作為一名互聯網產品設計人員,相信很多同行每天上班電腦上都會運行著一個軟件——Axure,她能幫助網站需求設計者,快捷而簡便的創建基於網站構架圖的帶注釋頁面示意圖、操作流程圖、以及交互設計,並可自動生成用於演示的網頁文件和規格文件,以提供演示與開發。
隨著互聯網展品的發展,交互元素越來越多的在頁面中體現,常見的就有很多的彈出框,大家在使用微波的時候就會深有體會。

(新浪微博的各種彈出框)
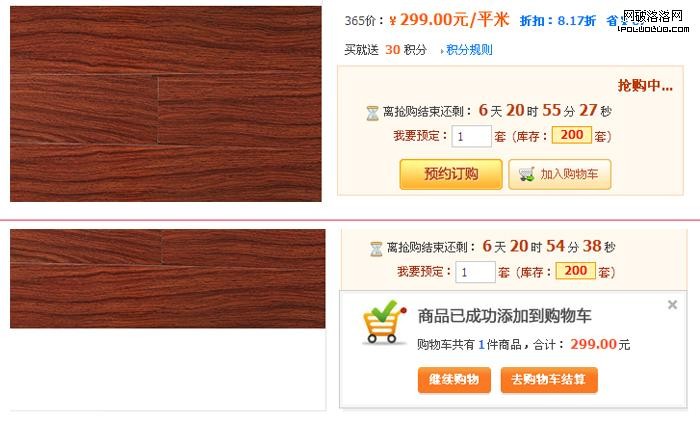
隨之而來的問題就是產品設計師如何在原型設計或者demo中制作出這樣的彈出效果呢?不要緊,今天抽空來和大家分享一下在Axure中添加動態彈出框的方法。筆者以家居寶的商品詳細頁面為例,首先我們來看一下現在的效果。

下面筆者用最快的速度告訴大家這樣特效的制作方法。
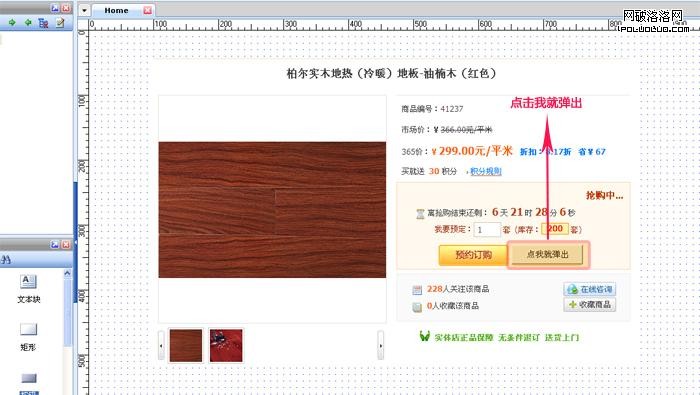
步驟一:打開Axure,為了更加形象我直接利用圖片來制作,加入原型基本內容元素。

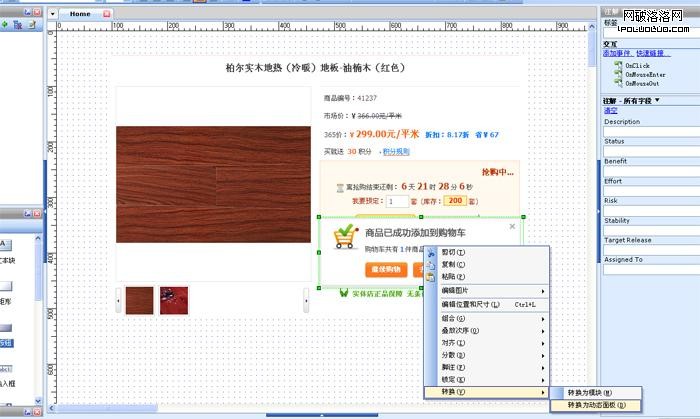
步驟二:加入彈出框,在這裡我還是使用圖片來制作(正常情況下可以用矩形工具在制作,原理都是一樣的),鼠標右擊:《轉換》—《轉換為動態面板》。

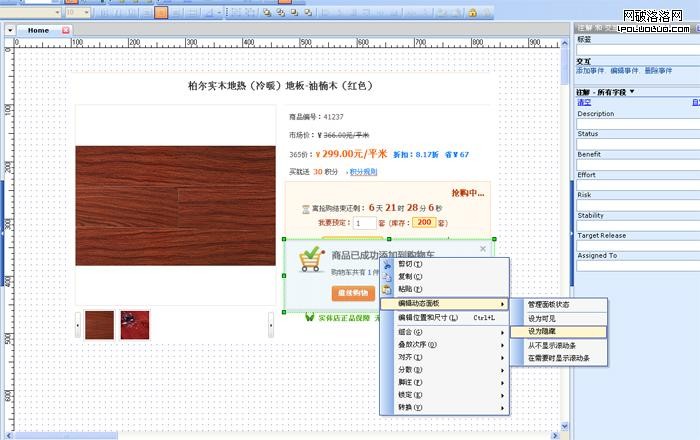
步驟三:因為該動態面板是需要點擊後彈出顯示,因此我們需要在默認情況下把它設置為隱藏,在轉換為動態面板以後我們再次選中後鼠標右擊《編輯動態面板》—《設為隱藏》。這時你會發現該動態面板就會被隱藏了,此時的隱藏不是完全意義上的隱藏,為了方便使用軟件默認在其位置上顯示成為一個背景色為黃色的透明圖層。

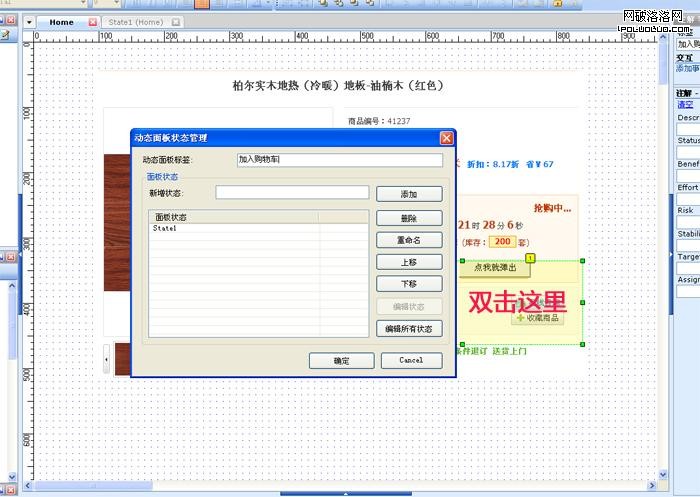
步驟四:一個頁面中可能會出現多個動態面板,因此我們可以將它命名,方便我們使用時方便辨認。命名的方式也很簡單選中雙擊黃色透明區域在《動態面板標簽》後的輸入框內填寫標簽名稱。(此步驟同樣可以在步驟二結束後進行操作)。

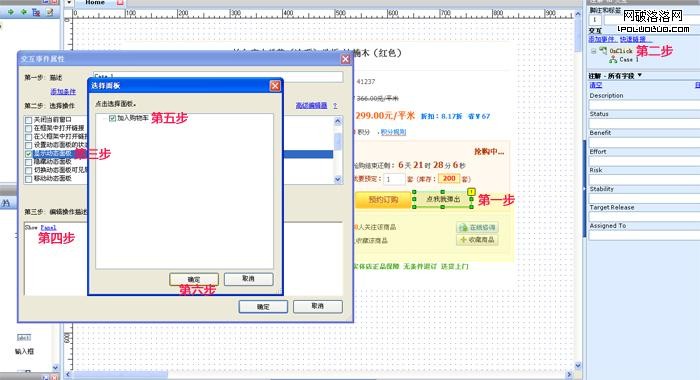
步驟五:做好以上的准備工作以後就需要將按鈕和動態面板關聯起來因此該步驟也最為重要,該步驟總共分為六個小步驟。第一步:選中(鼠標左鍵點擊一下)點擊彈出事件的觸發元素,這裡當然就是如下圖中的“點我就彈出”的按鈕了,第二步:在Axure右邊的工具欄上找到交互一欄,點擊OnClick(其實這個就是一個鼠標點擊的觸發事件。如果需要實現彈出後再點擊按鈕關閉彈出框的操作話直接點擊交互下面的添加事件),第三步:在彈出框中選中《顯示動態面板》,第四步:點擊下面的“Show Panel”,第五步:勾選我們剛才命名的動態面板,第六步:點擊確定按鈕完成操作。

總結,至此我們就完成了添加動態面板的交互操作,是不是很簡單,簡簡單單的增加互動元素會讓你在演示原型的時候給觀看者帶去生動的演示,還等什麼趕緊一起來試一下吧。如有有更為簡單的地方歡迎大家在評論處補充。祝大家工作愉快。