——QQ浏覽器HD (iPad)的產品經理沃克
周六的夜晚,辦公室裡依然燈火通明,我們項目組的很多同事還在加班趕版本。這應該是項目組第N+1次周末加班了。
當我回到家的時候,已經很夜深人靜了。坐下來,打開iPad,體驗今晚剛Build出來的新版, 我猛然回想起來QQ浏覽器HD(iPad)從1.0版本開發至今差不多一年了,回想一下,就記得我和我的伙伴們為了這個產品的一直在不斷折騰。
標簽欄的折騰事兒:
從1.0版開始QQ浏覽器HD的我們的多標簽設計,就受到用戶歡迎。但是如何讓標簽管理更貼心,整個項目組就折騰了很久,折騰了各種各樣的辦法。

為了讓用戶在關閉標簽的時候更輕松,我們的美女交互設計師一姐(我們暗地裡叫她彪悍姐)提議關閉按鈕的點擊區域比視覺展示的區域大一些,這樣用戶點起來會方便很多。在一姐的威逼利誘之下我們的超級開發工程師曾哥撸起袖子敲了幾行代碼很快就出了一個原型給大家體驗,大家體驗了下果然好用了很多,手大的男生也能輕易操作了。

接著有用戶反饋這個關閉標簽還是不夠完美。於是大家又坐在一起頭腦風暴,看看有沒有更好的辦法。我們的資深產品經理阿萊士(這哥哥頭型巨帥)說:“我們可以不可以引入手勢呢?比如雙擊關閉?”大家都覺得操作成本有點高,而且用戶不一定能輕松學會,不過確實沒有了更好的方案了,只能折騰一個原型出來看看。果然是“信曾哥,有原型”,原型很快就出來,大家上手以體驗,感覺很不錯,但我們覺得好用還不行,如果教會用戶使用呢?一姐提出了一個方案:在新手引導的功能介紹中說明。我們覺得這個應該靠譜,但是問了幾個用戶後,用戶覺得那樣的介紹很容易忘記。正在猶豫該如何設計的時候,我們的視覺設計師小芳姐(聽說是90後,一直沒敢問芳齡)突然說到:“可以結合場景啊,點擊關閉的時候,這時候給一個貼心的提示肯定很不錯。”果然,我們就有了雙擊關閉標簽頁的功能,並且結合場景給予用戶提示,這下用戶可以輕松的學會了。

隨著時間推移我們發現用戶有關閉很多標簽頁的需求,於是我提出應該加個標簽長按的功能,一長按就能彈出菜單選擇各種關閉標簽頁的方法。一姐聽到後持保留意見,因為長按操作的學習成本比偏高,於是大家又坐在一起開會,想其他方案來代替,項目經理侯哥提議說:“這個菜單長按確實太復雜了,不如用下劃的手勢劃出吧!”大家聽了都很贊同。這次侯哥親自出面來做原型。原型出來的時候卻發現了一個問題:此時我們已經拿到了iOS5的測試版本,在這個系統上,使用下劃手勢很容易誤將iOS5自帶的通知劃出來,想劃動出菜單還是很麻煩的。侯哥很不信邪,自己搗鼓到凌晨12點多,嘗試了下劃手勢的起點、路徑、時間間隔等等一大堆不同的參數,結果下劃的手勢在iOS5的體驗上還是不夠好。
這個時候我們非常的糾結,因為下劃確實比長按方便,但是下劃在iOS5上有風險,而長按呢?學習成本高,不過一旦被用戶學會卻非常穩定。於是我們決定向用戶介紹功能的時候只介紹長按能彈出菜單,下劃的手勢不去掉而是隱藏,給iOS5系統以下的用戶驚喜。

此外,為了減少用戶對於頁面載入的中的焦慮感,侯哥提出了在頁面載入標題之前有一個頁面載入的動畫,那樣可以減少用戶等待時間。諸如這樣的關於標簽欄相關的設計方案,整個項目組花了很大力氣,估計至少討論過幾十次,做的原型不下一百個,折騰了很多,最終結果還是不錯的。
地址欄的折騰事兒:
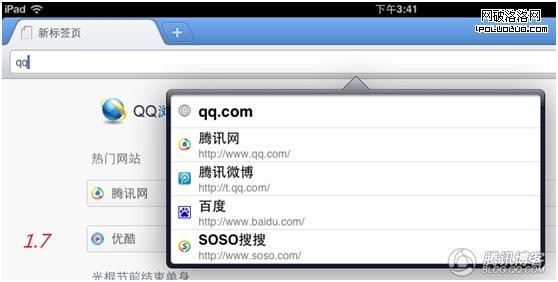
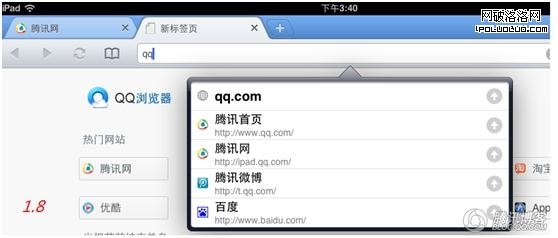
另外一個很有意思的折騰事兒,是關於地址欄的。您能指出下面兩個圖中那些不同點嗎?

沒錯,在1.8版本中,我們把地址欄的交互變化控制在地址欄和搜索欄的范圍內,讓用戶在輸入網址和搜索關鍵字時感覺更舒服。

在自動匹配的列表框中,交互進行了改變:用戶在1.7版本中,點擊列表中的一項,網址會被添加到地址欄的輸入框中,用戶還需要再點擊一下“前往”按鈕才會打開其輸入的網站;用戶在1.8版本中只需要點擊匹配列表,浏覽器會立即前往該網址,減少用戶的操作,如果用戶需要編輯網址,只需點擊列表框中的向上箭頭即可。
快捷面板的折騰事兒:
快捷面板是1.3版推出的創新功能。要說這個功能還非常的有意思,她是也是侯哥最早提出來的,他之所以想出這個方案是因為他很需要一個通過拇指點擊和滑動就能調出各種各樣功能的入口。

針對侯哥的需求,一姐和小芳姐嘗試了很多方案,最終定義了這個可以放在屏幕左下角或者右下角的小東西。在某些用戶的眼中她是一個非常酷的小按鈕,基本上也獲得了大部分用戶的認可。但是一姐、小芳姐和我卻從這個東西的誕生就開始糾結,一直糾結到現在。
首先談談快捷面板的優點:她方便點擊,圓盤形的形狀可以支持滑動,這樣就能承載更多的功能,在某些用戶眼中她確實很酷,也給大部分的用戶帶了方便。
那麼她的缺點呢:位置是固定的,在某些用戶看來有點遮擋視線,左右手操作時不好把握,為了視覺效果圓盤中的按鈕沒有文字指示導致用戶學習成本偏高。
於是,我們在1.6版本中試圖改變這個圓盤,一姐和小芳姐設計了兩個方案,我們的開發小溫哥也花了一周時間,把兩個方案全部實現了。給項目組體驗的時候,大家發現了一個很悲劇的事情——上手後發現,這兩個新方案都不如現有方案。一姐、小芳姐和小溫哥周末加了2天班試圖再做一個更好的方案,但是發現還是不行。於是,這個快捷面板的改造計劃不得不告一段落,以至於現在我們仍然在尋找一個更好的替代方案。有的時候不是折騰就能出結果的啊,SIGH!不過我相信在未來幾個版本中這個快捷面板會給用戶帶來更多驚喜。
那些用戶眼中的折騰事兒:
浏覽器的性能特別重要,所以我們要盡力減少浏覽器異常退出的幾率。我們發現如果一個用戶開了很多標簽頁,其中一個標簽頁看視頻,如果此時他再切換到其他標簽頁,後台播放視頻會增加浏覽器異常退出的幾率。於是我們“好心”的設計了一個切換標簽頁視頻暫停的功能。結果產品上線之後很多用戶反饋:我使用視頻來學英語,切換了標簽頁不讓視頻播放了;我開著視頻聽MTV,切換了標簽後就不能聽了… 最終,我們迅速出了一個解決方案,在多標簽頁設置中增加了“切換標簽頁視頻暫停”的選項,這樣就能同時滿足兩類用戶的需要了。我們可以折騰,但是用戶經不起折騰啊!

同樣的,為了性能,我們一開始只允許用戶在當前標簽頁中打開連接,確保浏覽器的穩定性之後我們才允許鏈接可以在新標簽頁中打開,這樣的做法也獲得了用戶的認可。
我老婆對於電腦一點也不靈光,對於iPad也是非常非常的小白,自己根本就不知道怎麼下軟件,也總是記不住密碼。給她的iPad 裝了QQ浏覽器之後,她跟我說:“你們做的還行,就是怎麼找不到我常上的那個論壇呢(老婆比較愛吃,經常上一個美食論壇)?沒有這個網站我就不用你們的東西”。我就跟她說你可以輸入網址啊,他說不喜歡每次輸入,我說你可以加書簽啊,她說懶得加——我很無語,於是拿他的iPad一看——書簽是空的,快速鏈接也是默認的——是一個純粹的導航用戶。和團隊的同事溝通以後,發現不光我老婆這樣,很多團隊的家人,尤其是爸爸媽媽那個年齡層的,都有這個問題。於是,我們重新調整了導航的網站,增加了更多的分類和更多熱門的網站。修改了網站分類之後,她就比較喜歡用了,每天抱著iPad看視頻和論壇。
曾哥的姐姐也是用QQ浏覽器的,有一天她打電話給曾哥說:“你們的產品怎麼回事?我上網買東西,好不容易找到了一件毛衣,正想拍呢,自動退出了!我重啟之後根本就找不回來,我現在也搜不到!什麼破玩意。”
曾哥聽了雲裡霧裡,想了想說“你可以從歷史中找到啊!”
她說她不會用歷史。
過了一天又給曾哥打電話,“剛剛在網上遇到一個好玩的視頻,打開後自動退出了,再進去頁面不見了!怎麼辦?”…。
曾哥開會時候說這件事的時候,一姐說:“對對!對!我也發現這個問題了,自動退出後,我也希望能夠恢復之前的頁面,想不起來用歷史的。”
小溫哥也說:“確實確實,我也偶爾發現這個問題”。
於是,小溫哥查了下代碼,發現我們上個版本為了保證浏覽器的穩定性,使用了一個節省CPU和內存的方案——不實時記錄用戶浏覽的多個標簽頁,好處是能夠減少異常退出的幾率,缺點是異常退出後就無法恢復之前浏覽的了。
發現了這個問題,我們立即開會,最終使用了一個更完美的方案,不但能夠節省內存,還能夠讓用戶遇到異常退出後可以恢復之前浏覽的網頁。
曾哥說,這個版本給她姐姐安裝之後,世界都清淨了,不用每次聽她姐磨叽了,哈哈。
其實團隊的家人都非常支持我們的工作,經常給我們反饋這樣那樣的問題,這是我們感到最幸福的折騰事兒了。於是我們定了一個規矩,項目組的每個人都要跟蹤一個用戶,聽聽他們都在反饋什麼。
愛折騰的團隊:
一個又一個周末, 一個又一個新版本,每當一個新版本發布, 我們這個愛折騰的團隊,就會趴在用戶論壇上, 看用戶用新版的感受。 愛折騰的我們,最渴望的就是看到用戶的一句“好用” 的評價。為此, 還特地來了一段打油詩,送給這個愛折騰的項目組。

原文地址:http://blog.qq.com/qzone/358066555/1320631720.htm