產品設計人員:符合用戶體驗產品的5個層次
編輯:關於網頁技巧
上一次囫囵吞棗般看了一遍,只大概知道有5個層,一年後重讀,感覺跟小菜鳥的時候就不一樣了。百來頁的書比起內外而言少多了,很快就看完了。
看到前言關於的用戶體驗的描述及事例,感覺所謂用戶體驗,就是使用戶在使用某一產品(功能)時,能在各種情況下,快捷、准確地達到預期目標。為什麼用戶想要用某一個產品,關鍵在於提高效率,並能夠減少犯錯的幾率。
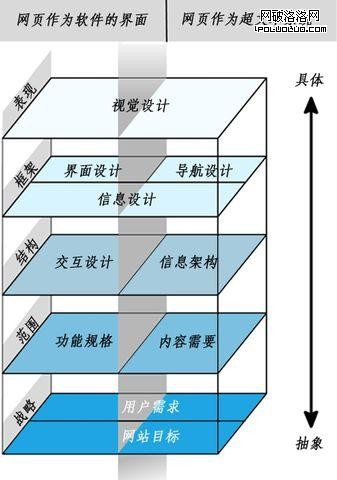
而對於產品設計人員而言,如何把一個產品做成符合用戶體驗的產品,就是這本書所教給我們的5個層次的劃分,從抽象到具體依次為戰略層、范圍層、結構層、框架層、表現層,見附圖:

1、戰略層
這是個目標級別的層次,決定了產品的目的及用戶群,一個成果的產品,既要符合用戶期望,也要符合公司目標,一個關鍵詞是clear-目標清晰,並且將之貫徹與整個產品開發流程中。
2、范圍層
功能級別,根據產品戰略,圈定產品該有和不該有的功能,並給定具體規格,這裡強調了文檔的重要性,最近我們組同樣在強調文檔的重要性,一是避免遺忘,二是避免重復,三是協作需要。在這個層級確定內容需求,並確定產品功能規格。
3、結構層
頁間級別,主攻信息架構及交互,延伸出錯誤處理及命名規范等。此時需要注意頁面流程,並制定出頁面結構圖。
4、框架層
頁面級別,基本是原型階段,包括界面設計、導航設計、信息設計,設計的目的是減少用戶學習成本,並恰當應用各種互聯網元素。
5、表現層
塊級,頁面的最細化階段,也就是視覺設計,保障用戶的流暢使用,用戶界面清晰,該分明的分明,引導用戶進行操作,並保持頁面一致性。
總結,五層劃分是以流程化的步驟來保障產品的規范化設計,避免遺漏與歧途,避免個人傾向,並利用流程減少各個環節所可能遇到的無謂干擾。
小編推薦
熱門推薦