網頁制作Webjx文章簡介:專注核心功能.

當我還小的時候,出了什麼毛病都愛用風油精。無論是蟲叮蚊咬,暈車暈船還是感冒發燒,風油精都能派上用場。因此當我頗為自豪的向我的小伙伴炫耀道“風油精什麼都能治”的時候,他的一句“風油精什麼都能治,什麼都治不好”著實給我潑了一頭冷水。
隨著我逐漸長大,我遇到了更多“萬能”的產品:能刮胡子能雙卡雙待能遙控電視的手機、能祛痘美白淡斑保濕去黑頭的面膜、能交友能婚戀能看視頻能做3D特效的網站等等。而各種“閃亮”的多功能產品,帶著更高昂的價格,更厚的使用說明書,已經充斥了我們的生活。
我無意斥責那些多功能產品。事實上,很多多功能產品非常成功而且確實給用戶帶來的便利。但也有很多的所謂“多功能”產品,讓用戶覺得迷茫,手足無措,甚至是沮喪和憤怒。問題的關鍵在於,成功的產品,無論有多少功能,總是會持續專注和優化產品的核心功能。
1. 明確產品的核心功能,解決用戶的實際問題。
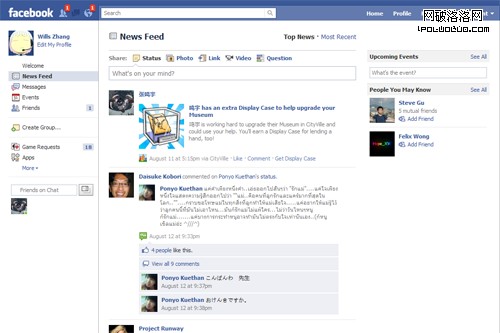
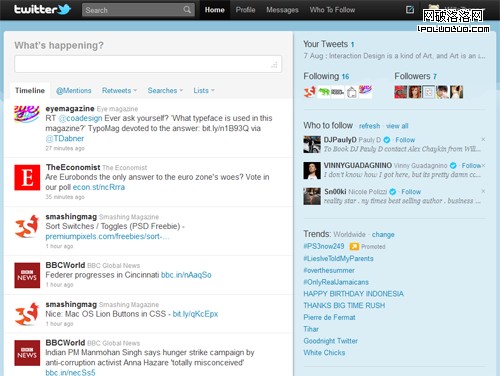
每個產品都應當有一個核心功能,解決用戶的實際問題。就像Facebook解決了人與人交往的問題,Twitter解決了信息實時傳遞的問題,Google解決信息檢索的問題,Youtube解決了影像分享的問題。
事實上,很多互聯網產品在剛開始的時候,功能都會即單一而明確。但是隨著版本的迭代,各種各樣新功能的增加,原先的核心功能就會不再明確甚至是被淡忘。而這些互聯網產品的定義,就從“這是一個做xxx的網站”變成了“這是一個可以xxx/xxx/xxx/…的網站”。
對於一個互聯網產品,它的核心功能是什麼?它是做什麼的?解決了用戶怎樣的問題?當這些問題不能用一句簡單的話來回答的時候,或許就是這個產品該反思的時候了。
2.專注於核心功能,持續優化
好的互聯網產品不僅明確自己的核心功能,而且確保自己的核心功能看起來和用起來夠核心。
facebook將用來分享的文字輸入框、來自於朋友的動態和信息,放在了首頁醒目的位置上,盡最大可能的淡化甚至是摒除非核心的功能,並且對如何讓用戶更快速、便捷的分享和聯系好友做持續的優化,不斷從功能、交互、界面上強化自己的核心功能。

如上圖所示,在facebook上,幾乎整個首頁上的功能都是圍繞著與好友分享信息、獲得好友的信息展開的。僅僅是在左側導航的最下方留了APPS的入口, 除此之外沒有任何和其核心功能不相關的內容。(PS:筆者本來想在圖片上圈一下facebook核心功能所占的區域,結果發現整個首頁都是關於核心功能 的, 因此最終沒圈…)

如上圖所示,Twitter的界面亦是如此。整個首頁都圍繞著即時信息的分享和獲得。為了突出核心功能,twitter把分享信息功能和來自他人的信息一起放到了首頁最醒目的左側,而將一些輔助信息放在右側。
3.功能的加減法
大多數的互聯網產品除了核心功能之外,總是會有一些別的功能。通過頭腦風暴,或是項目小組討論而產生新的功能,我們稱之為功能的加法。做加法對於任何產品任何人來說,想必都不是一件難事。通過各種方法,我們可以得到成百上千的功能列表。從眾多的功能中,摒除那些用戶不需要的,或是很少需要的,保留那些對用戶真正有意義的功能,我們稱之為功能的減法。
在 互聯網的產品上添加新的功能是如此容易,並且聽起來又如此美好,因此人們總是樂於在自己的產品上不斷的加入那些用戶“可能”使用的新功能。然而隨著互聯網 產品的新功能越加越多,隨之而來是開發、維護成本的增加,產品打開的速度越來越慢,性能越來越差,老用戶對產品感到陌生,新用戶對眾多的功能感到無所適從 甚至於沮喪。因此當互聯網產品添加新功能的時候,很多時候並不能獲得用戶量的增加和用戶滿意度的提升,甚至於有些時候用戶滿意度會不升反降。
大多數的互聯網產品總是在不停的做加法,也因此總是進入產品迭代的的怪圈之中。在這種大環境下,注重功能的減法就顯得尤為重要。
寫在最後
只有持續明確、專注、優化產品的核心功能,敢於摒棄多余功能,保留對用戶真正有用的功能,才能最終開發出傑出的互聯網產品。