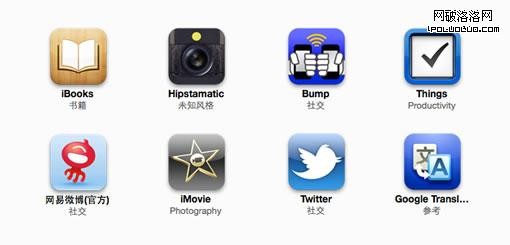
IOS系統桌面圖標與其他移動系統的圖標存在非常大的區別,因為IOS圖標有很好的整體性,良好的整體性可以減少用戶體驗上帶來的沖突,所以我們需要保持其中的一些特點,以便程序可以更好融入系統中,帶給用戶更好的應用體驗。
尺寸
在不同設備的IOS系統桌面中,程序圖標的尺寸和默認自帶的修飾效果會有不同,系統默認自帶的修飾效果可以使圖標更好保持IOS風格,但很多時候為了實際效果,我們可以要求系統不作部分效果的添加,以便達到我們想要的效果。

上傳到APP Store需要512px X 512px的圖片
在Iphone 960px X 640px分辨率中
圖標顯示尺寸 114px X 114px
20像素的圓角
4像素的90度黑色投影
2像素的90度白色內投影
默認自帶的高光
在Iphone 480px X 320px分辨率中
圖標顯示尺寸 57px X 57px
10像素的圓角
2像素的90度黑色投影
1像素的90度白色內投影
默認自帶的高光
在Ipad 1024px X 768px分辨率中
圖標顯示尺寸 72px X 72px
13像素的圓角
2像素的90度黑色投影
1像素的90度白色內投影
默認自帶的高光
質感
在IOS中,為表現圖標的質感,很多時候都會為其添加一些光感,使其更有質感。光是從上面來的,所以過渡顏色的漸變應該是從上往下的。很多時候為表現IOS系統類似玻璃質感般的感覺,圖標底部都會帶有一個亮度較高的反光,當然這些都是以我們想要的實際效果而繪制添加。

IOS 程序圖標設計的構思
為表達好應用程序的作用,我們可以將應用程序的圖標作很多不同視覺效果的處理,以達到更好的視覺享受。不同類型的應用要注意表現的效果,如新聞資訊類的應該簡潔一點,使其應用有更好的整潔的感覺,如游戲類可以設計得給用戶一種活躍的感覺,如一些日常應用類的我們很多時都會將其擬物化,使用戶更直觀地感受到其作用,這種方法是我們最常見的。
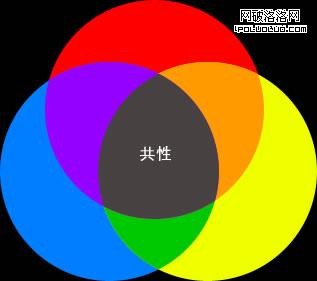
在這裡著重說一下擬物化程序圖標,這是非常具象去表現程序用途的方法,但有時候要表現的元素存在幾個的時候,在狹小的空間中不一定能放下如此多的元素,所以要分析輕重,輕的可以減少占據位置的比例或者將其去除,重的要多作強調,同時,要找到多樣元素中的共性。

我們只需找到共性,就能構想出不錯的創意。
在圖形的構思上有時我們可以利用IOS圖標的圓角制作一些特殊的感覺效果處理,如立體感,這些可以幫助圖標有更好的視覺沖擊力,更容易獲取用戶的喜愛與點擊。

實踐分享
說了這麼多,下面我們馬上來從零開始構思和繪制精美的IOS應用程序圖標。
程序名稱:MyRange
平台:Iphone
版本:V0.001
出版商:UEDC
用途:LOMO拍照軟件
首先說明的是,設計的方法不是唯一的,構思和繪制的方法也是無限多的,那麼馬上開始!
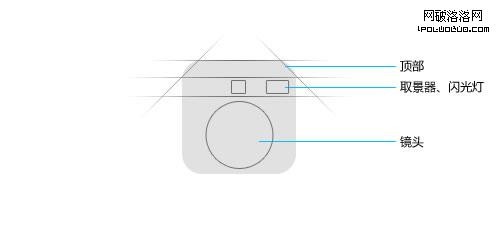
想到拍照軟件,首先會想起的是相機,那麼相對應這個軟件的圖標可以繪制一個LOMO相機作嘗試。

很多時我們為了使繪制的物品視覺效果更好,我們需要一些參照物,這次我用萊卡M9來做參照物。在參照物得基礎上,進行更多個性化的處理。

為了視覺效果更好,我想其有一點透視的感覺,那麼可以利用IOS圖標圓角的特征,形成一種立體的感覺。

之後給圖標上色,將各大部分大致的顏色分出來

繪制出各部分的質感,應有的皮質和金屬的質感,制造金屬的可以添加一點雜色

加強光感,光是從90度向下照的,繪制出該有的反光位和兩邊的過渡轉折位,鏡頭部分局部細致刻畫,最後整體調整,完成!
