“贏在淘寶”的應用持續飙升,在距離截止日期還剩兩天的時候,已經突破250個了,這個數量還真有些出乎我們的意料。在試用這些應用的時候,發現很多讓人眼前一亮的創意,但是當進一步將這個應用和市場結合的時候,就會發現出現“實用斷層”,也許是因為過於聚焦在“創意”本身,所以在這些應用的設計中往往忽略了用戶的核心需求,或者說是對用戶核心需求的關注度還不夠。產品設計沒有通用的理論可以參照,只是從一個終端用戶的角度把個人的想法分享出來,希望能夠提供給大家一些參考,也希望有更多優秀的創意可以更加完善、成熟,順利應用於市場。
噢,No,不要讓你的Idea停留在實驗室!
技術牛人去做產品的時候,總是不可避免得從技術的角度出發,比如我們看到Microsoft發布了Silverlight,我們就迫不及待得利用 Silverlight實現了一個比較炫的功能。當Mashup這種程序類型開始在流行,然後我們將TOP API和Google Map API進行糅合,形成了一個新的Mashup應用程序。這時候一個技術人員的關注點往往在功能實現和程序本身的運行性能上。
這些應用更像是一個實驗室產品,應用本身更多是驗證了某一項技術可以成功運用,但這些應用本身如果要能夠真正適應市場,服務於用戶,也許我們不得不完全扔掉我已經run起來的小應用,從頭開始。
大家都知道“以用戶為核心”,可是如何去做呢?
不去談太多“以用戶為核心”的重要性,因為以用戶為核心,以需求為核心,這些觀點已經越來越得到大家的認同。在這裡,只是站在一個TOP應用設計的角度來和各位探討一下,怎麼更好地完成一個基於TOP的APP設計?
1. 明確應用價值
明確應用的價值是十分重要的,強迫自己將Silverlight的使用,Google Map API的使用等等統統扔回工具箱,這些只是我們用以實現目標的工具。在打開工具箱之前,我們應該先明確我們想要創造怎樣的價值。

“我想為誰,解決哪方面的需求,買家?賣家?站長?賺錢?省錢?省力?開心?”
總結:不斷提醒自己“我並不是用戶”,強迫自己從用戶的角度去糾正行動的方向。
2. 需求場景分析
我們必須讓系統去適應用戶的真實生活,而不是反過來,強迫用戶來適應系統,我們必須對下面的問題有非常清晰而明確的答案。
我期望用戶在什麼情況下,遇到什麼問題,通過何種途徑,使用什麼方式,解決什麼問題?

總結:需求永遠不會孤立存在,需求一定是依賴某種特定環境而存在的,就好比,同一個用戶,他在夏天需要一個電扇,而在冬天需要一個手爐。用戶在購買服飾和購買食品的需求路徑很可能完全不同。
3. 提煉核心需求
一個成熟的產品通常由核心功能和增殖功能兩部分構成,比如Iphone手機的核心功能是通話,增殖功能是豐富的Apps,通常增殖功能幫助我們擊敗競爭對手,而核心功能決定了我們是否應該在市場存在。很多產品的失敗往往是過於重視增殖功能,而忽略了核心功能。
在需求路徑上,哪些需求是核心需求,哪些需求是增殖需求?

總結:在需求路徑上,我們要全面了解需求,但同時也要能夠區分出哪些是核心需求,哪些是增殖需求,要做的事情很多,但是我們必須把握住最核心的,在完成核心功能的基礎上,再逐步完善。先生存,再長大。
4. 現狀比對
在前面我們所設定的需求場景下,用戶的使用現狀。
當前用戶的操作習慣是什麼?他們現在是如何滿足自己的期望的,在他們現在的使用方式上,是否還存在可優化的空間?我的應用是否可以無縫的對接到用戶的操作流程中?
總結:任何新產品、新技術的使用,都需要一定的成本,比如汽車替代了馬車,需要用戶學會操控機械,打字機代替了手寫,需要我們學習打字,新產品運用的同時必須充分關聯用戶當前的使用現狀。
5. 最小化切換成本
在滿足用戶期望的同時,用戶所需付出的成本(包括付費/安裝/設置/學習)是否在用戶可接受的范圍內?
總結:任何人都對改變具有一定的抗擊心理,對於產品的設計最好能夠與用戶當前的習慣無縫對接,如果不行,我們必須盡最大的努力,讓用戶改變習慣的程度降到最低。

一個例子:寶貝關鍵字貼條

1. 明確應用價值
服務對象:買家
解決問題:以有相同購物意願的買家可以進行實時溝通(通過對某個分類貼條的方式)
2. 需求場景分析
買家購物商品時,期望能夠和對此商品有相同購物意願的人進行實時溝通。
3. 提煉核心需求
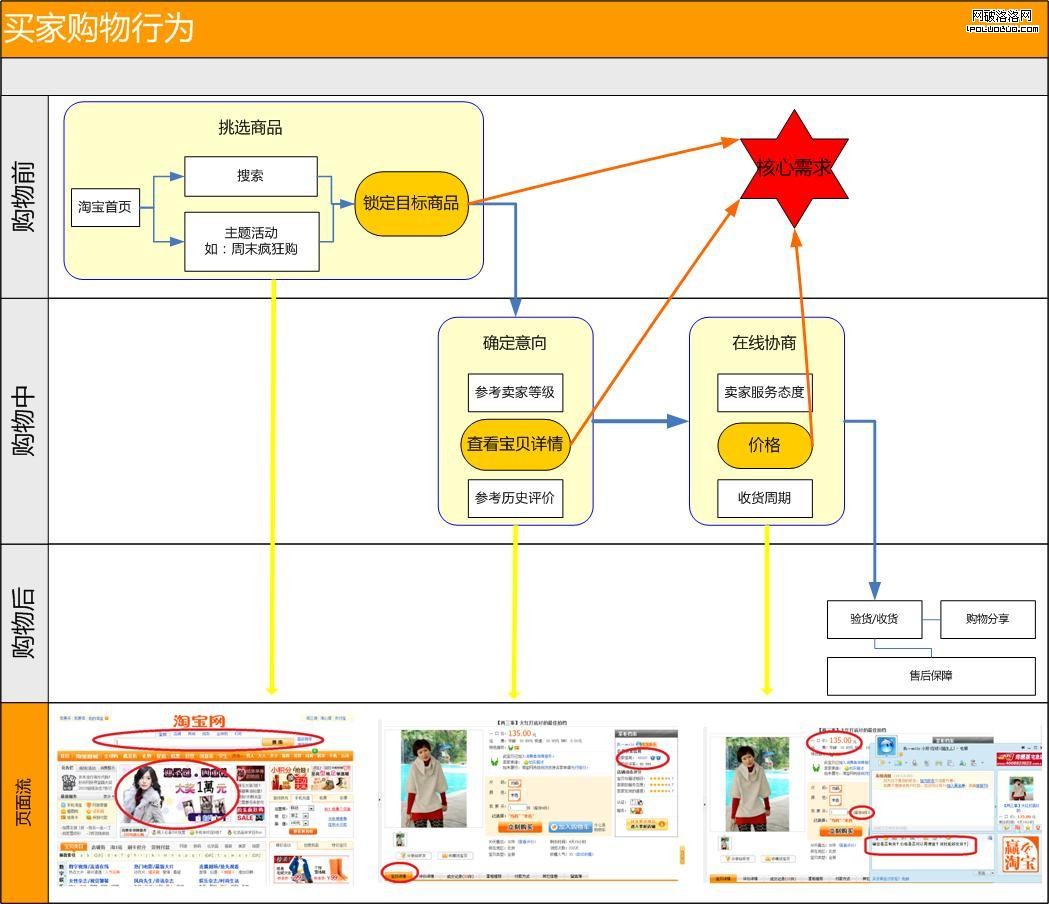
在明確了用戶的需求場景後,我們可以將用戶的需求路徑描述如下:

在需求路徑中,我們發現買家在“購物中”這個階段,主要經歷“確定意向”“在線協商”兩個階段,而在這兩個階段,買家有很多的需求,那麼究竟哪些才是核心需求呢?
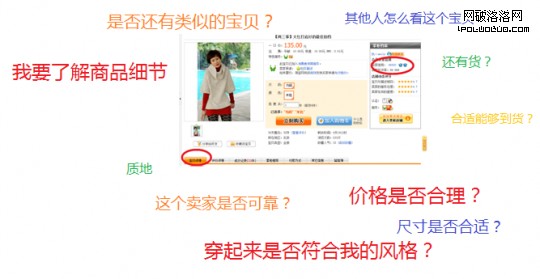
在選購一個寶貝的時候,這些都是一個買家想要的,那麼到底哪些需求才是核心需求?

了解核心需求,調研問卷往往不是最好的方法,最好的方式是觀察。
提煉核心需求,無論是觀察買家的購物行為,還是看賣家五花八門的寶貝描述,我們不難得出結論,買家在購物時,最核心的關注是“寶貝本身”和“價格”。

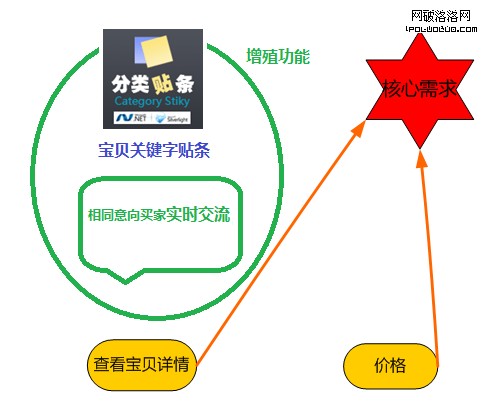
這時候,我們可以明確 “寶貝關鍵字貼條”所實現的功能(同意向買家的實時溝通),是買家購物時的一個增殖需求。此時我們可以通過兩種途徑將增殖需求推向市場,一種方式,是將增殖需求整合到買家現有的購物流程中,優化原有的購物體驗。另外一種方式,就是在實現核心功能的基礎上提供增殖功能,直接取代現有的購物流程。在“寶貝關鍵字貼條”的產品設計中,我們看到這款產品的設計定位是取代型,因此在設計這款產品時,就必須在保障核心功能的同時,做好增殖功能。
但是在實際使用“寶貝關鍵字貼條”的過程中,我們發現,我們雖然實現了“實時交互”(增殖功能),但是卻無法犧牲了我們所需要的核心功能(更清晰得查看寶貝)。因此這個產品從目前來看,只能停留在實驗室。
4. 現狀比對
用戶現有的購物流程是什麼?用戶是如何通過價格/寶貝詳情明確購物意向的?在這個過程中,用戶大概在多大程度上需要與“具備同樣購物意向的買家”進行溝通?他們的渴望程度有多大?為了這個渴望,他們能夠忍受的成本是多少?
5. 最小化切換成本
如何在用戶願意承受的范圍內,提供增殖服務。無論是產品的安裝成本,使用成本,維護成本,價格成本都有可能成為用戶放棄使用的原因。

在實際使用“寶貝關鍵字貼條”這個應用時,我們需要安裝Silverlight,需要等待較長的加載時間,進入產品之後,我們的確發現一個更加有趣的界面,我們可以看到跟我一起逛店的買家,我可以看到其他人當前對這個寶貝的評價,我的第一感覺是新奇、有趣,但是很快我發現我無法像原來那樣直接在網頁上更加清晰快捷的查看寶貝,這完全無法讓我對寶貝做出正確的判斷。所以我會依依不捨的放棄這個產品,然後感歎一下“很棒的創意,但似乎不那麼實用!”。但是我想很多優秀的產品都是從一個創意中發展而來的,但是我們不得不面對的是,從一個創意到一個產品,往往有很長的路要走。
部分圖片來源於”User Experience Deliverables”:
semanticstudios.com/publications/semantics/000228.php